Sublime派からすっかりVS Code派になってしまいましたが、1つだけ不満点がありまして。
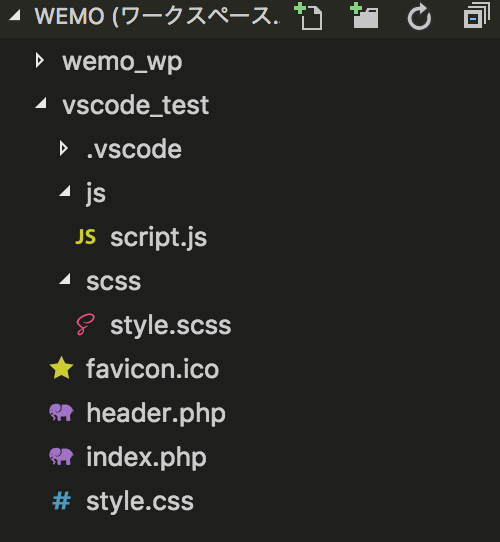
「ワークスペース」として表示されているディレクトリの横に、フォルダアイコンがないんですよね。

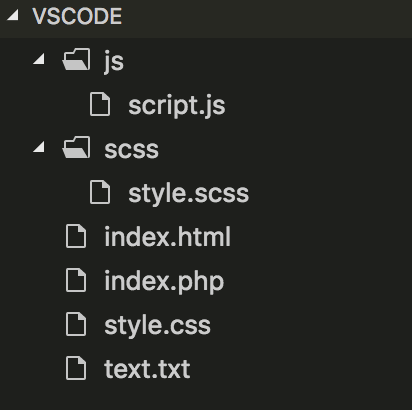
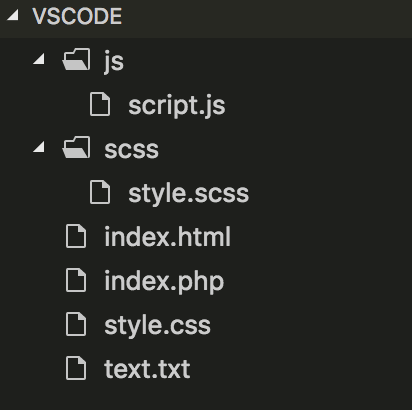
こんな感じで、「」みたいな三角形しか表示されてないんですが、やはりここは「」みたいなんが欲しい。
各種ファイルごとのアイコンはデフォルトの状態でも素敵なものが使用されているんだから、ディレクトリの横にもちゃんとしたアイコンが欲しい!
ってことで今回は、
VS Codeのワークスペースに表示されるデフォルトアイコンをカスタマイズする方法をご紹介していきます。
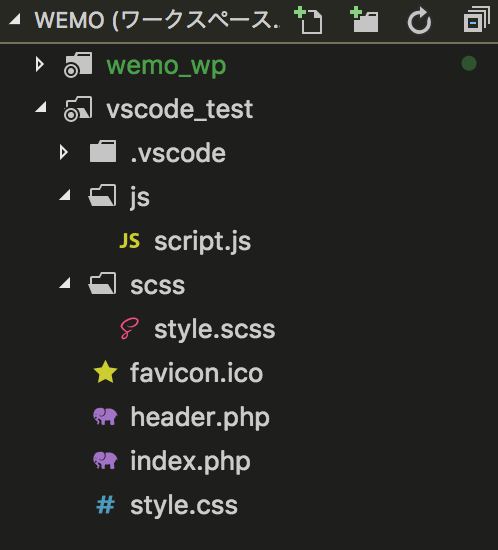
例として、以下のようにカスタマイズしてみます。

変わったのはディレクトリの横にくるアイコンだけですが、これだけでめっちゃ見やすくなります!
フォルダを開閉するとちゃんとアイコンも変わるし、ワークスペースのルートフォルダも専用のアイコンで見分けやすくなります。
では、さくっとカスタマイズしていきましょう〜!
VS Codeのアイコンたちは「テーマ」で管理されている
まず前提知識として知っておいて欲しいのが、フォルダやファイルの横にあるアイコンは「アイコンテーマ」というもので管理されているということ。
なので、今回はこの「アイコンテーマ」をカスタマイズしていくという作業内容になります。
以前コードカラーリングをSublimeのMonokai風にカスタマイズした時に、「配色テーマ」というものをカスタマイズしましたが、それと同じような感じです。
デフォルトで設定されているアイコンテーマを確認してみよう
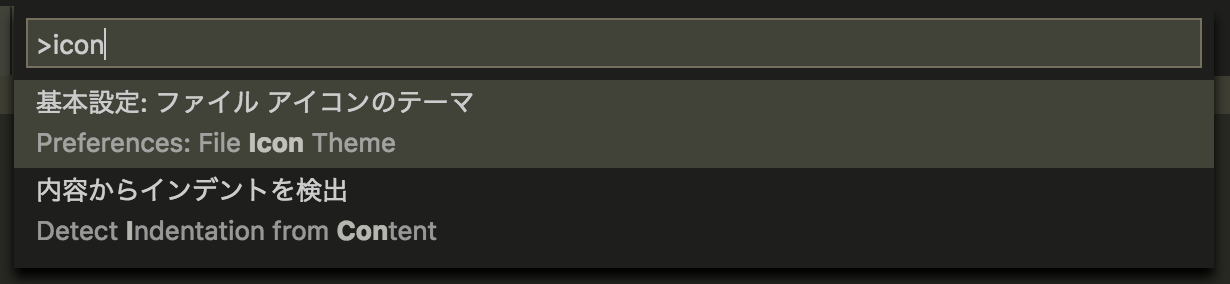
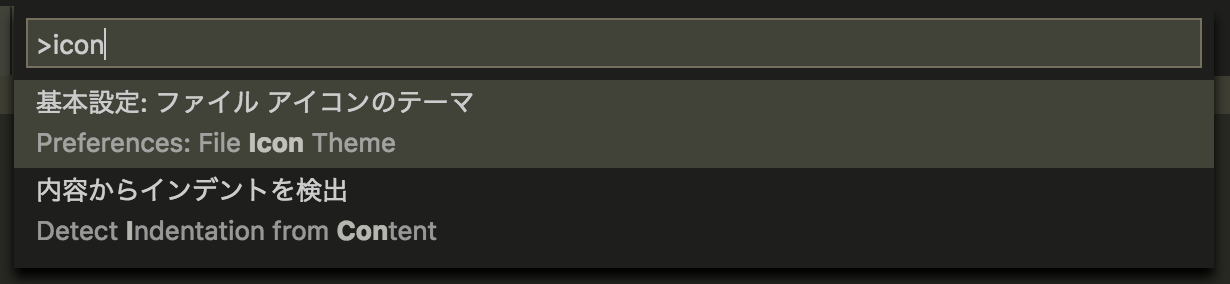
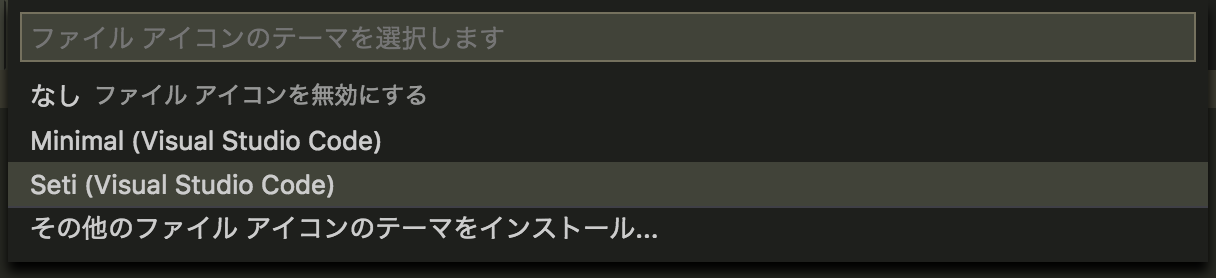
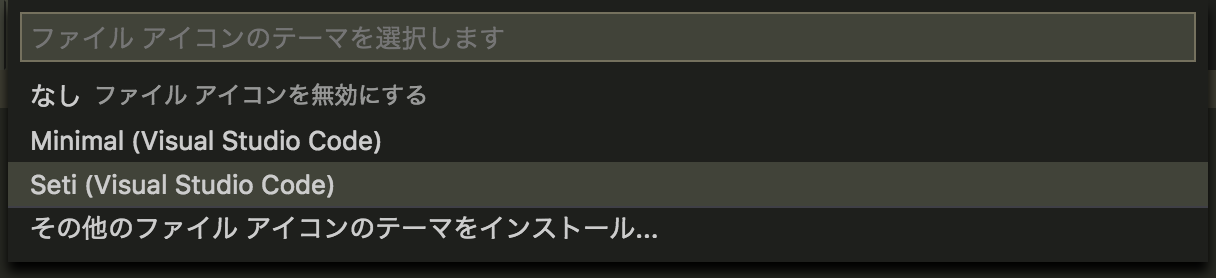
コマンドパレット(Command + Shift + P)を開いて「アイコン」や「icon」などと入力すると、
「基本設定:ファイル アイコンのテーマ」というのが出てきます。


これをクリックすると、VS Codeにはデフォルトで2種類のテーマが用意されていることがわかります。


「Minimal」 と 「Seti」の2種類が用意されており、デフォルトでは 「Seti」が適用されていますね。
試しにもう片方の「Minimal」というテーマを選択してみると、ワークスペースの見た目が以下のように変更されます。


かなりシンプルなデザインに変わりましたね。
「ファイル」or「フォルダ」だけが区別されています。
... おや?
フォルダのアイコン、すでにありますやん。
そうなんですよ。
気づいてしまいましたね。
- ファイルのアイコンは最初の「Seti」の方が拡張子ごと用意されていて分かりやすい。
- そして、ディレクトリ用のフォルダアイコンは「Minimal」の方にある。
ということなんです。
じゃあ、合体させればいいんじゃなかろうか?
