長らくお世話になっていたSublime Text (以下、Sublime) からVisual Studio Code (以下、VS Code) へ乗り換えました。
- 2018年心機一転で別のエディタを使ってみたかった。
- VS Codeはターミナルを動かせる。
- 新しくgulpやgitの導入を考えており、VS Codeがそれらとうまく連携もできるらしい
というような理由から、一度触ってみようと思ってインストールしたところ、これがなかなか素晴らしい。
何が素晴らしいかというと、プラグイン一つでショートカットキーがSublimeと同じになることと、コードカラーにmonokaiがあること。
つまり、Sublimeと同じように使えるのです。笑
かつ、Sublimeより様々な点で優れているように感じました。定期的に出てくる有料版への催促画面も出てきませんし。
というわけで、Sublimeが染み付いてなかなか抜け出せないけど、新しいエディタ使ってみたいと思っている同じような境遇の方に向けて備忘録を残します。
VS Codeをインストール
まずはインストール。
公式サイトから自分の環境に合わせたものをダウンロードして下さい。
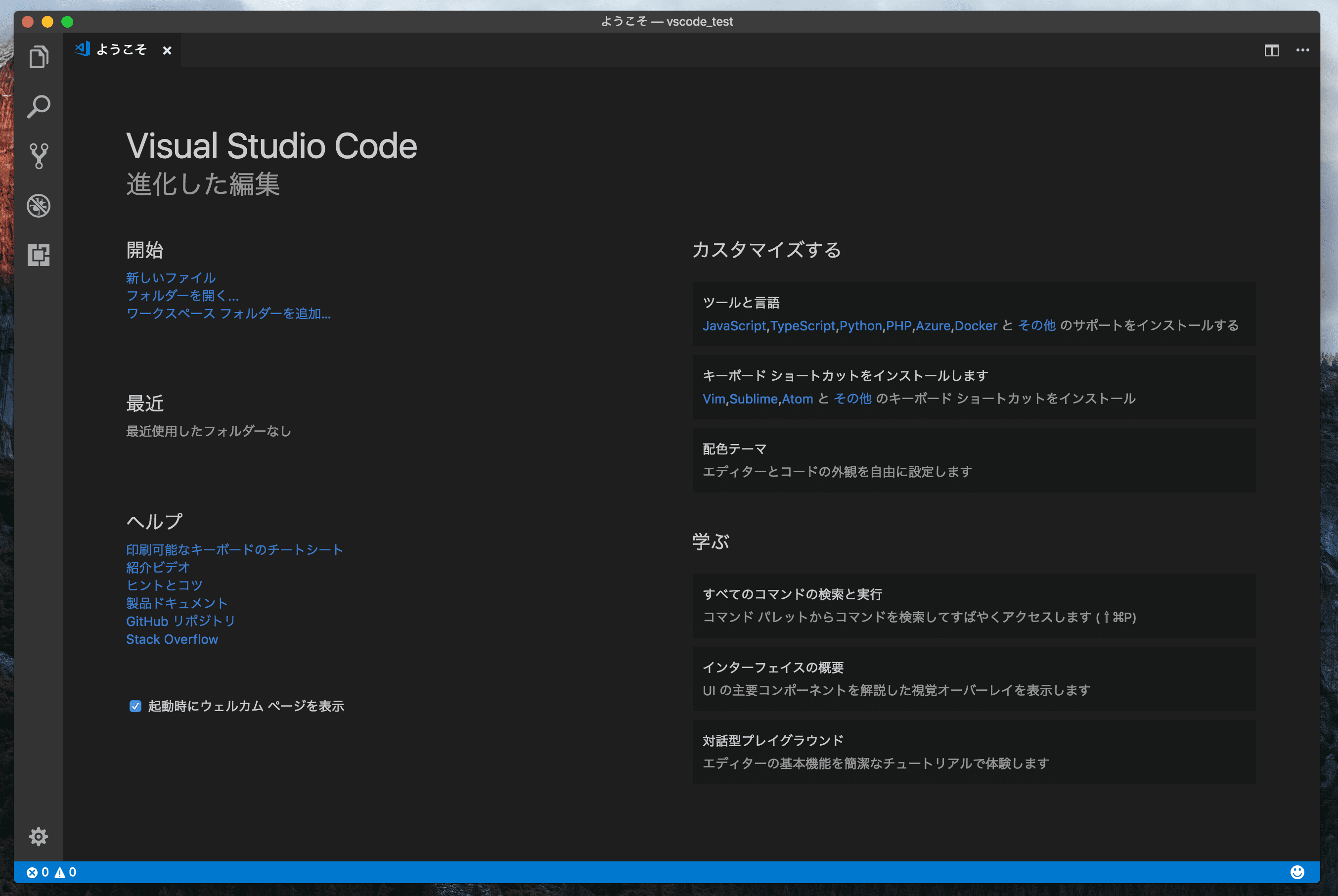
アプリケーションがインストール出来たらさっそく開いてみましょう。

