先日、「VS CodeをSublime Textのように使う」というメモを公開した時にコードカラーリングも「Monokai」に設定していたのですが、VS CodeとSublime Textでは若干配色が異なることに気づきましたので、今回もできるだけSublimeに寄せていきます。
流れとしては以下の通りです。
- デフォルト配色テーマのMonokaiを元に自作の配色テーマを作成する
- 色が気にくわない部分を探し、変更する
ちなみに、個人的に気に食わなかったのは以下の2点でした。
- PHPタグが赤色 (Sublime Textでは白)
- 関数名が緑色 (Sublime Textでは青)
今回は例として、この2点の色をカスタマイズしていきます。
VS Codeの配色テーマフォルダはどこにあるのか
まずはVS Codeの配色テーマに関する設定ファイルがどこにあるのかをご紹介しておきます。
MacとWindowsでパスが違うのでそれぞれ紹介しておきますね。
【Mac版】配色テーマフォルダへのパス
/Applications/Visual Studio Code.app/Contents/Resources/app/extensions/上記ファイルの中に、 VS Codeがデフォルトで用意してくれている配色テーマなどの設定フォルダがあります。
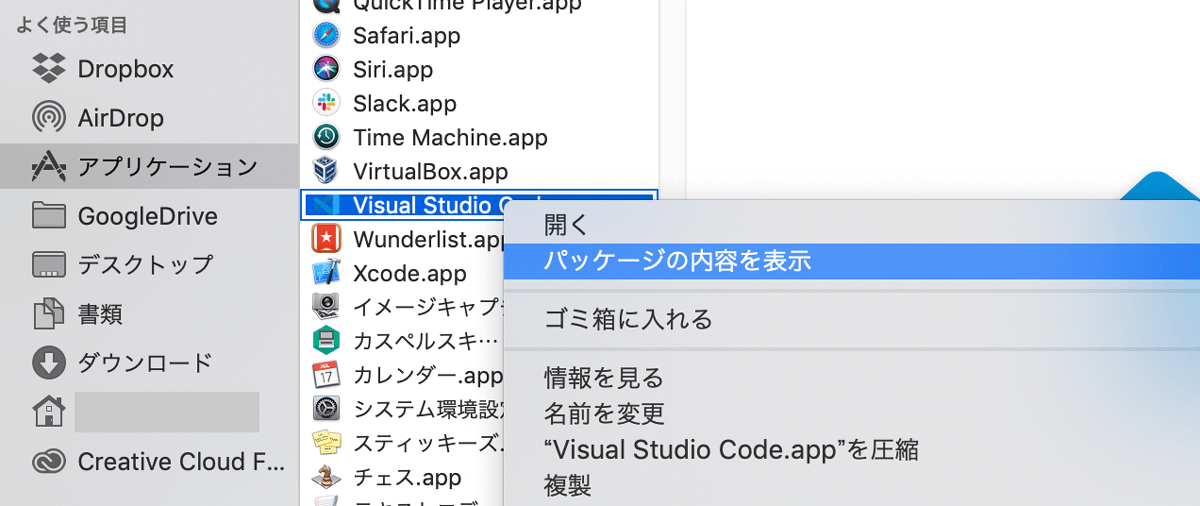
ちなみに、Finderで Visual Studio Code.appを開くには、右クリックで「パッケージの内容を表示」を選択します。

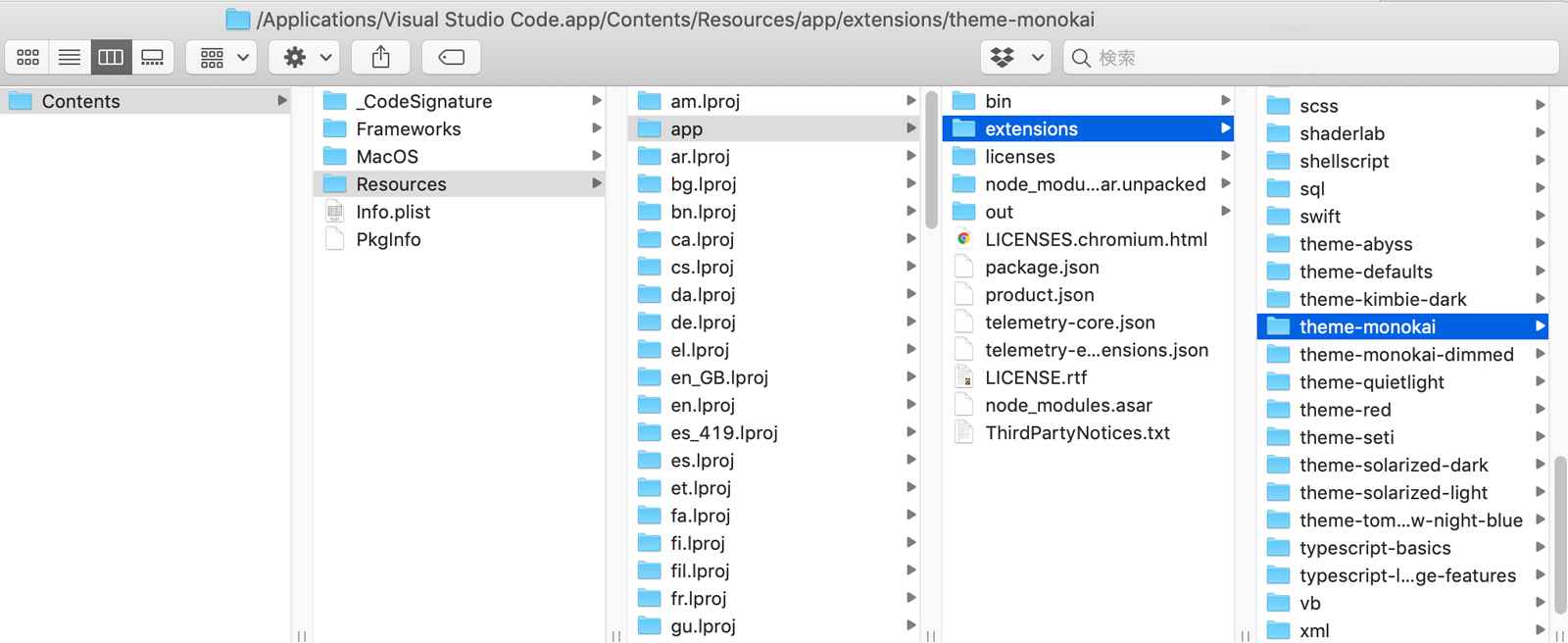