ってことで、合体させてみました。
2つを合わせて新しいアイコンテーマを作成する
ここでは、「Seti」をベースに「Minimal」のフォルダアイコンだけ合体させる新しいアイコンテーマ、「 Seti Customized」を作成するとして話を進めていきます。
ざっくりとした手順は以下の通りです。
- アイコンテーマの設定ファイルを見つける
- 「Seti」テーマファイルを拡張機能用フォルダへコピペする
- 「Minimal」テーマの中からフォルダアイコンに関する記述や画像ファイルを探す
- それらを「Seti」をコピーしたファイルに書き加える
- 既存の「Seti」テーマと重複しないようにオリジナルの名前を設定する
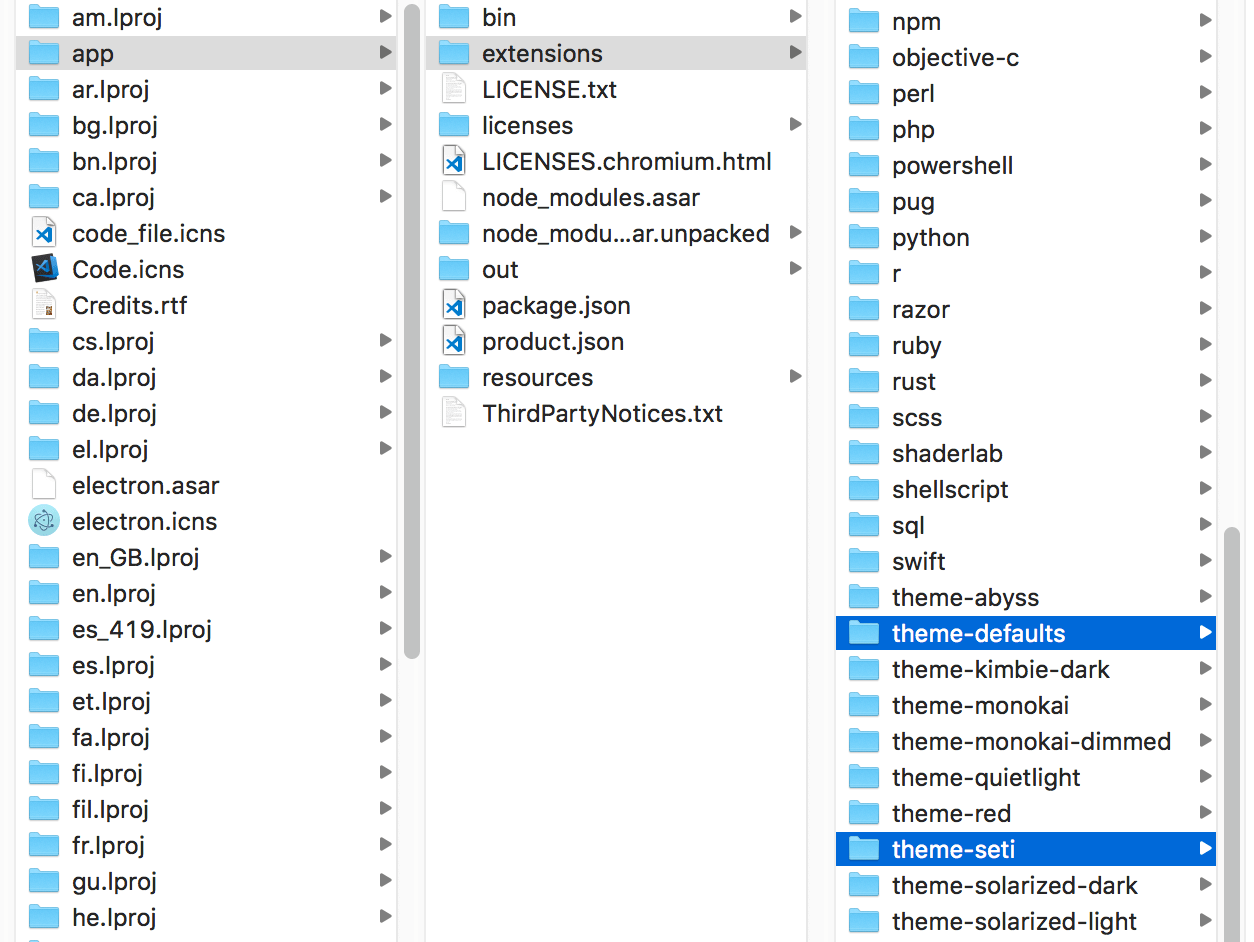
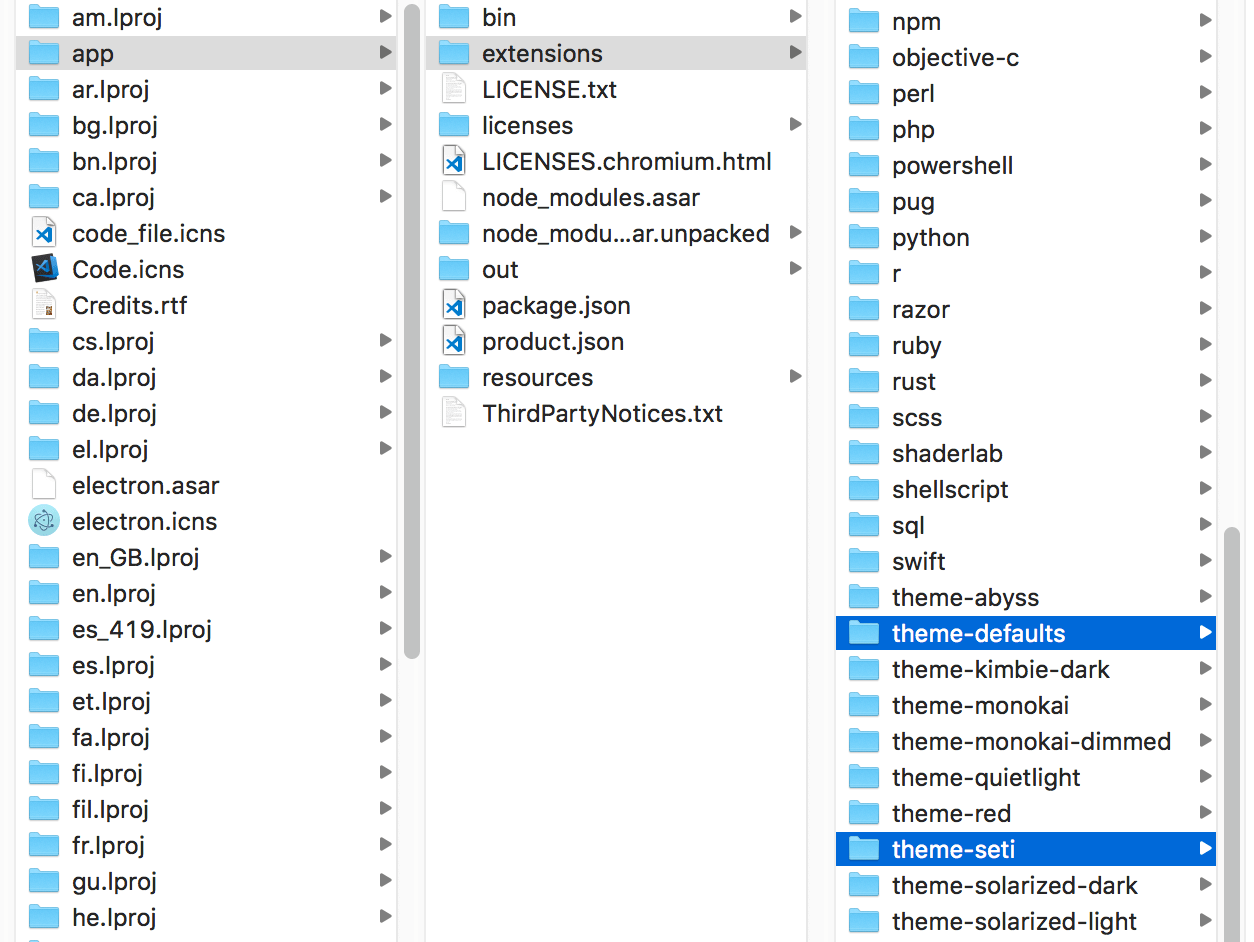
① アイコンテーマの設定ファイルを見つける
まずはアイコンテーマの設定ファイルを見つけていきましょう。
「Seti」は theme-seti、「Minimal」は theme-defaultsという名前のディレクトリで管理されており、
MacとWindowsでのそれぞれのディレクトリまでのパスは以下の通りです。
Macの場合のパス
/Applications/Visual Studio Code.app/Contents/Resources/app/extensions/theme-seti/