デフォルトでサイドバーには5つのアイコンがありますね
- エクスプローラー
- 検索機能
- ソース管理
- デバック機能
- 拡張機能
初見でまず思ったのは、自分がどの拡張機能を使ってるのかすぐに見ることができるのはなかなかいいな、ということぐらいでしょうか。
あとはデバック機能も標準で備わっているようですね。
まずは適当にhtmlファイルでも作成してみましょうか。
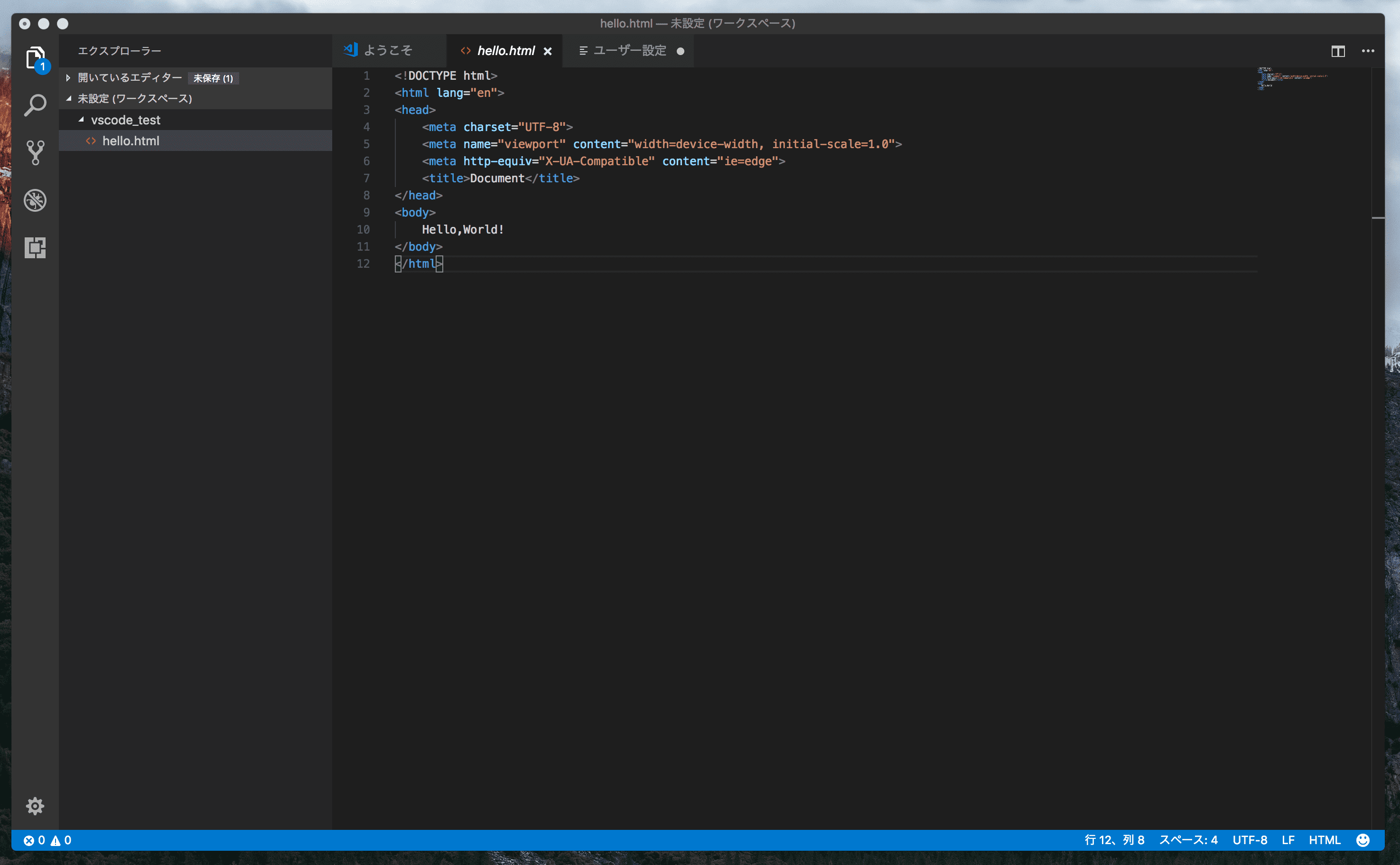
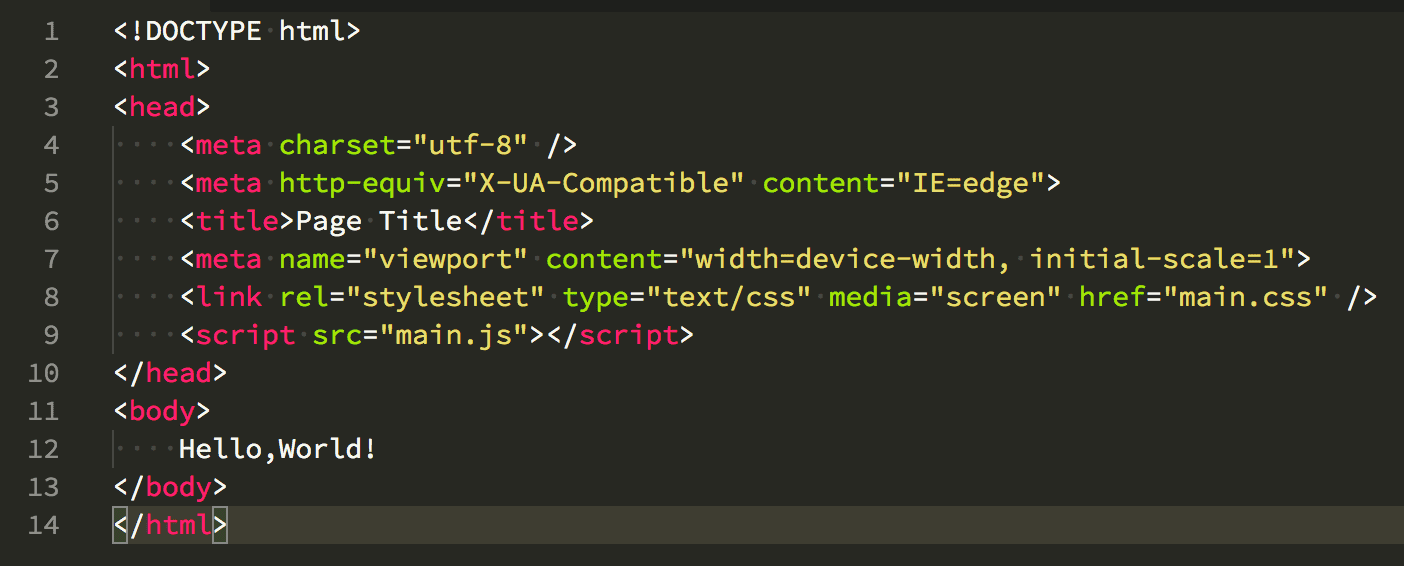
Cmd + Nで新規ファイルを作成できます。先に拡張子を.htmlにして保存しておけば「html」と入力するだけで以下のようなhtmlコードが展開されます。

