Visual Studio Codeを使い始めて、1年ほど経過したでしょうか。
もうすっかり離れられなくなっております。
あんなに溺愛していたSublime Textでさえ、たまに開いてみると使いにくくて仕方ない...。
今回は、そんな素晴らしいエディタ、Visual Studio Code (以下、vscode)の基本的な設定項目をまとめていこうと思います。
vscodeは日々アップデートが繰り返されており、どんどん利便性が高まっていますが、
それに伴って基本的な機能も増えてきたので、一度自分用に整理しておきます。
2020年9月にざっくりと書き直ししていますが、古い画像などもまだ残っているので、少し最新版とは設定方法が異なるかもしれません。
コマンドパレットについて
vscodeですごく重要なのが、コマンドパレットという総合管理ツール。
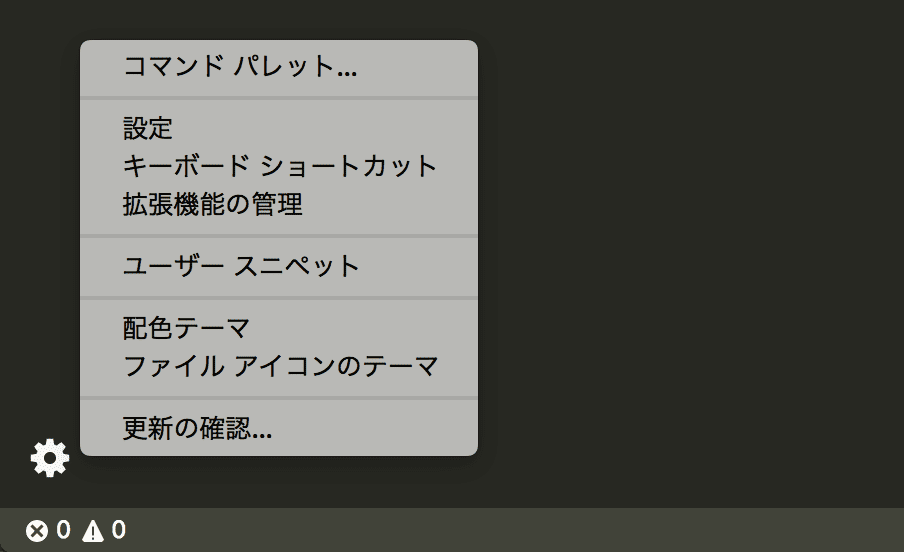
画面左下の「歯車アイコン 」をクリックすると、「コマンドパレット」という項目が出てきます。

ここをクリックするか、
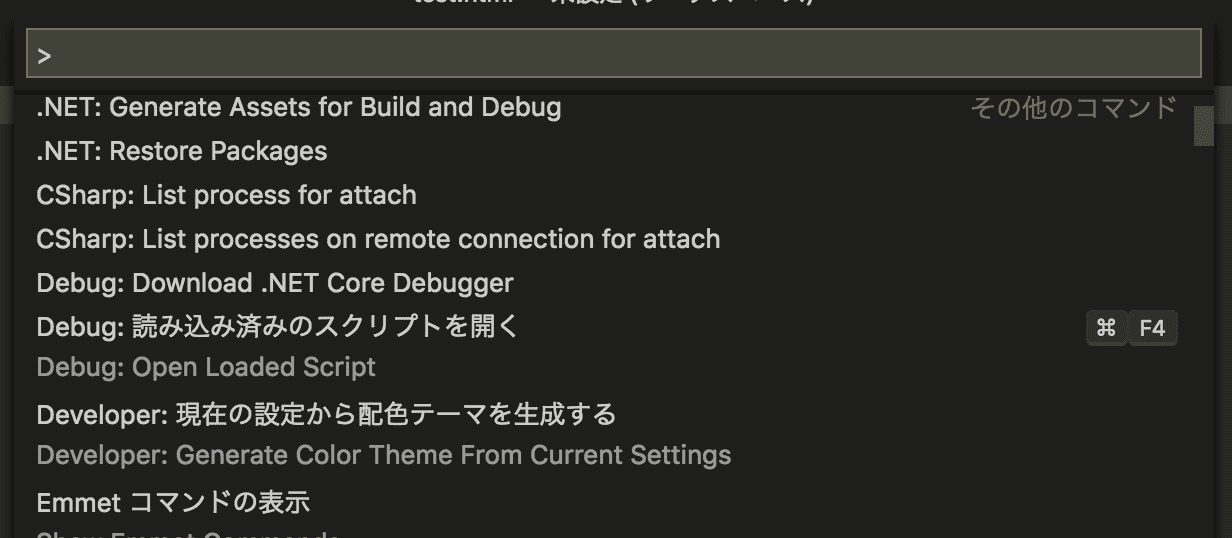
もしくはショートカットキーcmd + shift + Pを入力すると以下のような画面が展開されます。

vscodeでは、ほぼ全ての機能がこのコマンドパレットから使用できます。
何かしたい時は、とりあえずコマンドパレットにその動作のキーワードを入力してみてください。
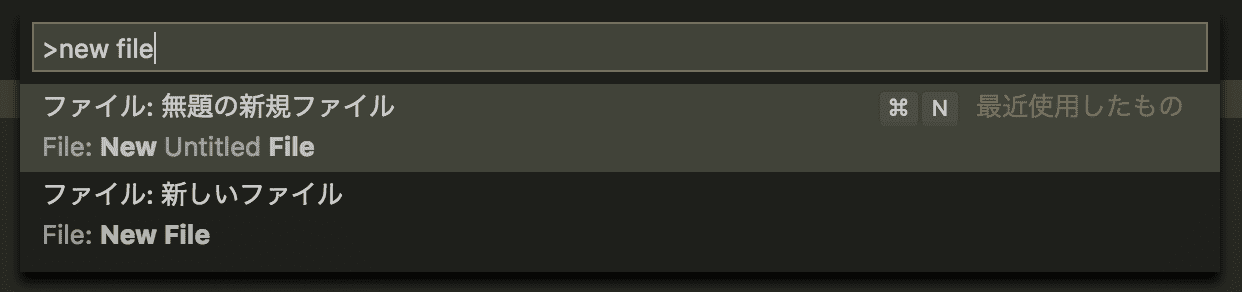
例えば、新規ファイルを作成したい時はcmd + Nで作成できるのですが、このショートカットキーを忘れてしまった場合、コマンドパレットで「New File」や「新規ファイル」とでも打ち込んでみましょう。
すると、以下のようにvscodeが実行できる機能の中から候補を出してくれます。