/Applications/Visual Studio Code.app/Contents/Resources/app/extensions/theme-defaults/

Windowsの場合のパス
C:\Program Files\Microsoft VS Code\resources\app\extensions\theme-seti
C:\Program Files\Microsoft VS Code\resources\app\extensions\theme-defaults② 「Seti」の設定ファイルを拡張機能用フォルダへコピペする
次に、 theme-setiの中身をVS Codeの拡張機能・オリジナルテーマ用のフォルダへコピペします。
ペースト先のフォルダは以下の通りです。
Macの場合のペースト場所
~/.vscode/extensionsWindowsの場合のペースト場所
%USERPROFILE%\.vscode\extensions※ : Macの「~」やWindowsの「%USERPROFILE%」は、ユーザーのホームディレクトリです。
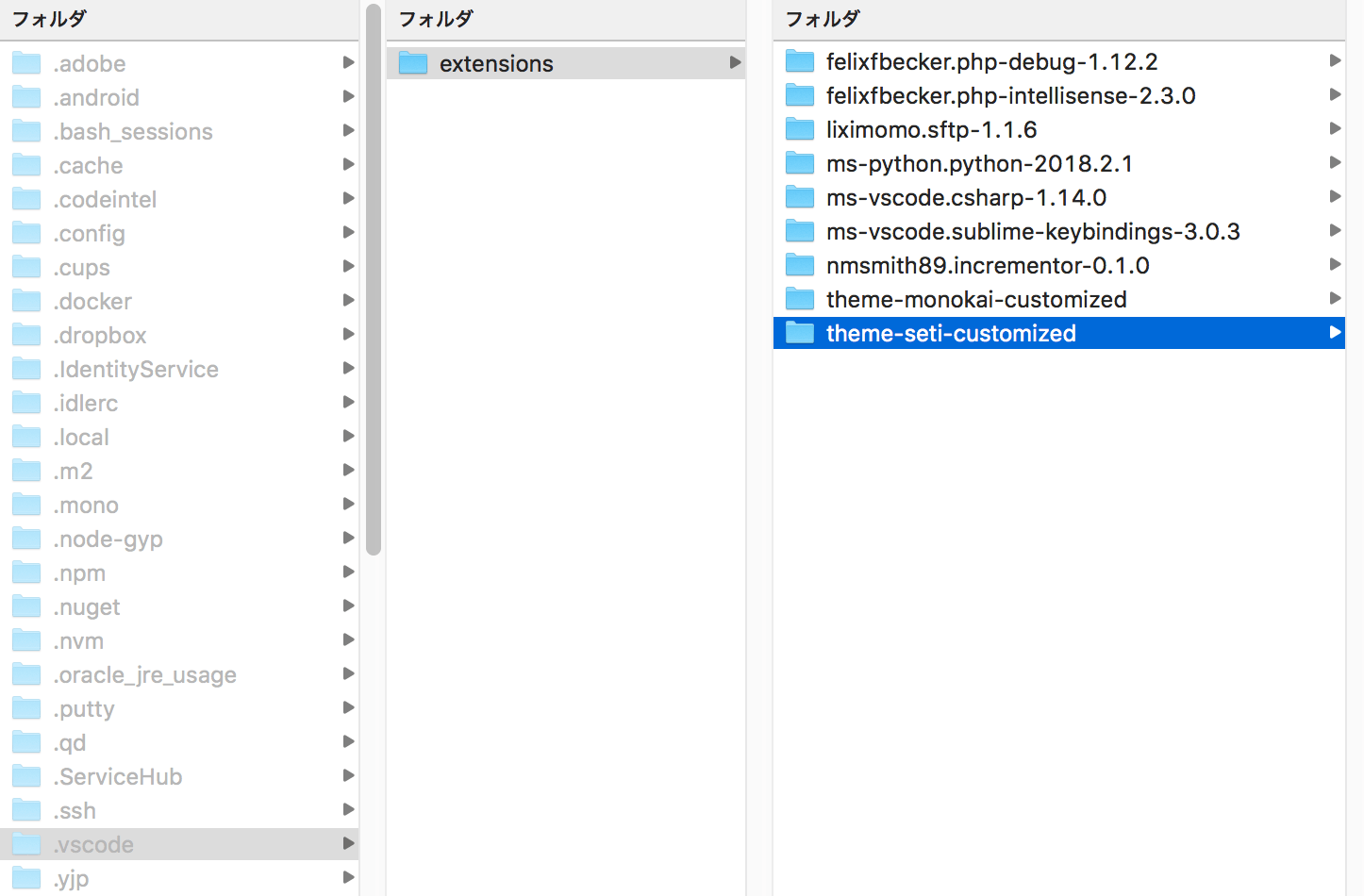
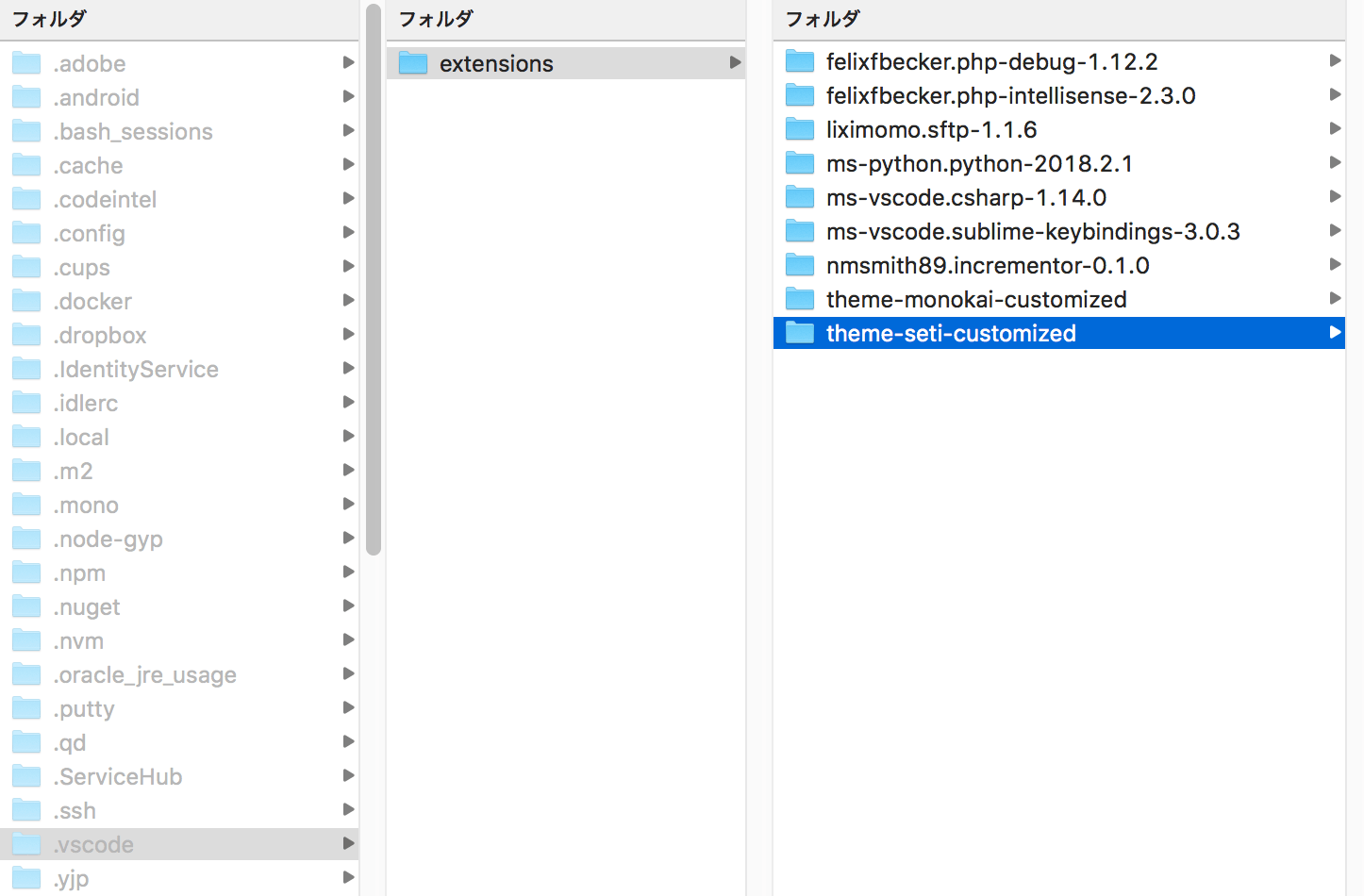
それぞれのOSにて、上記の場所に theme-setiを好きな名前に変更してコピペしておきます。