デフォルトのカラーリングは本家Visual Studioと同じような色合いをしていますね。
サイドバーのエクスプローラーを開いていると、現在読み込んでいるディレクトリやファイルが確認できます。
Sublime Textに合わせまくる
さて、さっそくですがSublimeに寄せていきましょう。
まずはカラーリングですね。monokaiに変更しましょう。
テーマカラーの変更
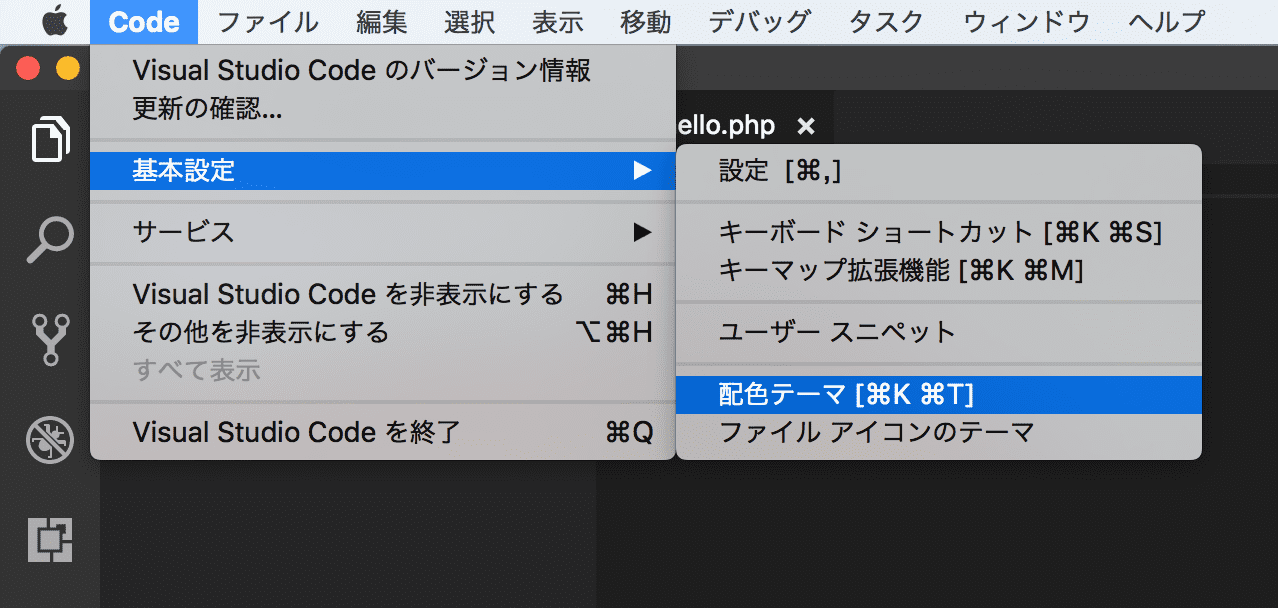
メニューの「基本設定 -> 配色テーマ」と進むか、cmd +K → cmd + Mのショートカットキーを押してください。(「ようこそ」画面の右の方に「配色テーマ」というものがあるので、そちらからでも可能です。)