「パッケージの内容を表示」を選択すると、/Contents/以下のフォルダが確認できるようになりますので、上記パス通りにextensionsを確認してみましょう。
すると、配色テーマ「Monokai」用のフォルダ、theme-monokaiがあるはずです。

【 Windows版】配色テーマフォルダへのパス
C:\Program Files\Microsoft VS Code\resources\app\extensions上記パスの通りに進むとMacと同じようにextensionsフォルダがあり、その中にtheme-monokaiなどがあるはずです。
Monokaiの配色テーマファイルを拡張機能用フォルダにコピーする
先ほど見つけてきたtheme-monokaiというMonokaiのテーマフォルダをVS Codeの拡張機能用フォルダにコピペし、新たな独自配色テーマをとしてカスタマイズしていきます。
先ほどのextensions内にコピペして編集してもいいですが、その場合はVS Codeをアップデートする度に初期化されてしまいます。
【Mac版】VS Code拡張機能用フォルダへのパス
~/.vscode/extensions上記のextensionsがVS Codeの拡張機能用フォルダです。
先ほどの標準機能用のフォルダと名前は一緒ですが、パスが全然違うので注意しましょう。
この中にMonokaiのテーマフォルダ、theme-monokaiをコピペしましょう。
~/はユーザーのホームディレクトリです。
別の書き方をすれば、/Users/ユーザー名/.vscode/extensionsとなります。
ちなみに、.vscodeは隠しフォルダなので見えないようになっているかもしれません。
「Command + Shift + .」のショートカットキーなどを使って、隠しファイルを見える状態にしておきましょう。