今回はtheme-seti-customizedという名前にしてみました。


③ 「Minimal」の設定ファイルからフォルダアイコンに該当する箇所を探す
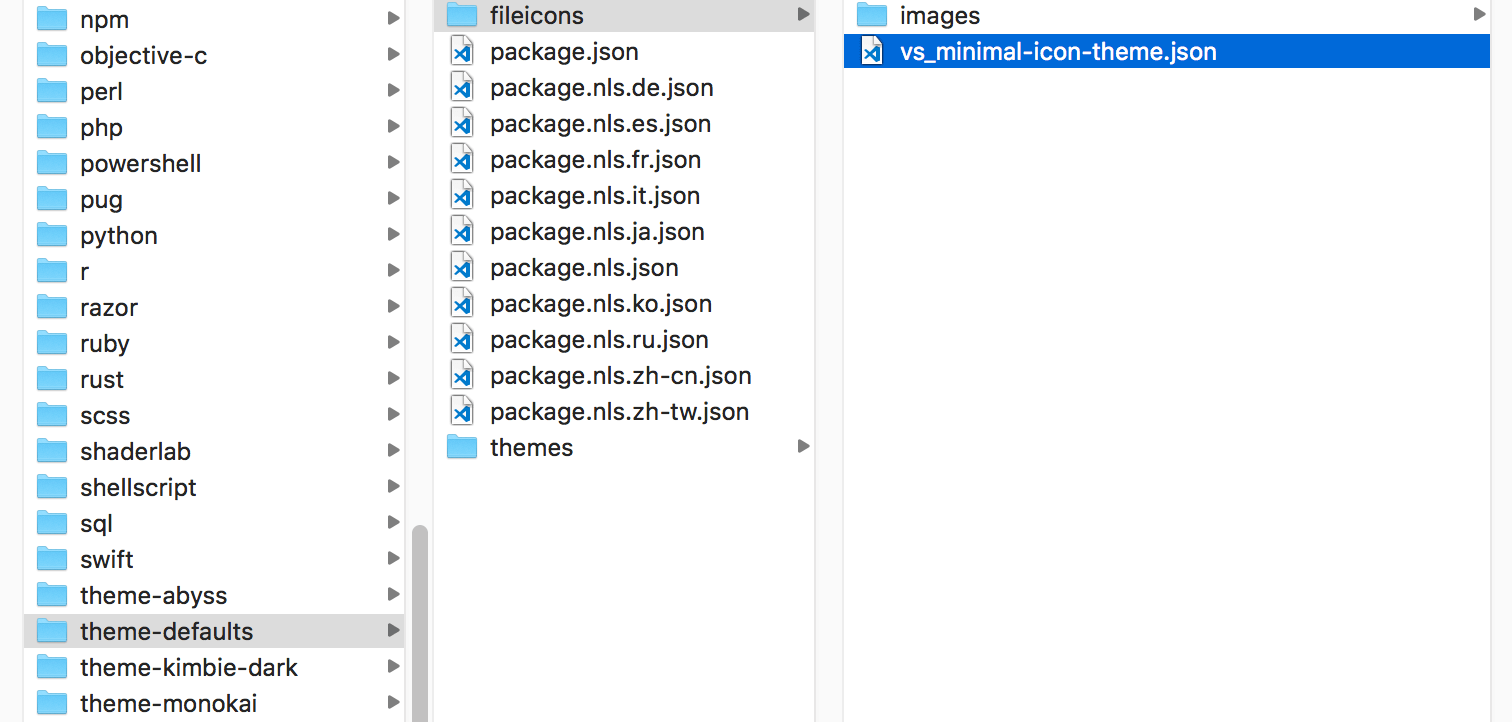
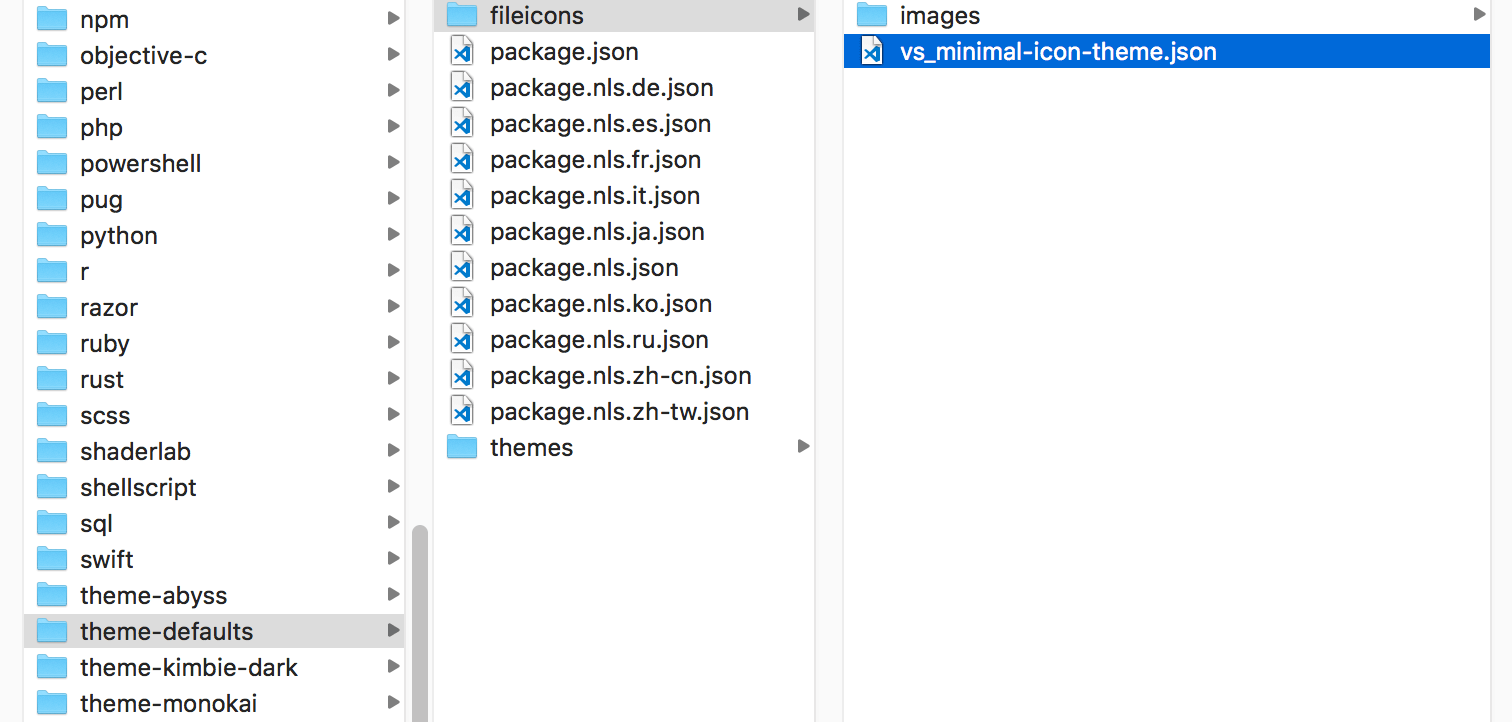
次に、「Minimal」の設定フォルダtheme-defaultsの中から、フォルダアイコンを定義している記述を探していきましょう。
theme-defaults / fileiconsの中に、vs_minimal-icon-theme.jsonというアイコン定義用のjsonファイルがあります。


こちらのJSONファイルをエディタで開きましょう。
その中で、フォルダやファイルの状況に合わせてどのアイコン画像を使用するかが定義されているので、必要な部分をコピーしていきます。
アイコン名と画像を紐づけている設定をコピー
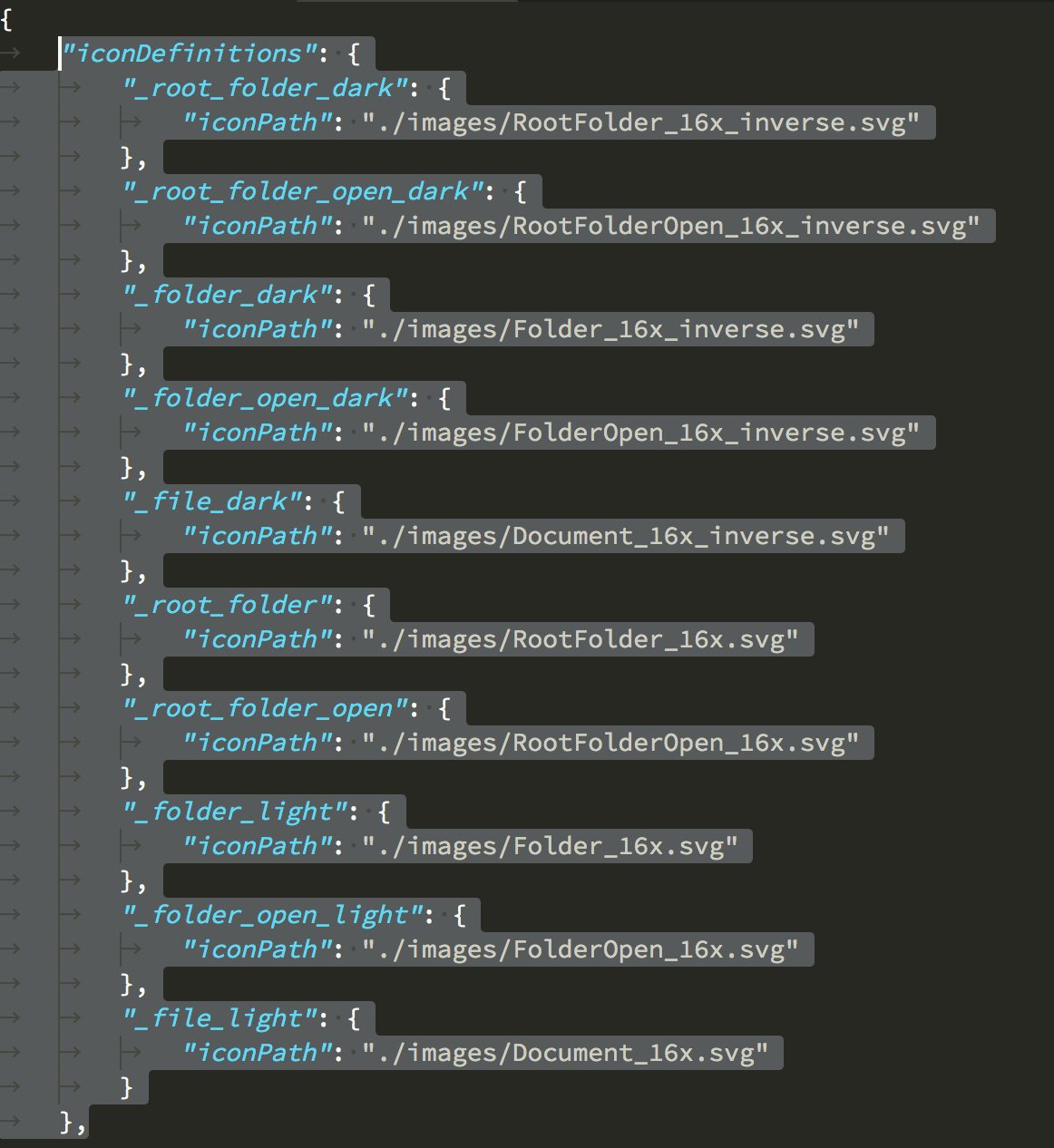
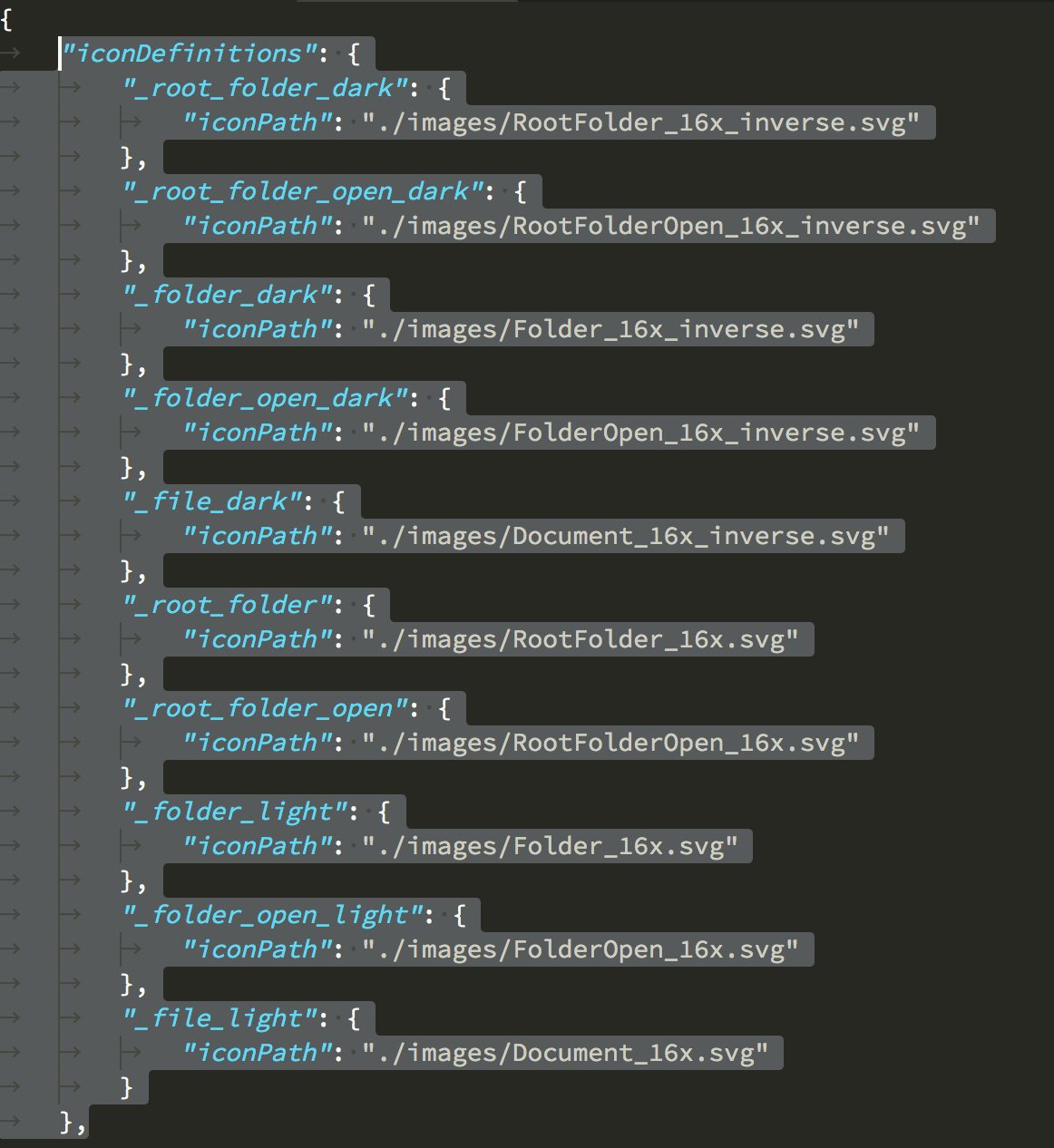
2行目付近に "iconDefinitions"と書かれた場所があります。


この中の「ファイルアイコン」に関する記述("_file_dark"と"_file_light")を省いた「フォルダアイコン」に関する記述だけをコピーしておきます。