どちゃくそ便利です。
困ったら即、cmd + shift + P。
プラグイン(拡張機能)のインストール方法
vscodeでは、便利なプラグインがたくさん開発されています。
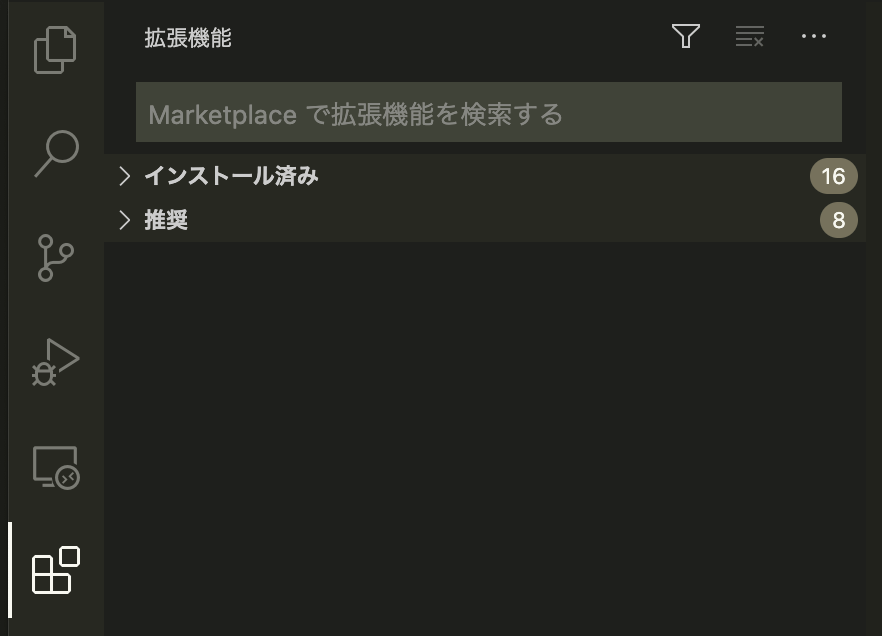
そんな便利なプラグインをインストールしたい時は、ウィンドウ左端ツールバー内にあるの「拡張機能」から簡単に検索・インストール・有効化・無効化ができます。
一番下にある四角いアイコンですね。

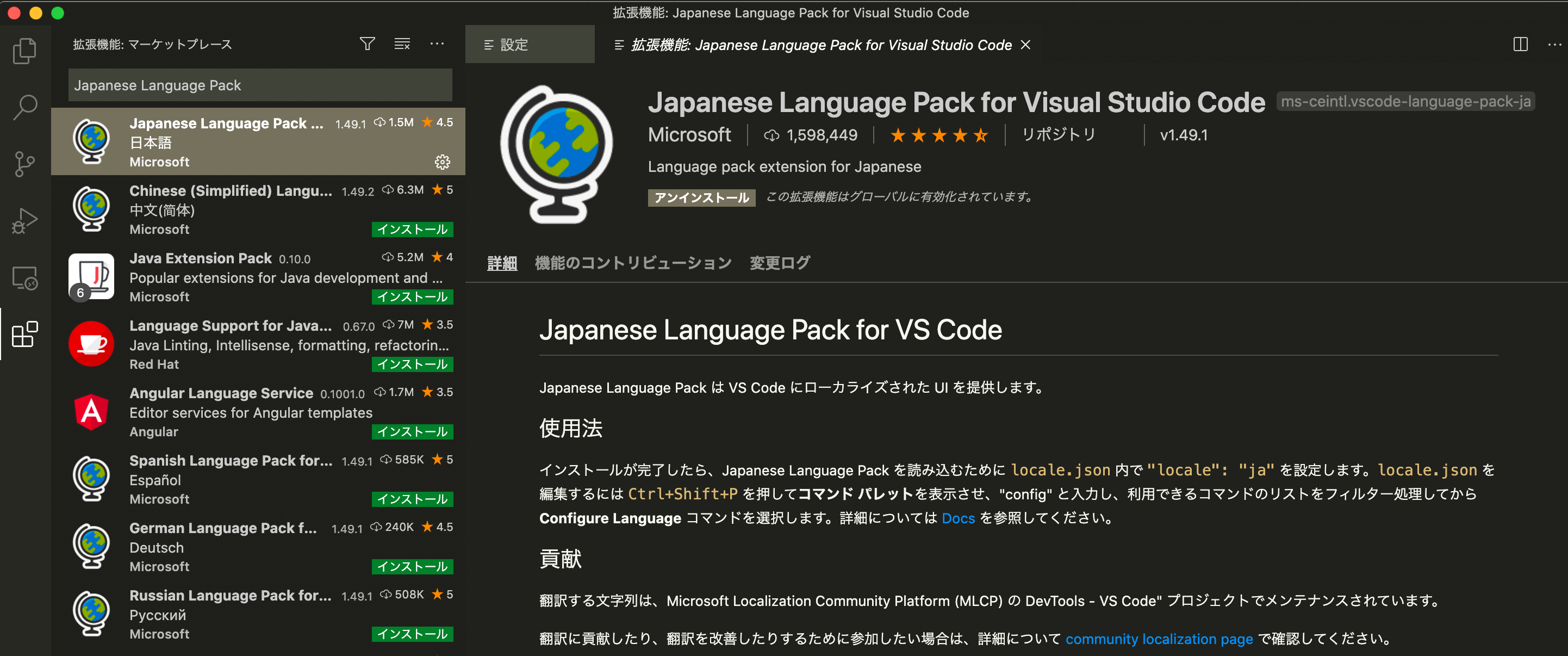
ここの「Marketplaceで拡張機能を検索する」という入力欄から、プラグインを検索することができます。
プラグインをクリックすると、そのプラグインの説明画面が展開され、「有効化・無効化の切り替え」や「アンインストール」などを行うことができます。
VS Codeを日本語に対応させる
「Japanese Language Pack for Visual Studio Code」という拡張機能をインストールします。