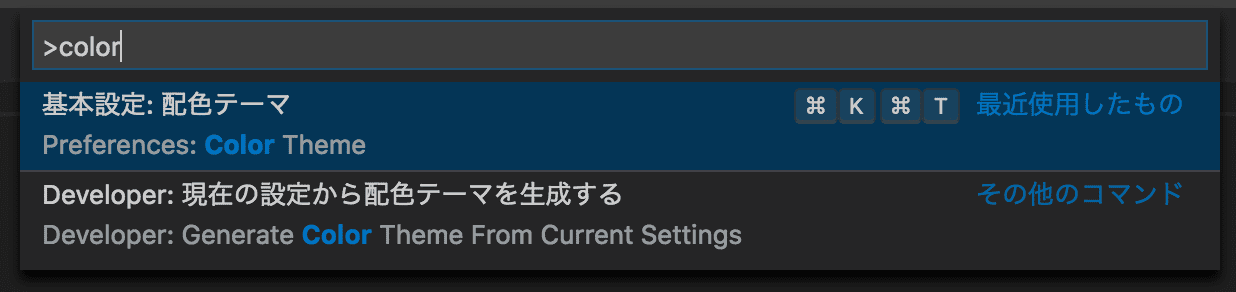
もしくは、cmd + shift + Pでコマンドパレットを展開し(コマンドパレットとは)、「color」と入力。「配色テーマ」を選択します。

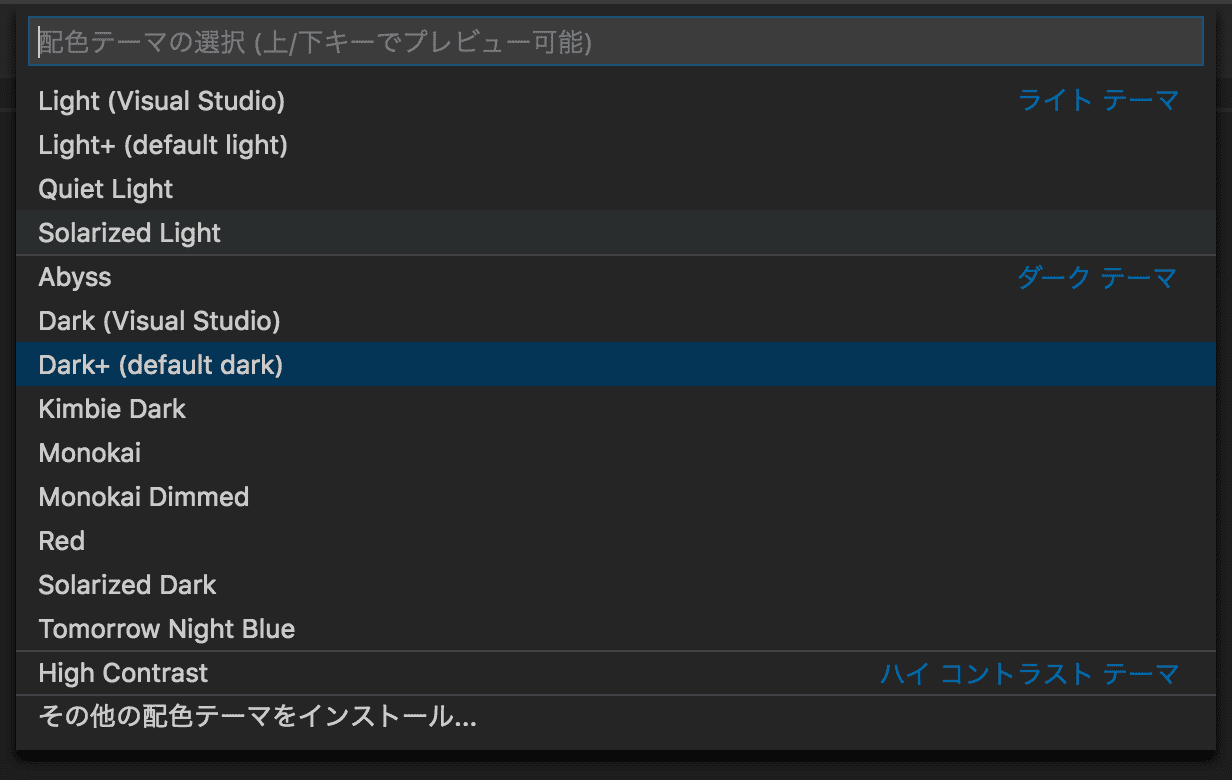
すると、次のように配色テーマの一覧が出てきます。

デフォルトでは「Dark+」となっていますので、「Monokai」を選択しましょう。
Monokaiになれば、先ほどのhtmlファイルが以下のような見た目になるはずです。