具体的には以下のコードをコピーします。
"_root_folder_dark": {
"iconPath": "./images/RootFolder_16x_inverse.svg"
},
"_root_folder_open_dark": {
"iconPath": "./images/RootFolderOpen_16x_inverse.svg"
},
"_folder_dark": {
"iconPath": "./images/Folder_16x_inverse.svg"
},
"_folder_open_dark": {
"iconPath": "./images/FolderOpen_16x_inverse.svg"
},
"_root_folder": {
"iconPath": "./images/RootFolder_16x.svg"
},
"_root_folder_open": {
"iconPath": "./images/RootFolderOpen_16x.svg"
},
"_folder_light": {
"iconPath": "./images/Folder_16x.svg"
},
"_folder_open_light": {
"iconPath": "./images/FolderOpen_16x.svg"
},このコードを「 フォルダアイコンに関するコード① 」と名付けておきます。
アイコン画像ファイルをコピー
また、上記のコードを見るとこのJSONファイルと同じ場所にある imagesフォルダの中にあるアイコン画像を使用していることがわかります。
つまりアイコンデータとしてこれらも必要なので、imagesもフォルダごとコピーしておきましょう。
どこにどのアイコンを使用するかの設定をコピー
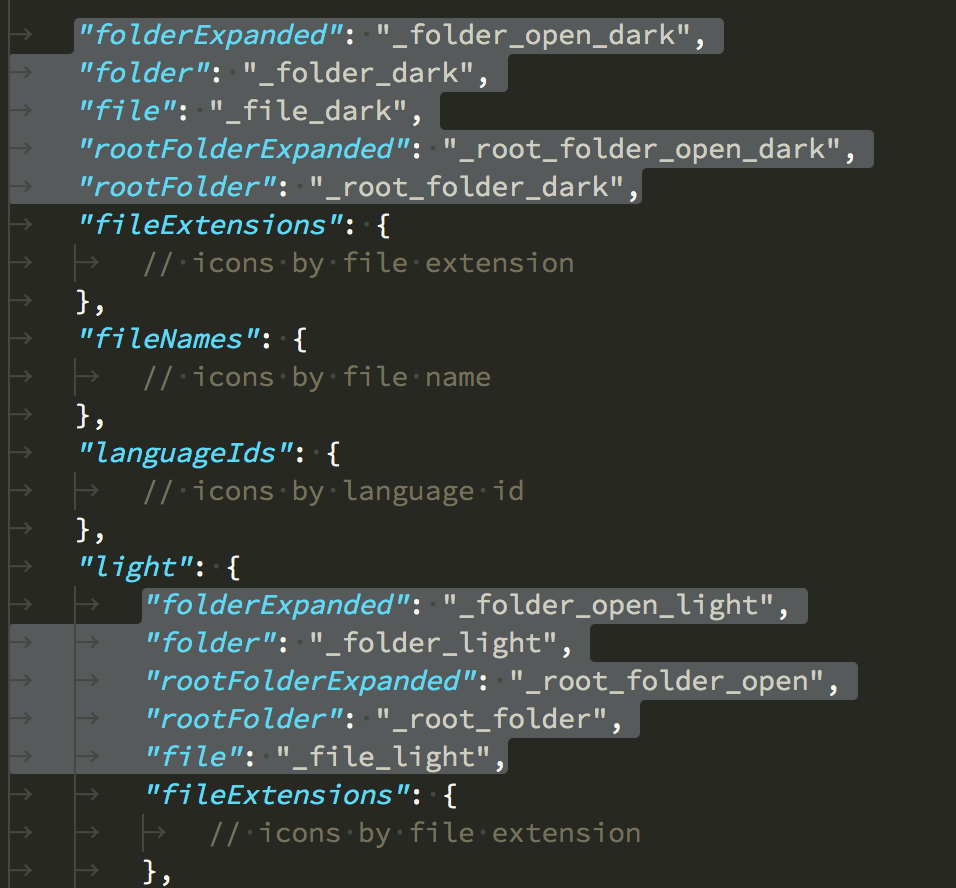
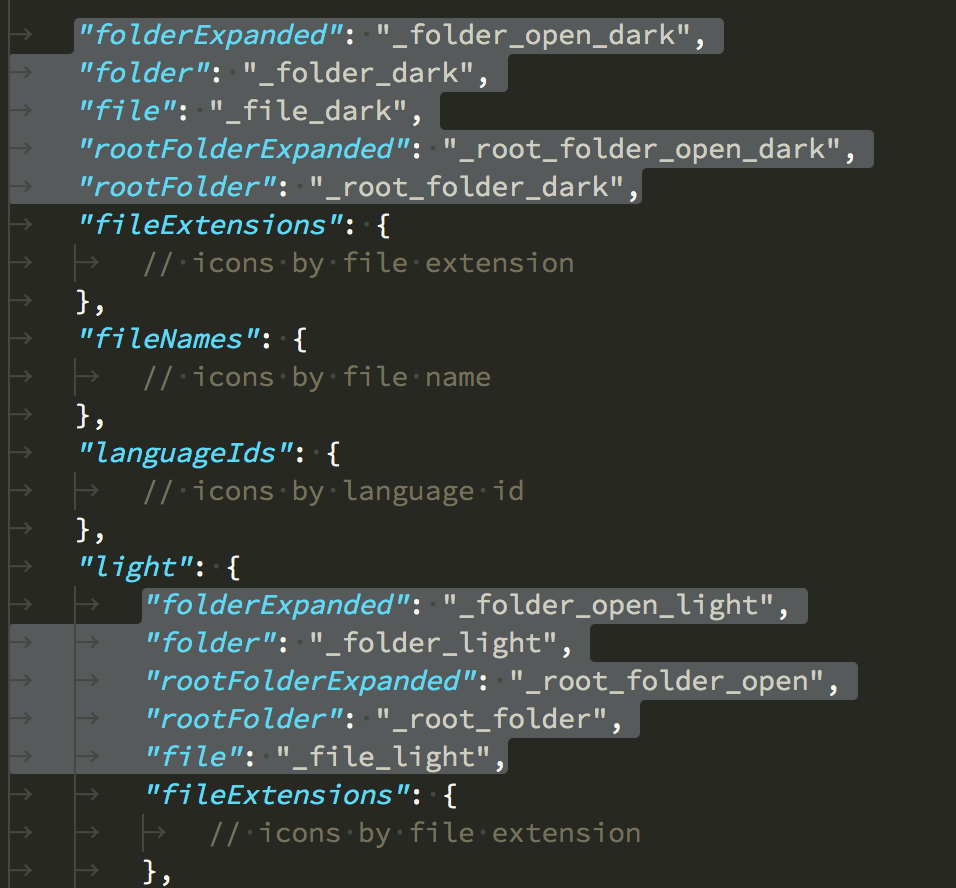
次に、"iconDefinitions"で定義されたアイコンをどこで使用するかを記述をしている箇所があるので、そちらもコピーしておきます。
下の画像のハイライト部分です。(light版と合わせて2箇所で記述されています。)


こちらもファイルアイコンに関する記述は不要ですので、フォルダアイコンの部分だけをコピーしておきます。
具体的には以下のコードをコピーします。
"folderExpanded": "_folder_open_dark",
"folder": "_folder_dark",
"rootFolderExpanded": "_root_folder_open_dark",
"rootFolder": "_root_folder_dark",¥このコードを「 フォルダアイコンに関するコード② 」と名付けておきます。
また、"light":の中の以下の部分もコピーします。