「拡張機能」から「Japanese Language Pack」と入力するとすぐに出てくるので、インストールしましょう。
インストールしただけだとまだ反映されないので、vscodeを再起動し、無事に日本語化されていればOKです。
配色テーマの変更
vscodeの標準カラーは青系の色味で統一されていますが、自分の好みのコードカラーリングへ変更することができます。
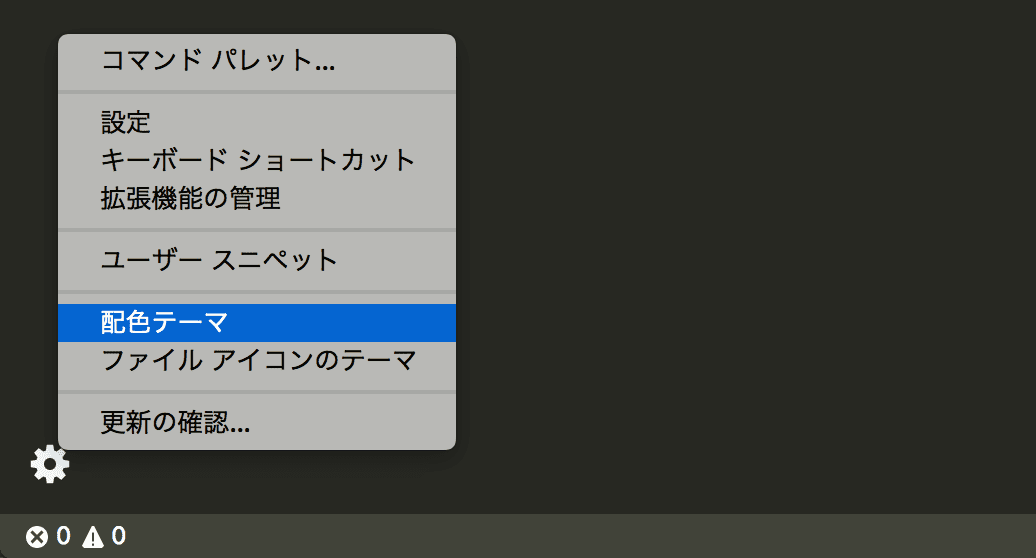
画面左下の「歯車アイコン」をクリックすると、「配色テーマ」という項目が出てきます。

ここをクリックするか、
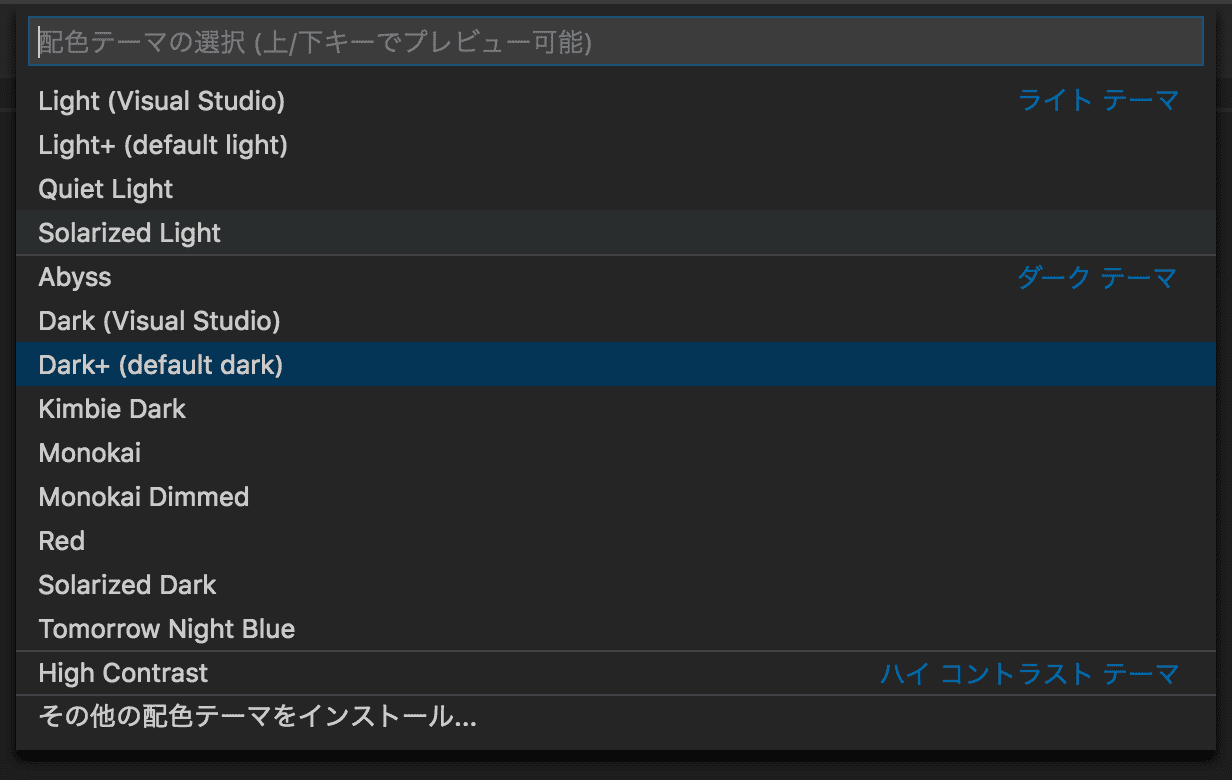
もしくはショートカットキーcmd + K & cmd + Mを入力すると以下のような画面が展開されます。

デフォルトでは「Dark+」となっていますので、好きな配色テーマを選択しましょう。
カラーリングをカスタマイズしたり、自分でオリジナルのものを用意したりもできます。

インデント設定の切り替え方法
コーディング時に絶対欠かせない、インデントに関する設定。
- 「スペースかタブのどちらか」
- 「その幅はいくつか」
といった設定も、vscodeでは簡単に行うことができます。
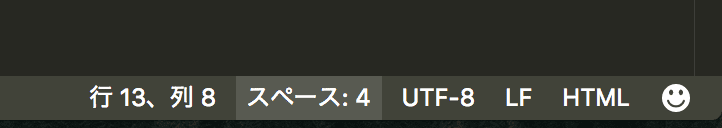
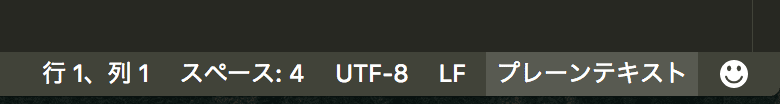
画面右下に、現在使用しているインデントの種類とそのインデント幅が表示されています。
以下の画像の、「スペース:4」の部分です。