ああ、落ち着きますね。
(2018/2/8 追記)VS CodeのMonokaiが少し気に食わなかったのでカスタマイズしてみました。

マルチカーソルの変更
マルチカーソルとは、複数箇所にカーソルを合わせる機能のことです。
VS Codeのマルチカーソルはデフォルトではalt + クリック ですが、Sublimeではcmd + クリックでしたので、そのように変更しましょう。
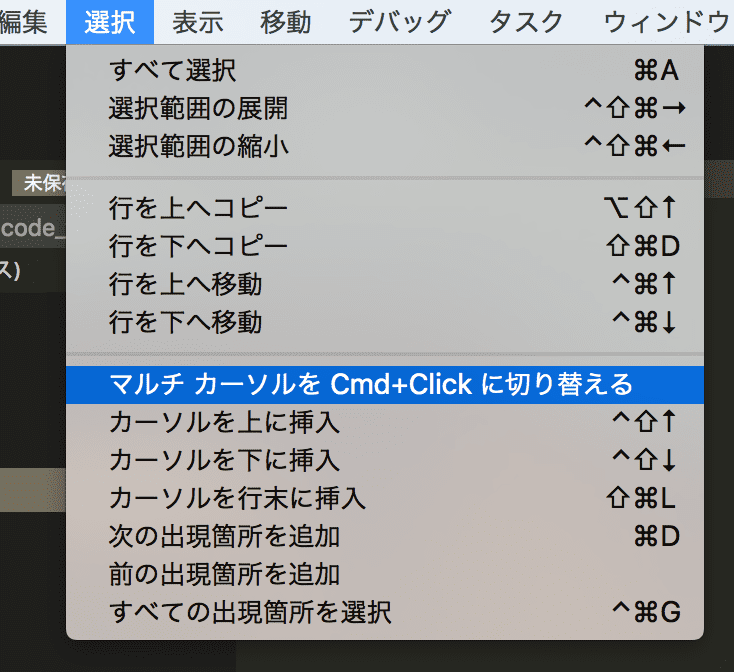
メニューから「選択 -> マルチカーソルをCmd + Clickに切り替える」を選択します。

これでOKです。
ショートカットキーをSublimeと同じにする
さて、VS Codeが魅力的なのはここです。「Sublime Text Keymap」というプラグインをインストールするだけで、ショートカットキーがSublimeと同じになります!

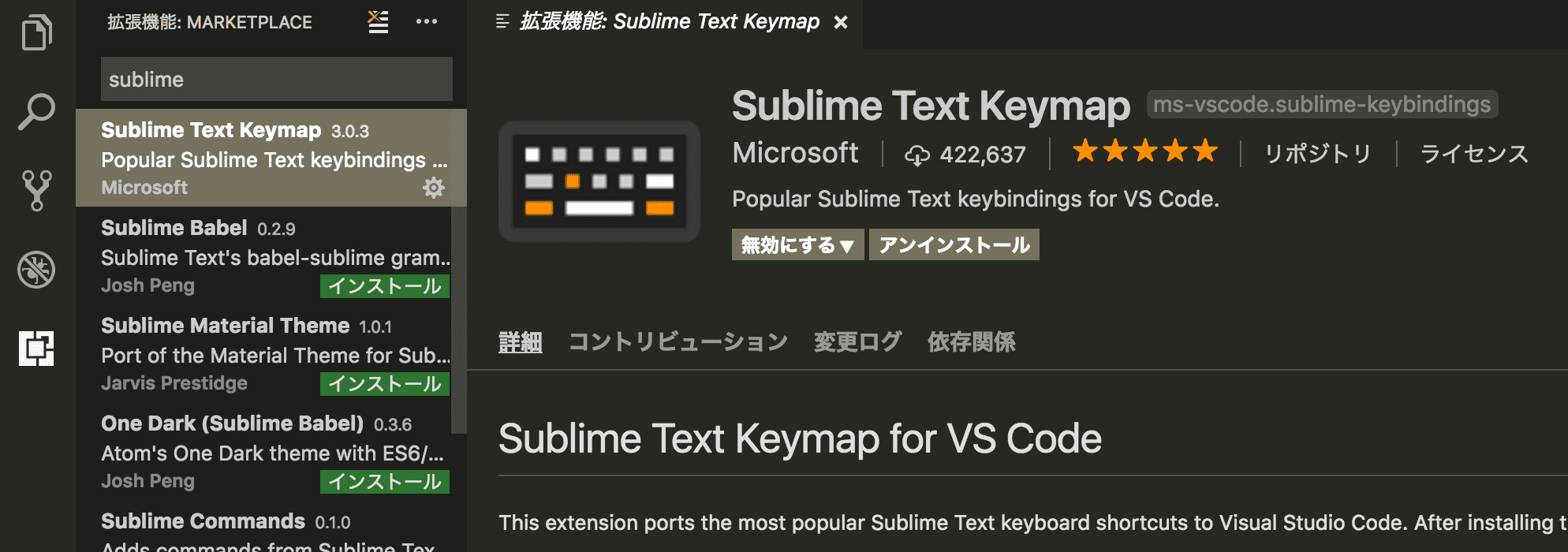
サイドバーの四角いアイコンをクリックするとプラグインを管理する画面が現れるので、検索欄に「sublime」と入力しましょう。
上記の画像ではすでにインストール・有効化してしまった後の画面ですが、「Sublime Text Keymap」を選択すると、「インストール」というボタンがあるかと思いますので、そちらをクリックしてください。
続けて、「有効」を選択して「再読み込み」をするとVS Codeが再起動し、プラグインが有効化されている状態になります。
さて、確認してみましょうか。
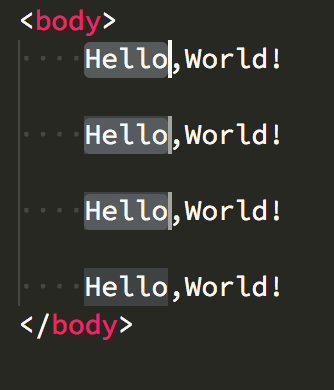
Sublimeといえば、Cmd + Dの複数選択機能。
試してみると...