"folderExpanded": "_folder_open_light",
"folder": "_folder_light",
"rootFolderExpanded": "_root_folder_open",
"rootFolder": "_root_folder",このコードを「 フォルダアイコンに関するコード③ 」と名付けておきます。
④ コピーした設定コードやアイコンデータを「Seti Customized」に加える
さて、フォルダアイコンを追加するのに必要な記述やファイルが揃いましたので、新アイコンテーマ「Seti Customized」に追加していきましょう。
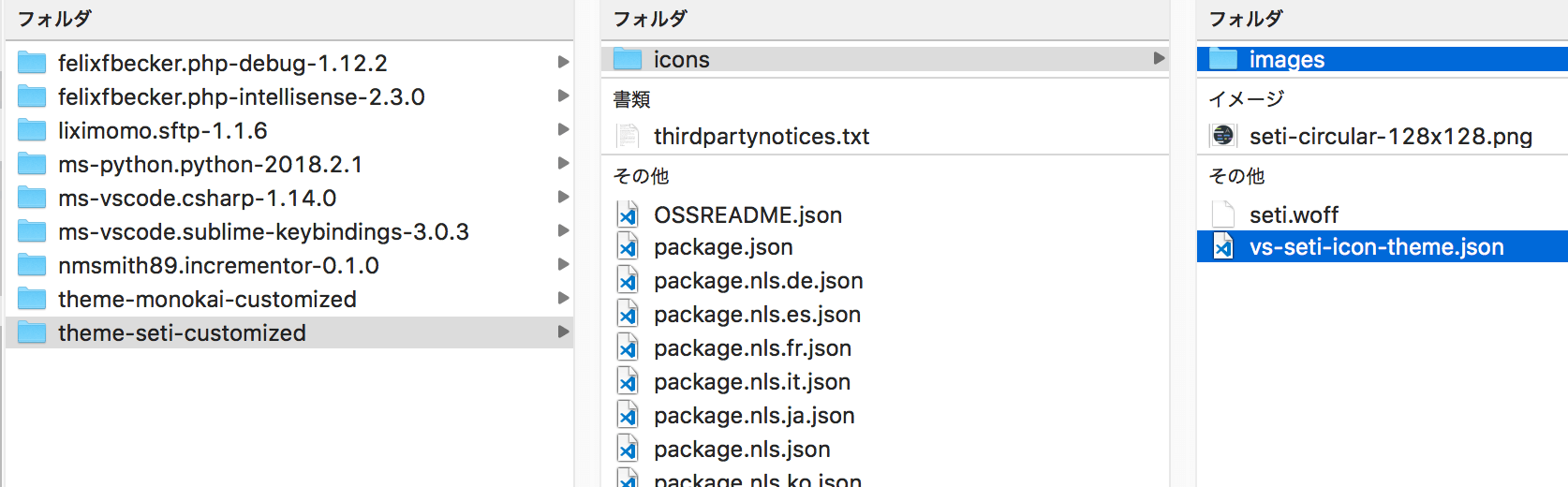
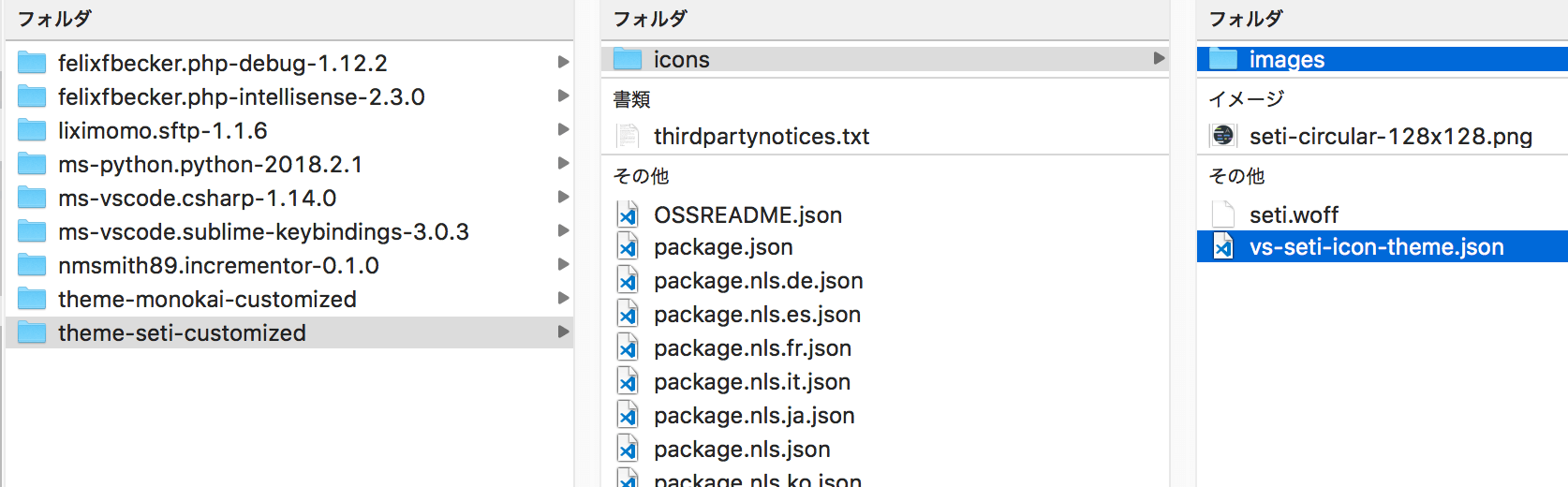
theme-seti-customizedフォルダ内の iconsフォルダを開いてください。
この中にコピーしておいたアイコン画像フォルダimagesをペーストしてください。
次いで、同じiconsフォルダ内にあるvs-seti-icon-theme.jsonというファイルを編集していきます。


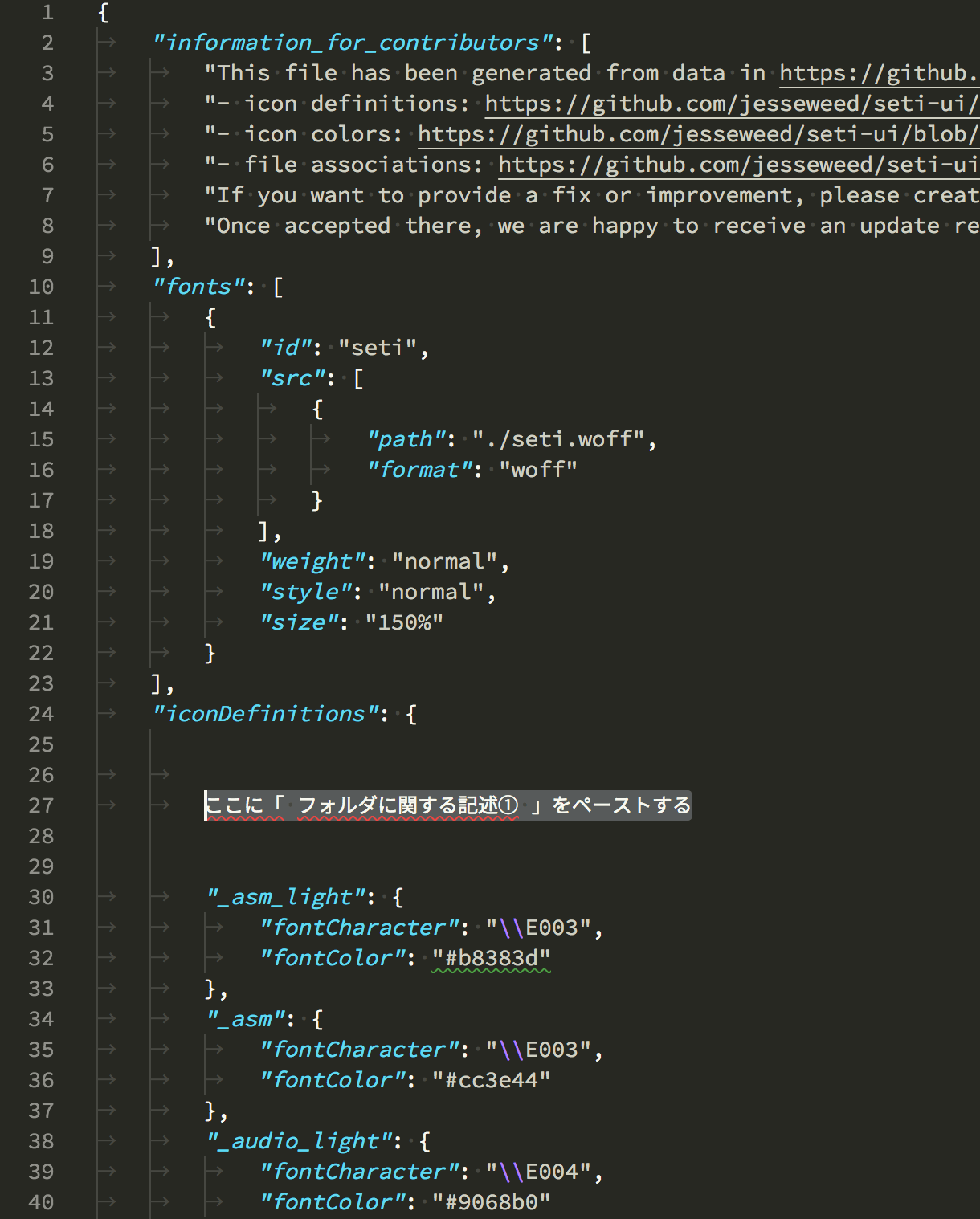
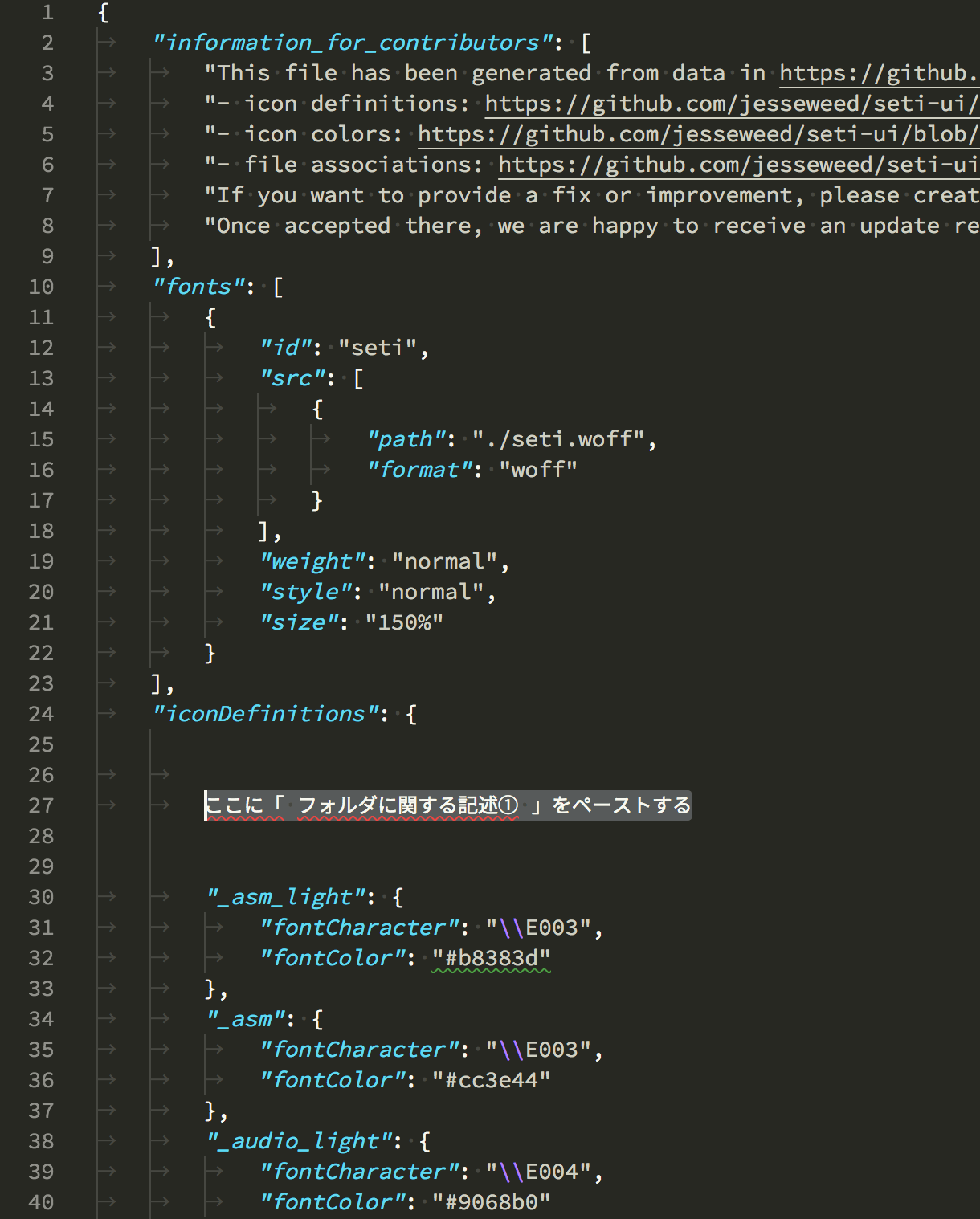