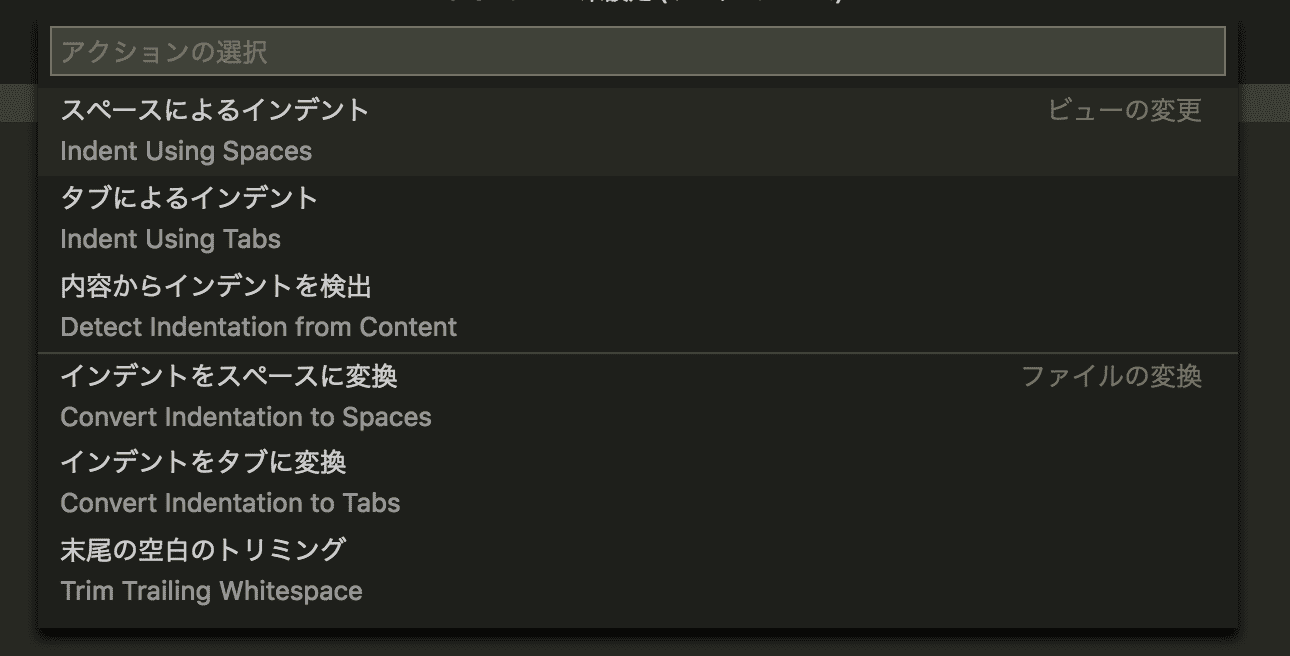
ここをクリックすると、コマンドパレットが開きます。

(コマンドパレットを直接開き、「インデント」や「indent」と入力しても上記の画面が出てきます。)
「タブ」と「スペース」の単純に切り替えたい時や一括置換したい時は「インデントをスペースに変換」または「インデントをタブに変換」を選択します。
インデントのサイズを変更したい時は、「スペース(タブ)によるインデント」を選択します。
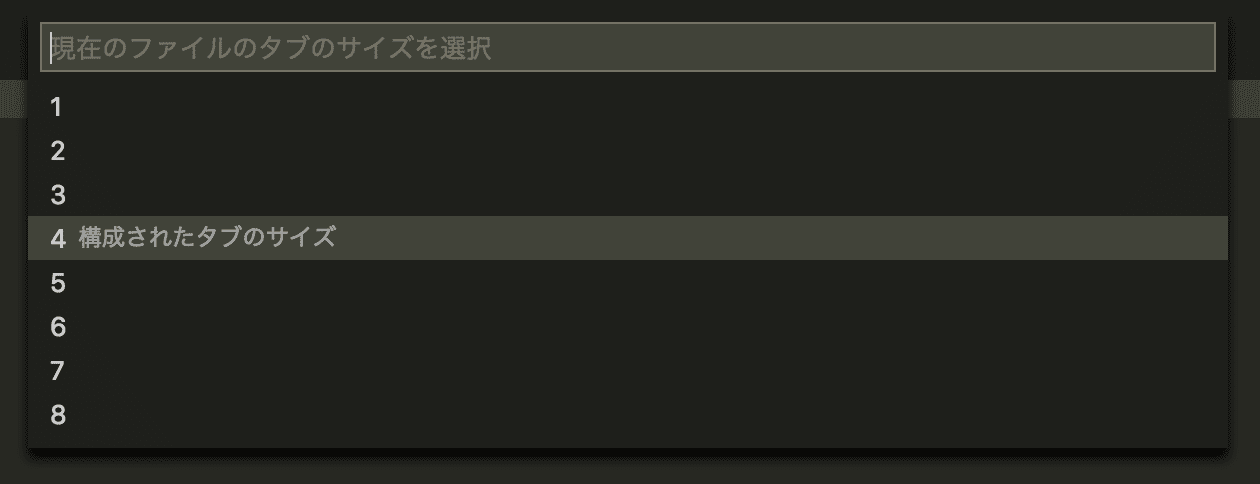
すると、以下のような画面に遷移します。

こちらから好きなインデント幅を選択しましょう。
言語モードの切り替え方法
インデント設定と同様、右下に 現在の言語モード が表示されています。
(例えば、新規ファイルを開くと「プレーンテキスト」と表示されているでしょう。)