できました!これには感動です。
SFTP/FTPプラグイン
FTPのアップロードをささっとこなしてくれるプラグインについてです。
この辺は人それぞれだと思いますが、私はSublimeでは「SFTP」というプラグインを使用していましたので、その代わりになるものを探しましょう。
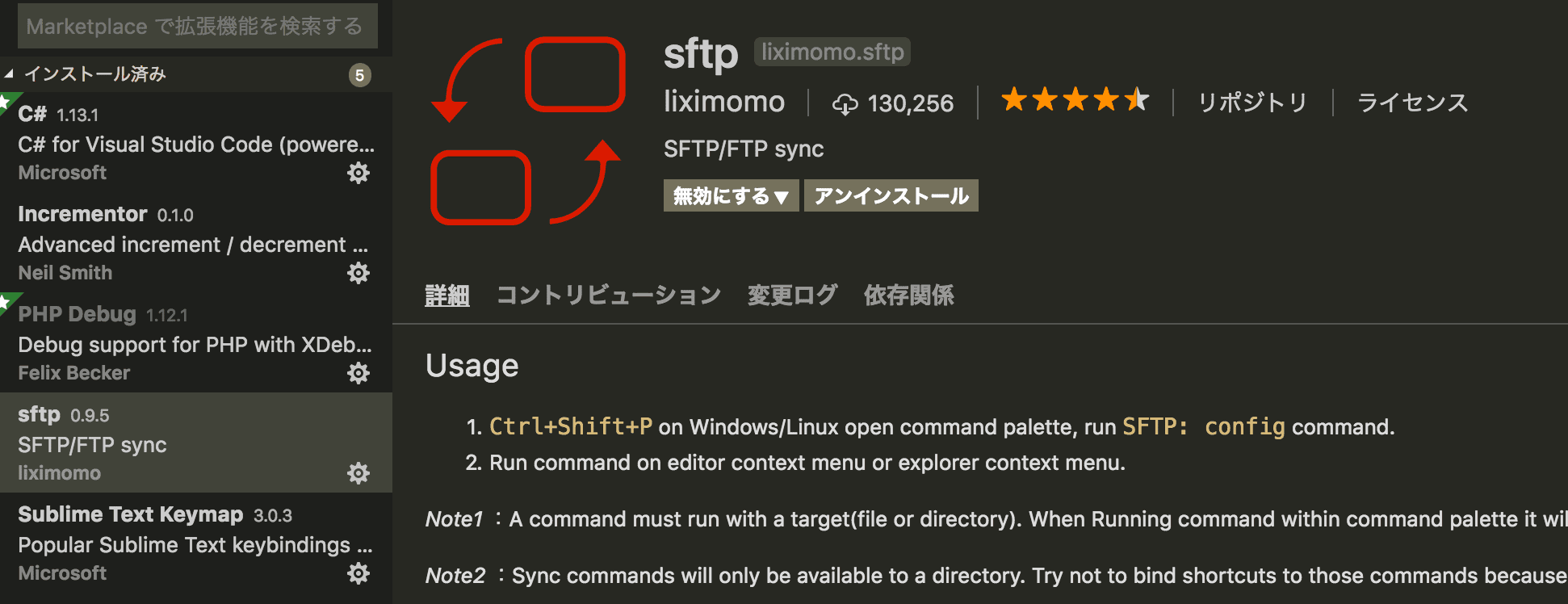
VS Codeでも「sftp」という名前のプラグインがありますので、まずはそちらをインストールします。(他にもいくつかftp用のプラグインはありますが、こちらが一番便利でした。)