【Windows版】VS Code拡張機能用フォルダへのパス
%USERPROFILE%\.vscode\extensionsWindowsでは、上記のパスとなります。
%USERPROFILE%はユーザーのホームディレクトリです。
エクスプローラーでそのままコピペすればアクセスできると思います。
コピーしてきたMonokaiのファイルを編集する
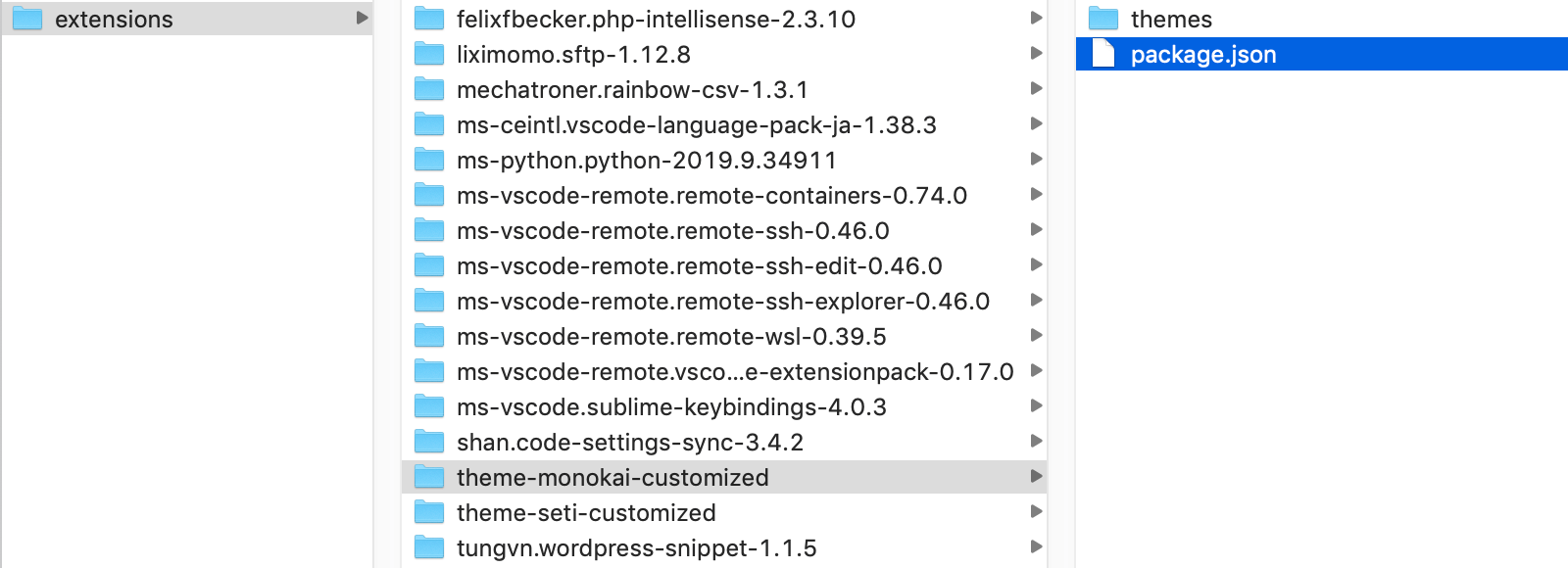
まずは、Monokaiとは別のオリジナル配色テーマだとわかるようにファルダ名を変えておきましょう。
例えば、theme-monokaiからtheme-monokai-customizedなどに変えておきます。
新しい配色テーマの情報を設定する
また、テーマ名が被らないように設定を変えておきましょう。
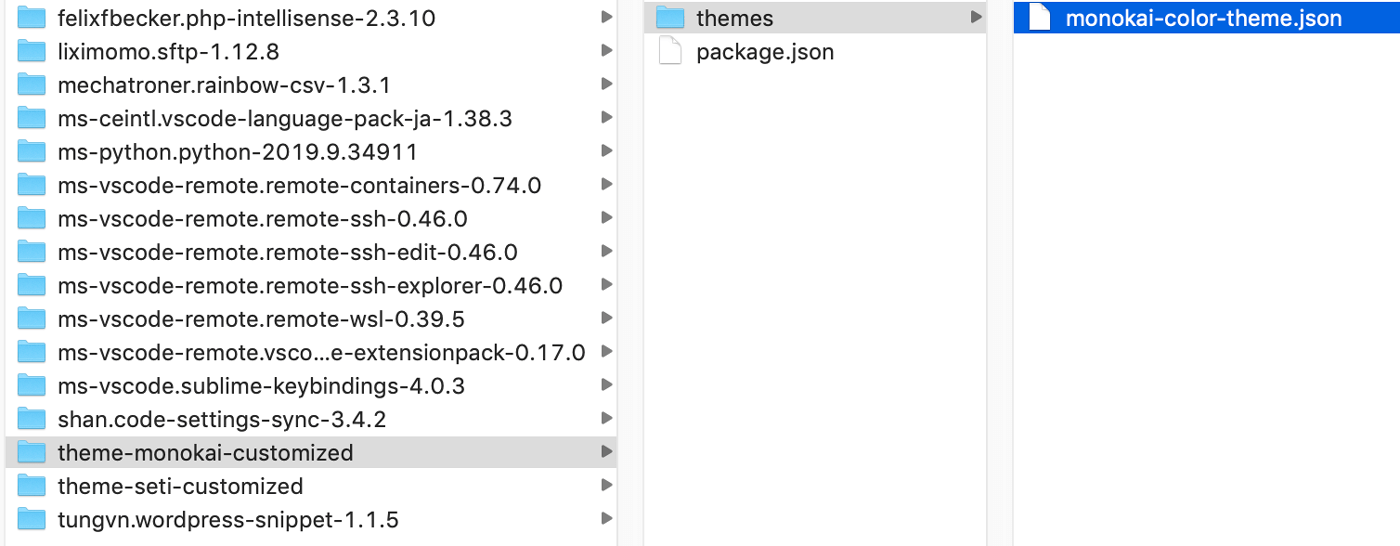
theme-monokai-customizedを開くと package.jsonというファイルがあるので、これを編集します。

package.jsonの中身
{
"name": "theme-monokai", <- (1):ここの名前を変える
"version": "0.1.0",
"publisher": "vscode",
"engines": { "vscode": "*" },
"contributes": {
"themes": [
{
"label": "Monokai", <- (2):ここの名前を変える
"uiTheme": "vs-dark",
"path": "./themes/monokai-color-theme.json"
}
]
}
}上記の (1), (2) の名前を変えましょう。
- -> theme-monokai-customized
- -> Monokai-Customized
私は上記のように変更し、「Monokai-Customized」という名前の配色テーマとして定義しました。
Monokaiのカラーリングを変更する
さて、いよいよ本題。
VS CodeでのMonokaiのカラーリングを変更していきましょう。
theme-monokai-customizedの中に themeというフォルダがあり、
さらにその中にmonokai-color-theme.jsonというJSONファイルがあります。

このJSONファイルがカラーリングに関する設定ファイルですので、編集していきましょう。
PHPタグの赤色を変更する
monokai-color-theme.jsonを開き、「 Template Definition」で検索をかけてみてください。
すると、以下のようなコードが見つかると思います。
PHPタグ<?php ?>に関するカラーリングの設定位置
{
"name": "Template Definition",
"scope": [
"punctuation.definition.template-expression",
"punctuation.section.embedded"
],
"settings": {
"foreground": "#F92672" <- これが赤色なので、白色(#FFFFFF)に変更
}
},"foreground":に書いてあるカラーコードを変更しましょう。
Sublimeでは白色だったので、#fffなどに書き換えるといいと思います!