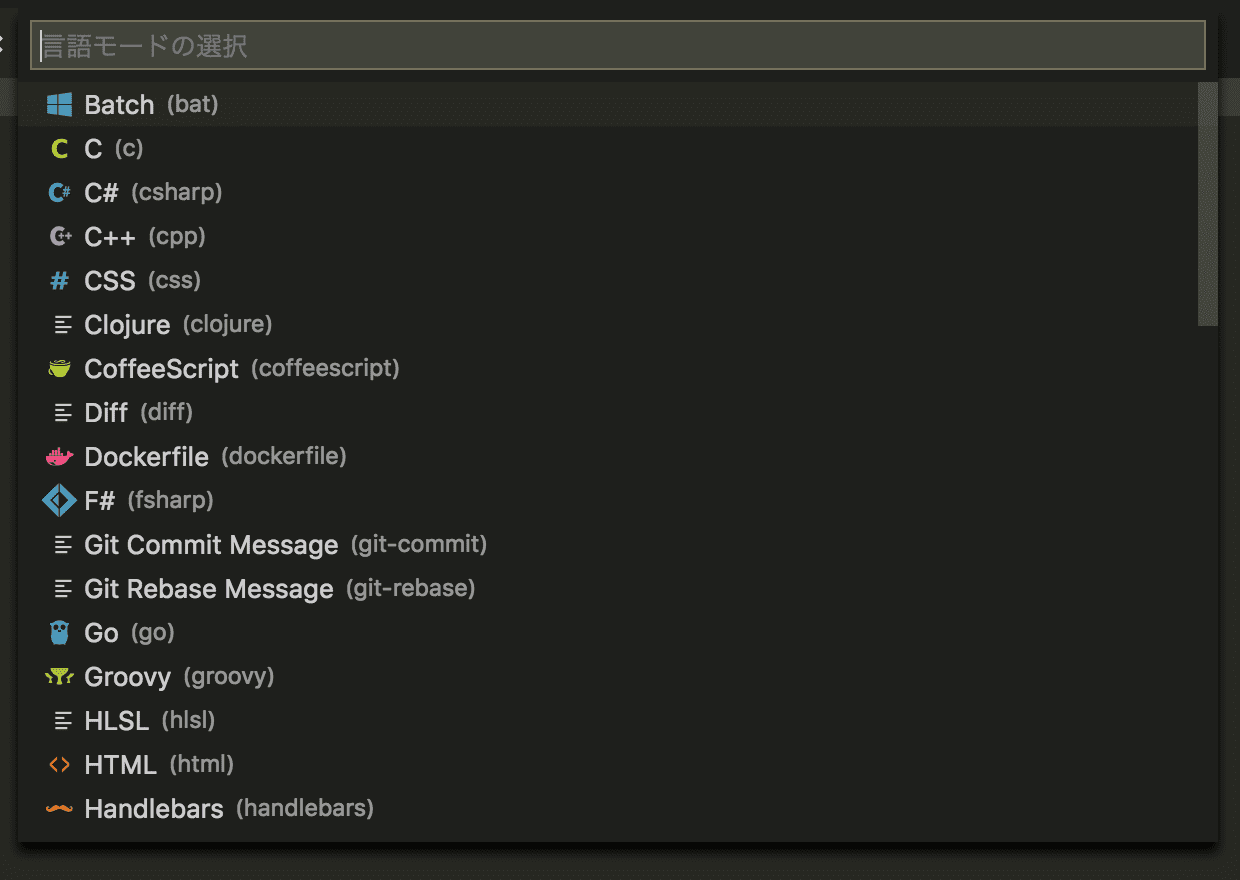
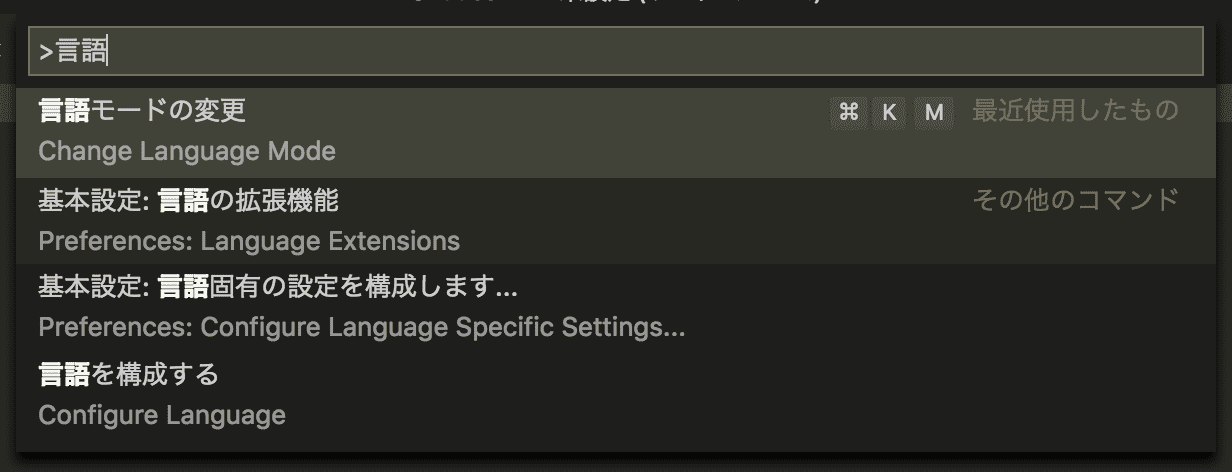
こちらをクリックすると、以下のようにコマンドパレットが展開されます。

この中から使用したい言語モードを選択しましょう。
また、右下をクリックしなくても、直接コマンドパレットを開いてから「言語」や「change lang」などと入力すると以下のように「言語モードの変更」という項目出てきますので、ここからでも同じく設定可能です。

ショートカットキーのカスタマイズ
ショートカットキーのカスタマイズ方法も確認しておきましょう。
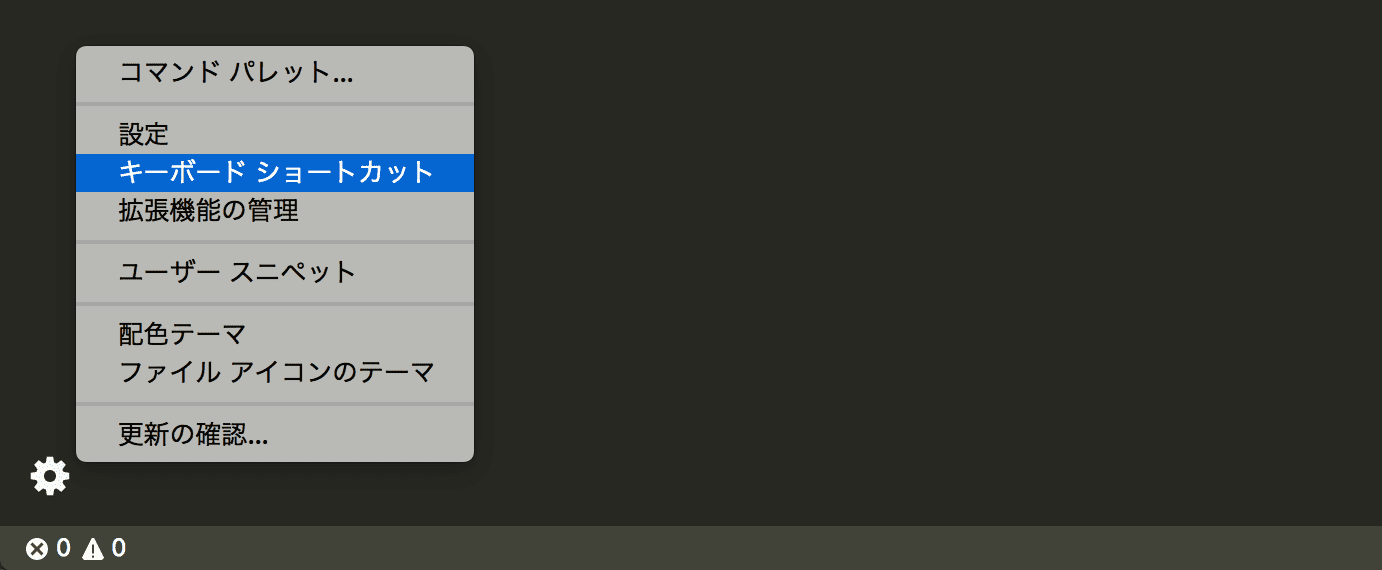
画面左下の「歯車アイコン」をクリックすると、「キーボード ショートカット」という項目が出てきます。