インストールが完了したら、実際に使用してみましょう。
SFTPの設定
Sublimeでの「SFTP」と同様、設定用のjsonファイルがフォルダごとに必要になりますので、まずはそのjsonファイルを作成します。
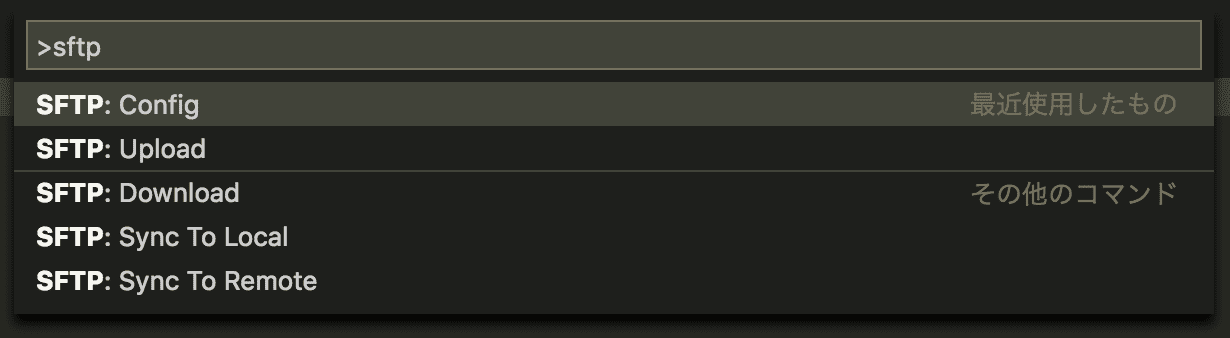
コマンドパレットにて「sftp」と入力すると、「SFTP:Config」という項目が出てくるので、そちらを選択します。

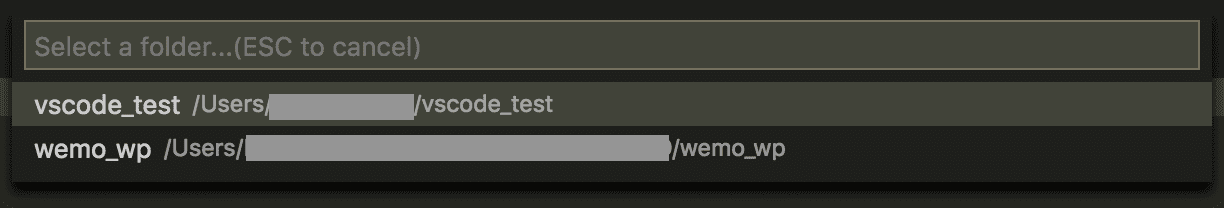
すると、現在読み込んでいるフォルダが一覧で出てきます。

jsonファイルを作成・編集したいフォルダを選択します。
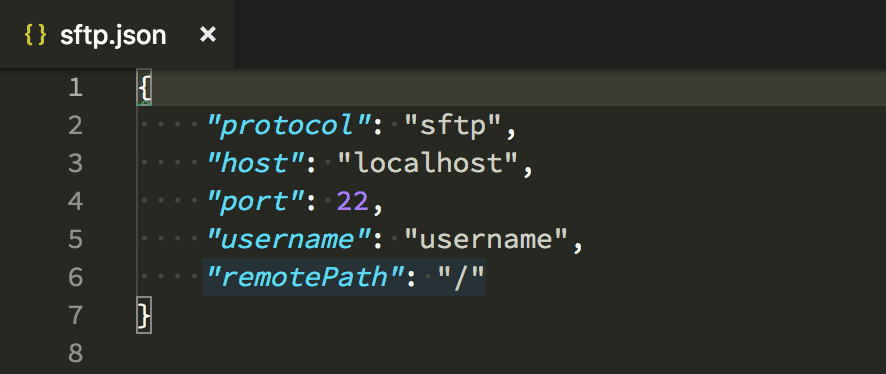
すると、以下のような「sftp.json」というファイルが新規作成されますので、この中身を各自FTP情報に合わせて編集しましょう。