関数名の緑色を変更する
関数名は「 Function Name」という設定項目になります。
関数名に関するカラーリングの設定位置
{
"name": "Function name",
"scope": "entity.name.function",
"settings": {
"fontStyle": "",
"foreground": "#A6E22E" <- これが緑色なので青色 ("#66D9EF") に変更
}
},自作テーマを有効化する
最後に、VS Codeを起動して新しい配色テーマを設定しましょう。
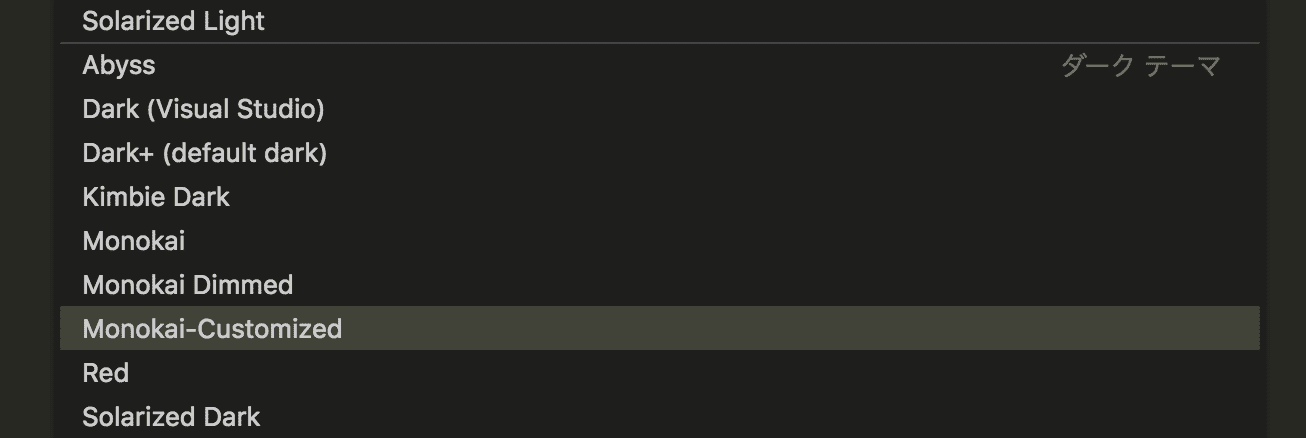
ショートカットキー「Command + K」+「Command + T」にて、配色テーマを選択する画面が開きます。
(コマンドパレットから「配色テーマ」を検索してもOK)
今回の例でいうと、「Monokai-Customized」という配色テーマが新しく選択可能になっていると思います。

うまく表示されていない場合はVS Codeを再起動してみてください。
(それでも反映されない場合はjsonファイルが正しく記述できていない可能性があるのでファイルを確認してみてください)
おわりに
もしかするともっと簡単な方法があるかもしれないですが、今回は標準の配色テーマをコピペしてそれを元に自作配色テーマを作る、という方法をとりました。
これを元に、ごりごり自分好みの配色のカラーリングに変えみたりもしてみてください!
おまけ:ワークスペースのアイコンテーマをカスタマイズする方法
今回は配色テーマをカスタマイズしましたが、ワークスペースなどに表示されているアイコンを管理している「アイコンテーマ」もカスタマイズしたりできます。
例えば、デフォルトのアイコンテーマでは表示されていない「フォルダアイコン」を表示させる方法などを以下の記事でメモしていますので、気になる方はぜひご一読ください。