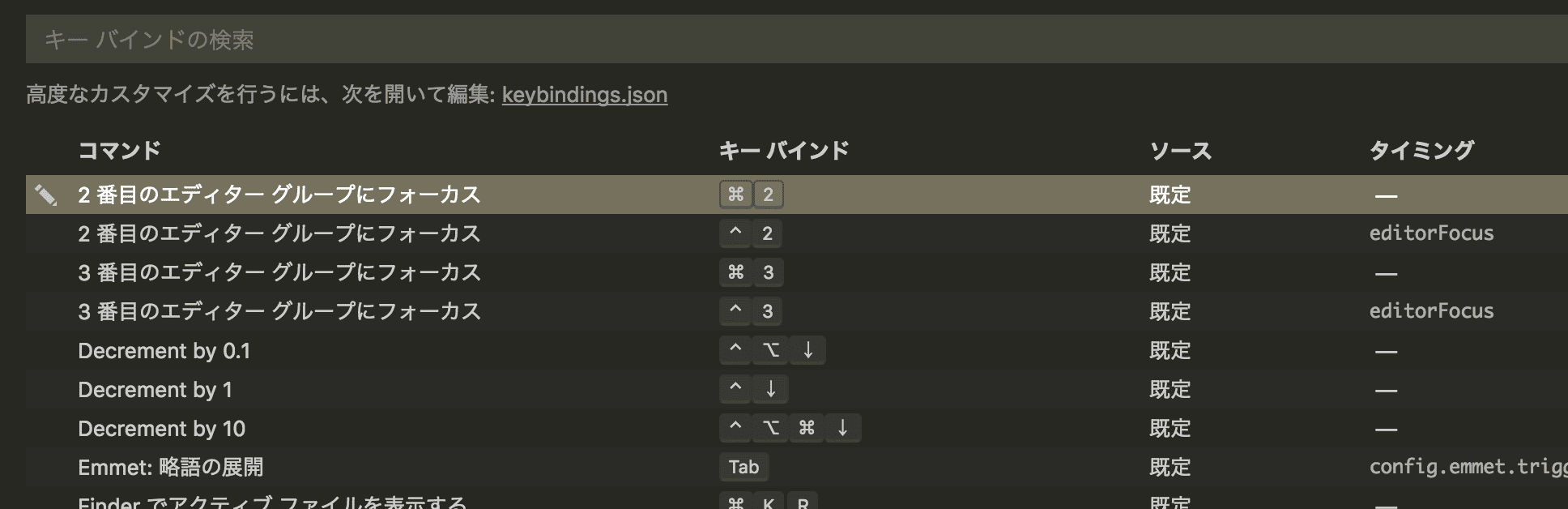
ここをクリックするか、もしくはショートカットキーcmd + K & cmd + S を入力すると以下のような画面が展開されます。

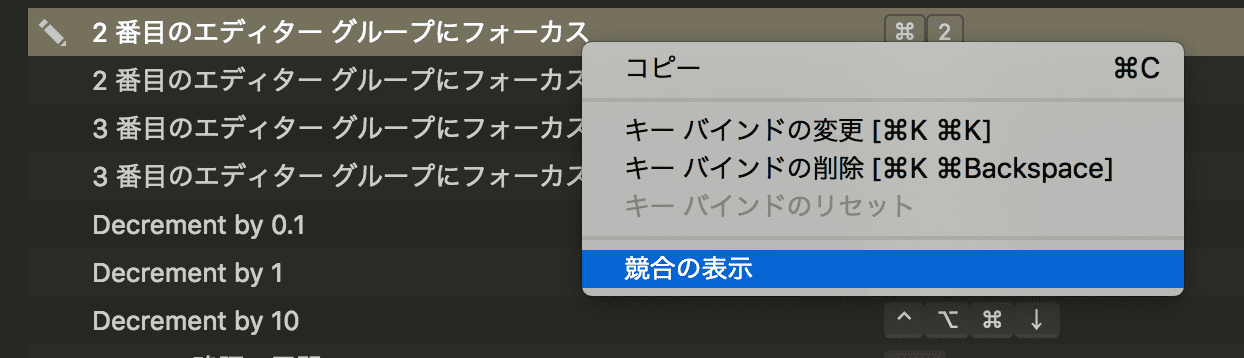
キーを変更したい場合は、左側の「えんぴつアイコン」から可能です。
また、右クリック→「競合の表示」を選択すると、既存のショートカットキーと同じキーを登録していないかどうか調べることができます。