いっぱい書いていますが、編集するのはhost, username, password, protocol, remotePathくらいでしょうか。
※追記:いつのバージョンからか、初期で記述される項目がかなり少なくなっています。このままでは使えないので、以下のように設定項目を増やして使用してみてください。
{
"protocol": "ftp",
"host": "yourhost",
"port": 22,
"username": "username",
"password": "yourpass",
"remotePath": "/.../yourpath",
"syncMode": "update",
"ignore": [
"**/.vscode/**",
"**/.git/**",
"**/.DS_Store",
"**/node_modules/**",
]
}
"port"はサーバーによっては21にしないと接続できません。
"ignore"には、FTPでアップロードしないファイルを選択できます。
編集できたら、保存して閉じておきましょう。
FTPアップロード方法
さて、次はファイルをアップロードする方法です。
サイドバーや編集中のエディタ画面を右クリックし、「SFTP:Upload」を選択すると可能です。(もちろんコマンドパレットからも可能です。)
しかしこれでは使いにくいので、ショートカットキーを割り当てましょう。
メニューの「基本設定 -> キーボードショートカット」から、ショートカットキーを編集できます。
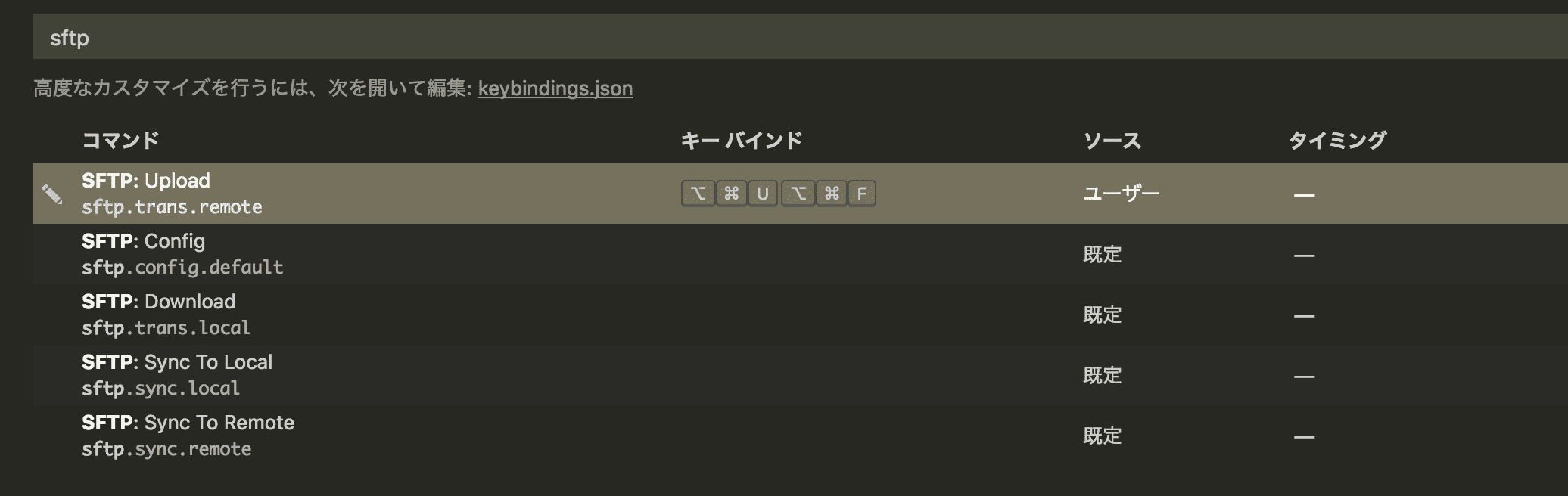
「キーバインドの検索」エリアに「sftp」と入力すると、sftpプラグインの機能が出てきますので、好きなショートカットキーを割り当てて下さい。

この画像では、Ctl + Alt + U → Ctl + Alt + Fにしています。
VS Codeの基本的なこと
本題は終了しましたが、VS Codeを使っていく上で最低限知っておくと良さそうなことをいくつかまとめておきます。
本題から逸れた話が非常に長くなってしまったので、別記事へ移動しました。

次のような内容をまとめていますので、ぜひご覧ください。
- コマンドパレットについて
- 配色テーマの変更
- プラグイン(拡張機能)のインストール方法
- インデント設定の切り替え方法
- 言語モードの切り替え方法
- ショートカットキーのカスタマイズ
- ユーザー設定
- フォントサイズとフォントファミリーの設定
- 半角スペース・タブの可視化
- emmetをtabキーで展開
- ミニマップの設定
- コードの折り返し
- スニペットをTabで展開できるようにする
- スニペットを他の修正候補より優先して表示する
- 改行コードについて
- シェルの変更
- マルチカーソルの変更
- スニペット機能
- PHPでの「定義へ移動」機能について
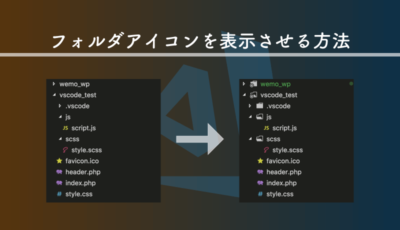
左メニューのファイルアイコンのカスタマイズについて
配色テーマと同様、ファイルアイコンにもテーマがあります。
デフォルトのsetiというテーマではフォルダアイコンがなく、小さな3角形だけなのが少し見にくかったのでカスタマイズしてみました。
デフォルトの「seti」で使用されている各ファイルアイコンはそのままに、フォルダアイコンだけ追加することができましたので、ぜひ参考にしてみて下さい。

少し不満な点
かなり便利なVS Codeですが、少しだけ、不満な点もあります。
- ・
ファイルの複数選択ができない(アップデートで可能になりました!) - ・phpファイルの中でhtmlの便利な機能が動かない(閉じタグの自動挿入など)
- ・jQueryの関数についてのコード補完が無い(きちっと覚えるきっかけにはなりますが)
これくらいでしょうか。個人的には全然許容範囲です。
おわりに
いかがだったでしょうか。
Visual Studio Code、結構良くないですか?
私はSublime Textからの乗り換えだったのでSublime Textに寄せましたが、おそらく様々なエディタに寄せることができると思います。
もちろん、何に寄せることなくVisual Studio Codeそのままで十分魅力的ですので、気になった方は是非触ってみてください。