ユーザー設定のカスタマイズ方法
ここからはjsonファイルを編集してカスタマイズ可能な設定項目について紹介します。
新しいvscodeでは、基本的にはjsonを編集しなくても設定画面から簡単に設定を変更することができるようになっています。
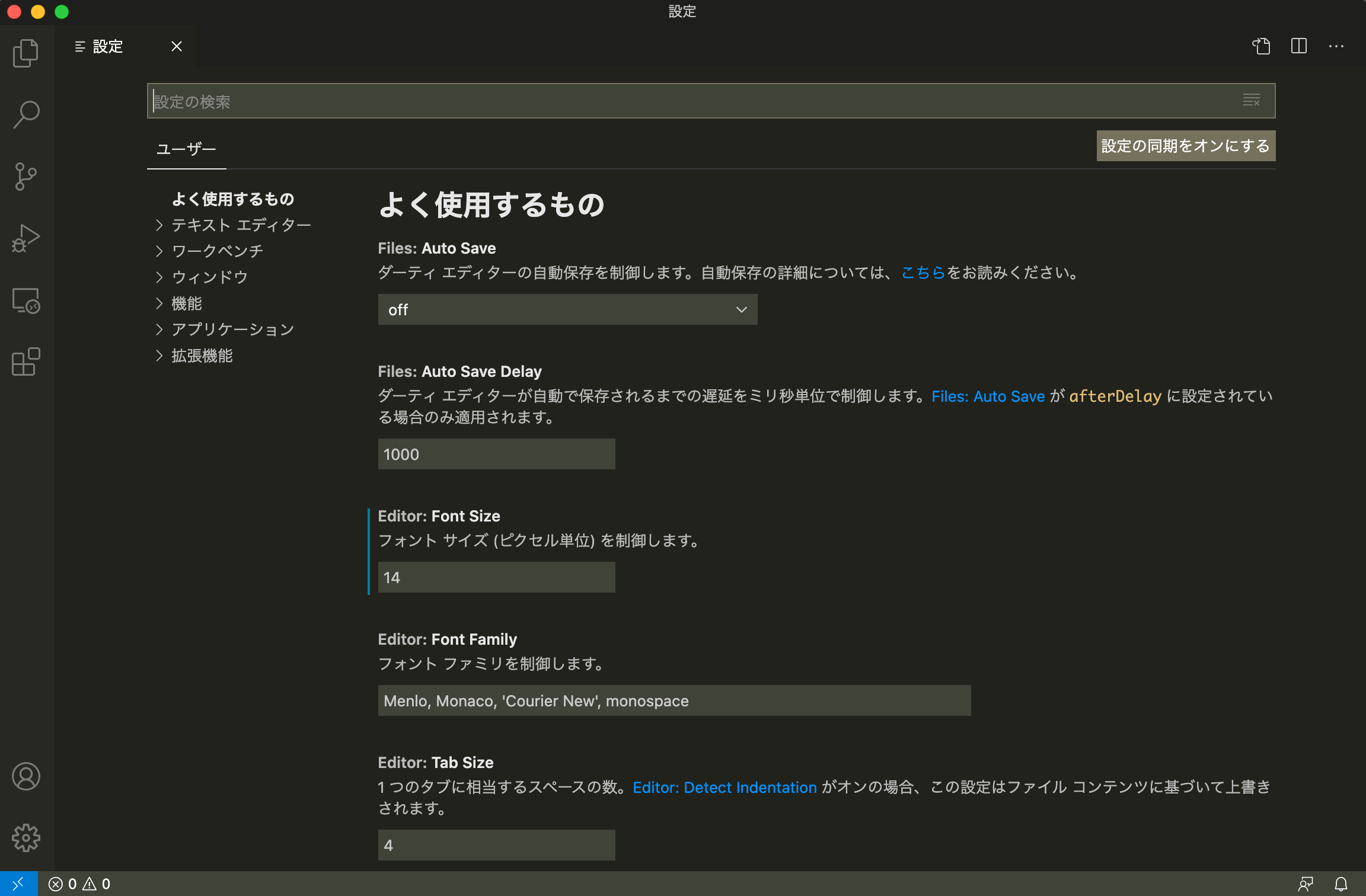
ユーザー設定はショートカットキーcmd + ,で開くことができます。
以下のような画面が展開されるかと思います。

この画面から、vscodeの様々な設定を行うことができます。
では、この中から実際に便利な設定項目について紹介していきたいと思います。
フォントサイズとフォントファミリーの設定
使用するフォントや、そのサイズを好きにカスタマイズできます。
「Font Family」と検索すると、以下のようにフォントファミリーを設定する項目がでてきます

「Font Size」と検索すると、フォントサイズの設定項目が出てきます。

jsonで設定する場合は、以下のように書きます。
{
// 他の設定...
"editor.fontSize": 13,
"editor.fontFamily": "使用したいフォント名",
}半角スペース・タブの可視化
これは欠かせないですよね。
「Render Whitespace」で設定できます。

"all"を選択すればOKだと思います。
jsonで設定する場合
{
"editor.renderWhitespace": "all",
}emmetをtabキーで展開
emmetって何?って人は詳しくはググってください。絶対に使うべき神機能です。
vscodeではそんな神機能の emmet が標準搭載されています。
しかし、デフォルトではtabキーで展開できるものとそうでないものがあります。
(例えばpタグなどはデフォルトでは展開してくれない...)
なので、tabキーで必ず emmet が動作するように設定しておくとより便利になると思います。
「Emmet: Trigger Expansion On Tab」という設定項目をオンにすればOK。

jsonで設定する場合
{
"emmet.triggerExpansionOnTab": true,
}ミニマップの設定
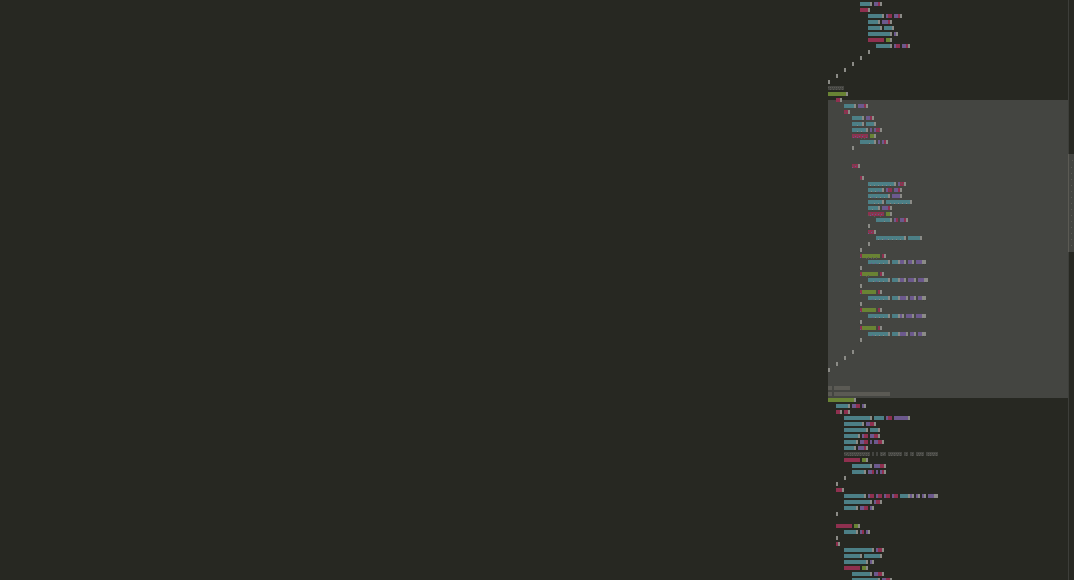
「ミニマップ」とはエディタの右側に表示されている以下のようなやつですね。

このミニマップに関する設定を2つほど紹介しておきます。
ミニマップ上のハイライトを常に有効にする設定
現在エディターで表示されている領域をミニマップ上で常にハイライトしてくれる設定です。
(標準ではミニマップ上にマウスをのせないとハイライトされません)
「Minimap: Show Slider」を「always」にしておきましょう。

jsonで設定する場合
{
"editor.minimap.showSlider": "always",
}ミニマップ内のコードをカラーブロック化する設定
ミニマップに表示されているコードは小さくて読めないのですが、一応、デフォルトではちゃんとコードが描画されいるようです。
それらのコードをただのカラーブロックに変更することができます。
「Minimap: Render Characters」のチェックを外すと、カラーブロック化されます。

jsonで設定する場合
{
"editor.minimap.renderCharacters": false,
}コードの折り返し
横に長くなったコードを、エディターの表示幅に合わせて折り返すかどうかの設定です。
「Editor: Word Wrap」を on にすれば、折り返しが有効になります。

次の値を指定できます。
"off"(折り返さない) (デフォルト),"on"(ビューポートで折り返し),"wordWrapColumn"('editor.wordWrapColumn' で折り返し)"bounded"(ビューポートと 'editor.wordWrapColumn' の最小値で折り返し)
後半2つはよくわからないのですが、折り返したいならとりあえず"on"でいいでしょう。
jsonで設定する場合
{
"editor.wordWrap": "on",
}スニペットをTabで展開できるようにする
「Editor: Tab Completion」をonに。

jsonで設定する場合
{
"editor.tabCompletion": true,
}スニペットを他の修正候補より優先して表示する
デフォルトでは下の方に表示されたりして使いづらいので、優先表示しておくと便利です。
「Editor: Snippet Suggestions」をtopにすれば、自分で用意したスニペットが優先的に表示されます。

...と思っていたのですが、WordPressのスニペット拡張機能などを導入しているとPHPの普通の関数などの候補表示が埋もれてしまうので、デフォルトのinlineに戻すことにしました...!
jsonで設定する場合
{
"editor.snippetSuggestions": "top",
}マルチカーソルを使用する修飾キーを変更する
「マルチカーソル」とは、複数箇所にカーソルを合わせる機能のことです。
vscodeでのマルチカーソルはデフォルトではoption + クリックですが、これをcommand + クリックに切り替えることができます。
私はSublimeからの乗り換え勢だったので、後者がいいんですよね。
「Editor: Multi Cursor Modifier」をctrlCmdにすることで、変更できます。

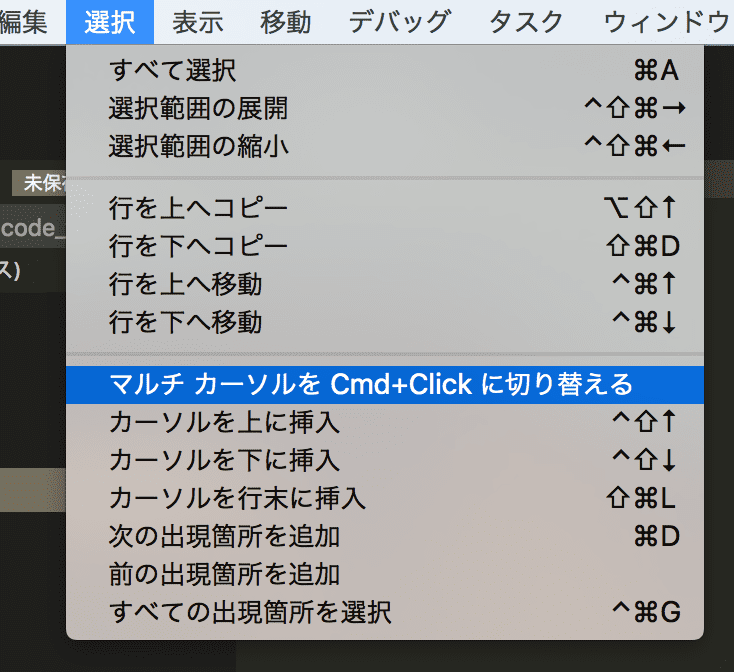
また、画面上部メニューの「選択」→「マルチカーソルをCmd + Clickに切り替える」を選択することでも、変更することができます。

改行コードを変更したい場合
デフォルトでは改行には"n" が使用されています。(Macの場合)
この改行コードをもし変更する場合(あまりないと思いますが)、"files.eol"という設定項目で変更できますので、一応覚えておいてもいいかもしれません。
VS Code内臓ターミナルで使うシェルの変更
Windowsでは、vscode内臓ターミナルのシェルを bash にしておくことを個人的にはおすすめします。
Macでは最初から bash になっていると思います。(Catalinaからは zsh)
{
"terminal.integrated.shell.windows": "bash.exeまでのパス",
}例えばGit Bashをインストールしている場合、そのbashを使用できるので、
{
"terminal.integrated.shell.windows": "C:Program FilesGitbinbash.exe",
}のようにするとbashが選択できるようになります。
スニペット機能
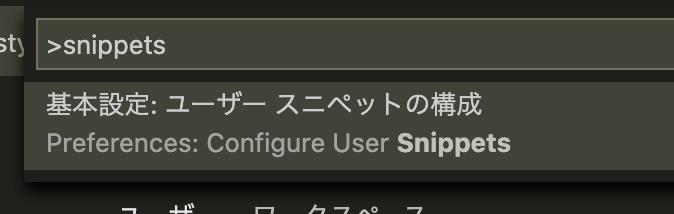
コマンドパレットから「snippets」などと検索すると、「ユーザースニペットの構成」という項目がでてきます。

ここから、自分ですきなスニペットを登録できるので、是非活用しましょう。
ファイルアイコンのカスタマイズ
意外と気づかないのですが、ファイルアイコンは配色テーマと同様、テーマを切り替えて好きな見た目にカスタマイズ可能です。
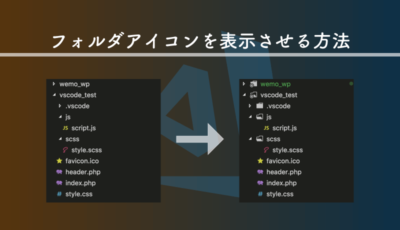
個人的にはデフォルトの「seti」というテーマで十分見やすいのですが、フォルダに関するアイコンについてはなぜか小さな3角形だけなのが少し見にくい...。
ってことでファイルアイコンのテーマをカスタマイズしてみました。デフォルトの「seti」で使用されている各ファイルアイコンはそのまま、フォルダアイコンだけ追加することに成功したので、ぜひ参考にしてみて下さい。

PHPでの「定義へ移動」機能について
vscodeでは、「定義へ移動」という機能があり、関数を使用している箇所から定義位置へジャンプしたり、その場に定義内容を表示させることができます。
ただ、PHPに関してはデフォルトではそれが機能しないようで、「PHP IntelliSense」というプラグインを使用しなくてはなりません。
この時、PCにもPHPをインストールしないと動作しないので注意が必要です。
また、PHPのバージョンが7.0以上じゃないとうまく機能しないみたいなので、そこも注意してください。
おわりに
こんな高機能でサクサク動くエディターが無料で使えるなんて、vscode、最高です。