jsonファイルの冒頭付近に、「Minimal」テーマでコピーした時と同じく"iconDefinitions"という記述がありますので、その冒頭にコピーしてきた「フォルダアイコンに関するコード①」をペーストします。


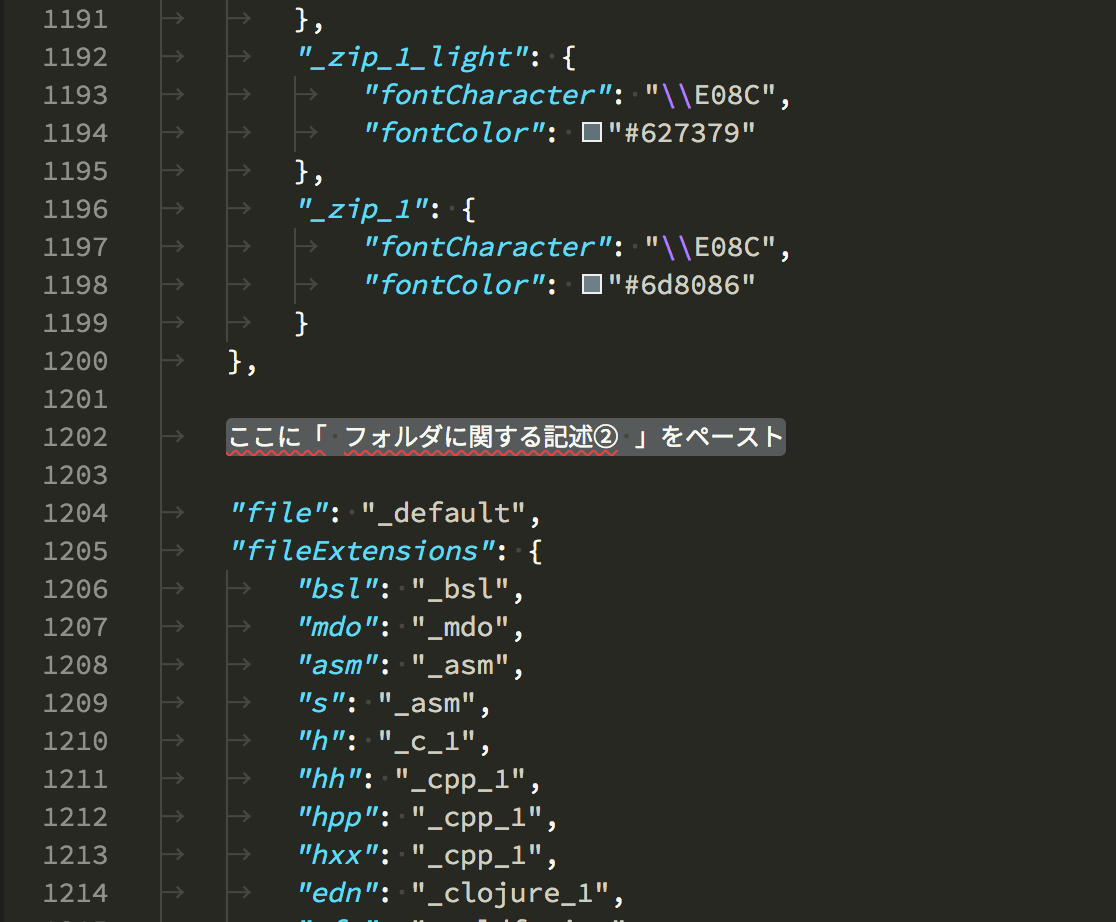
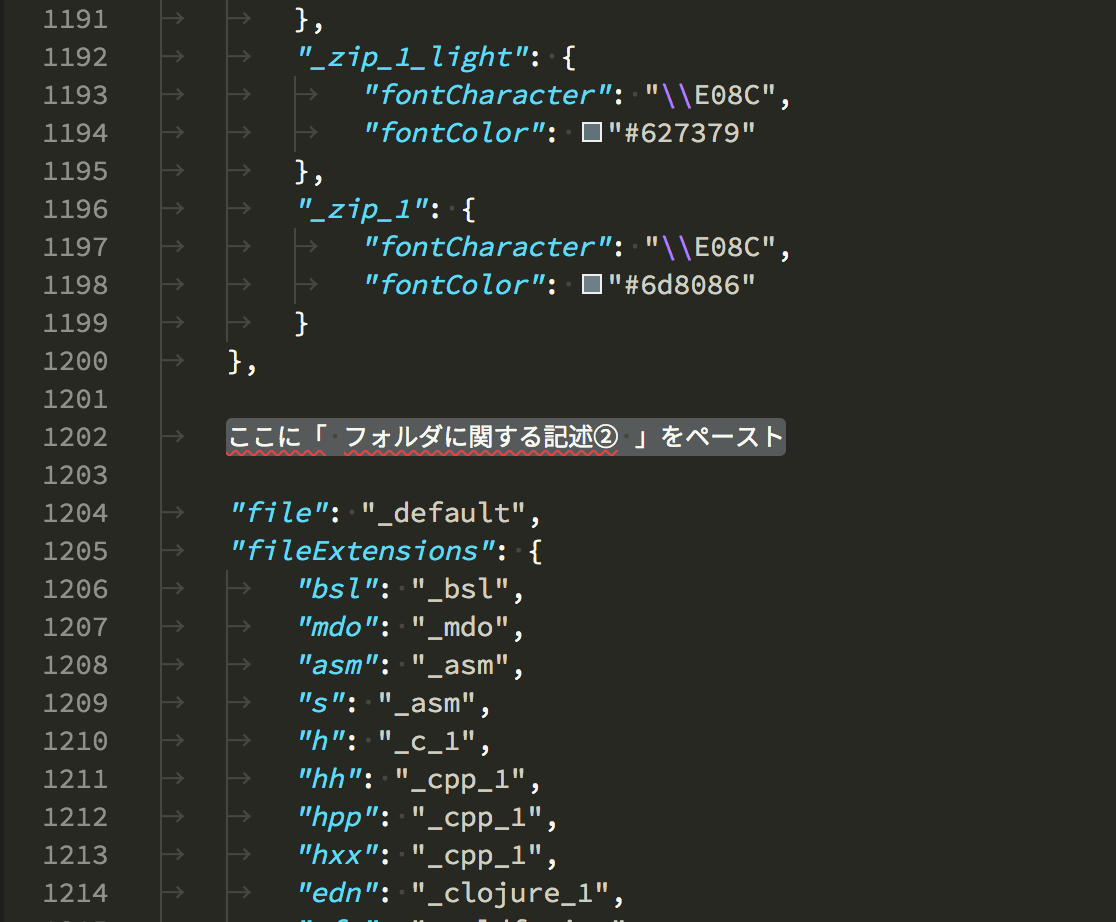
次に、この"iconDefinitions"の閉じカッコ(})と、そのすぐ下の"file": "_default",というコードの間に「フォルダアイコンに関するコード②」をペーストします。


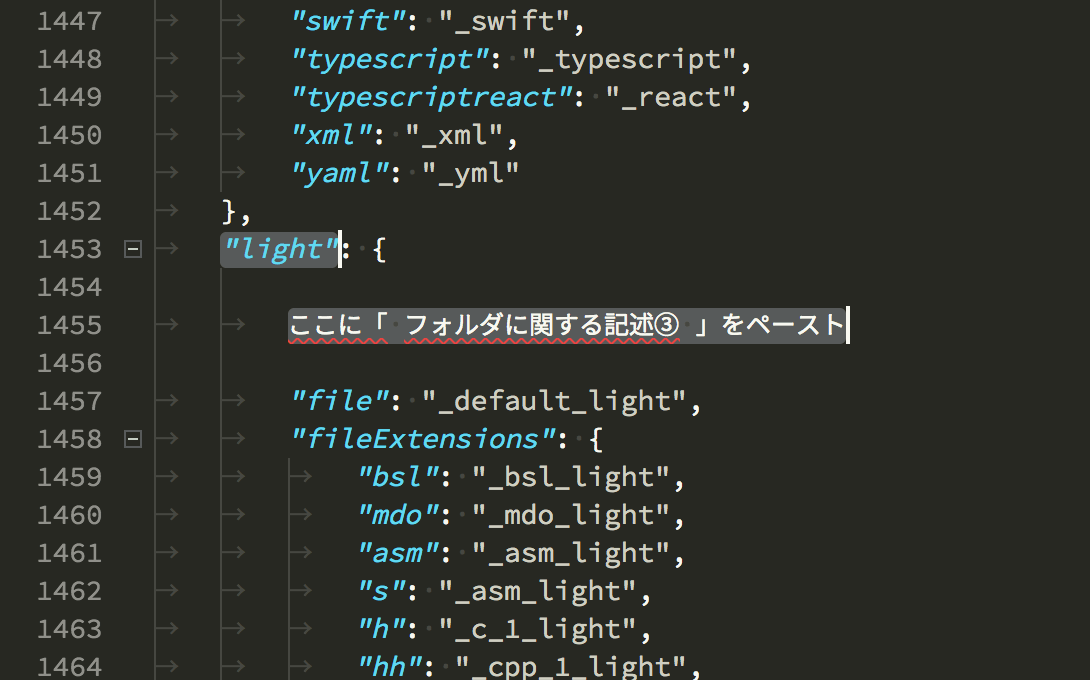
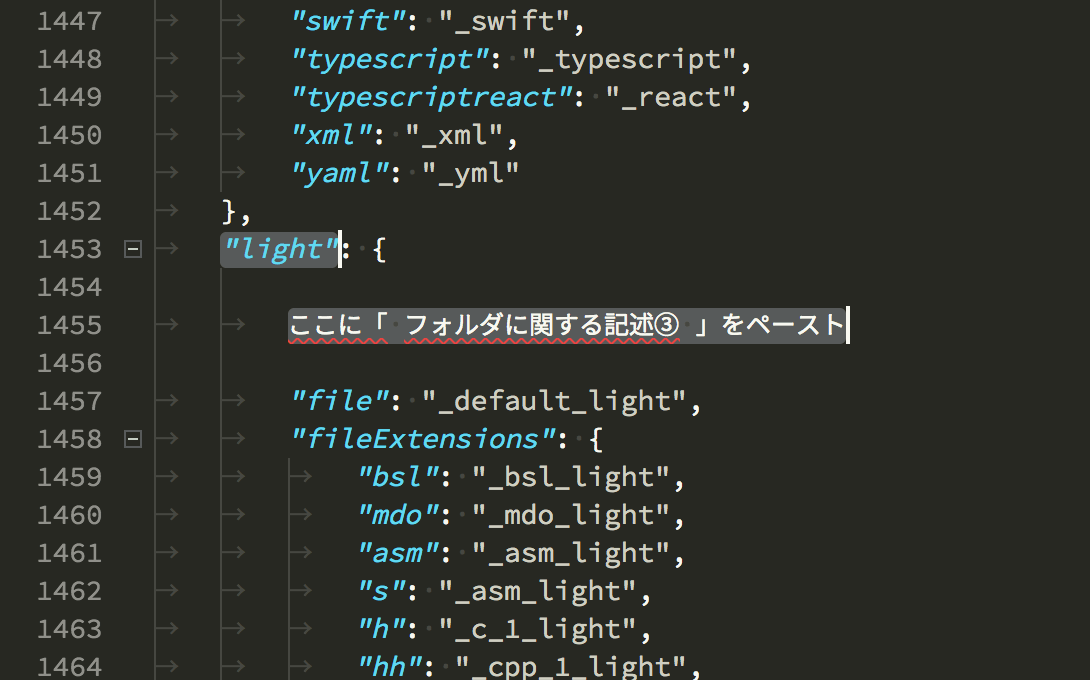
ここからさらに下の方に"light":の記述があるので、その冒頭に「フォルダアイコンに関するコード③」をペーストします


コードのコピペ作業は以上です!
計3箇所にペーストできたら、保存してJSONファイルを閉じましょう。
⑤ 新しいアイコンテーマの名前を設定する
さて、仕上げの作業です。
既存の「Seti」テーマとテーマ名が重複しないように、新しいアイコンテーマの名前を設定しておきましょう。
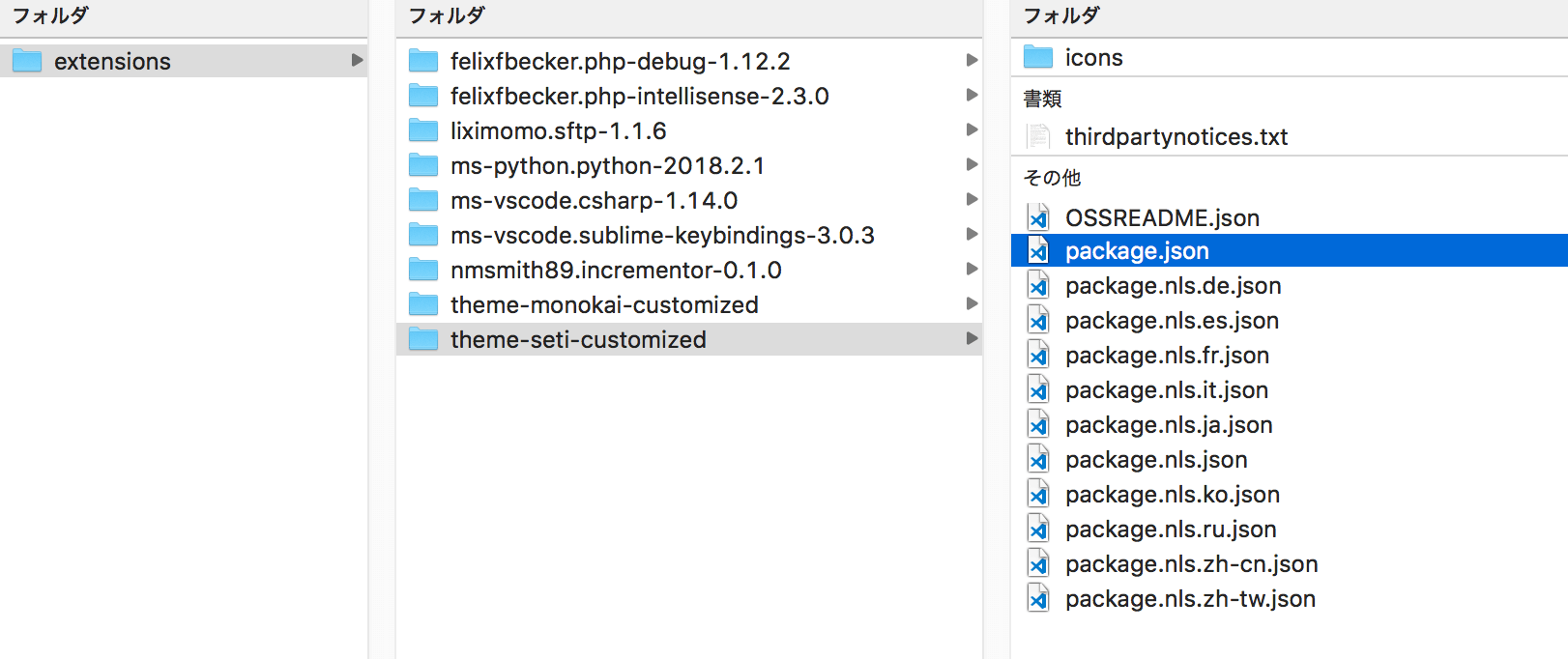
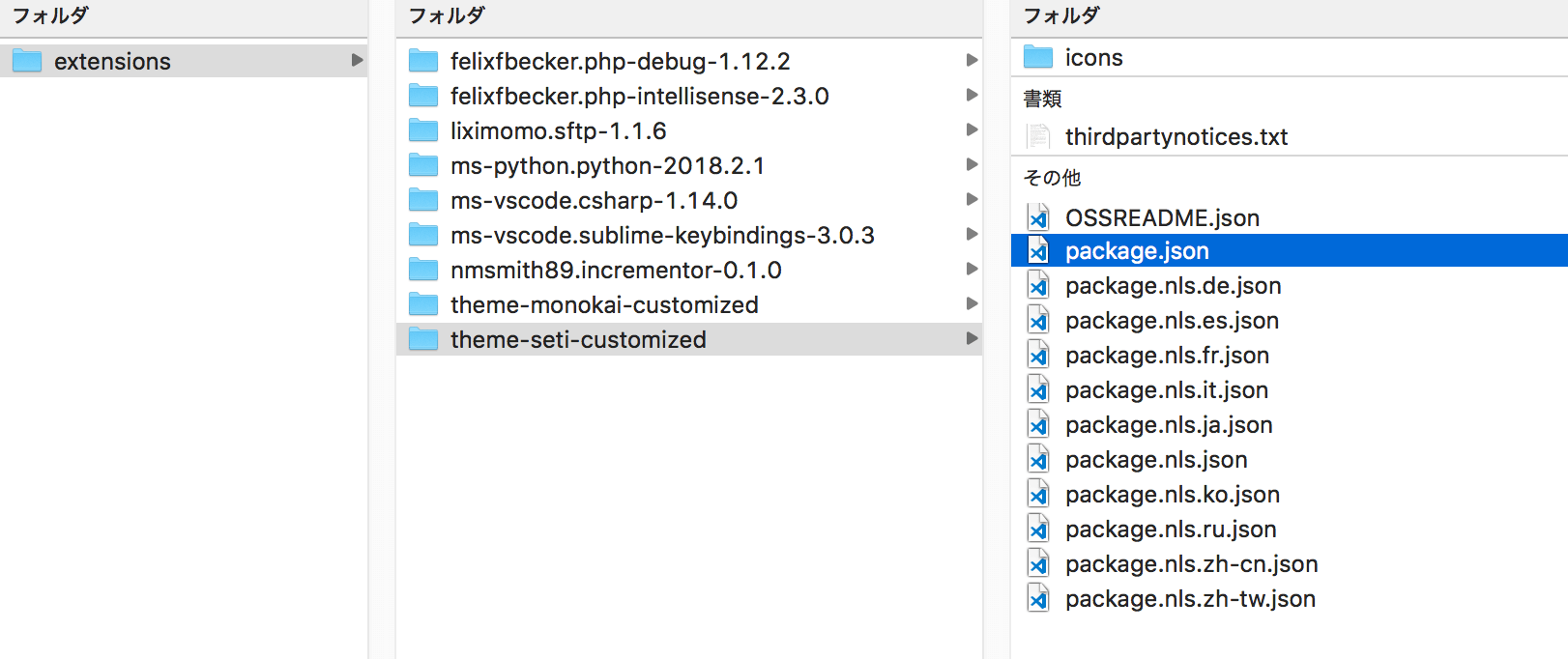
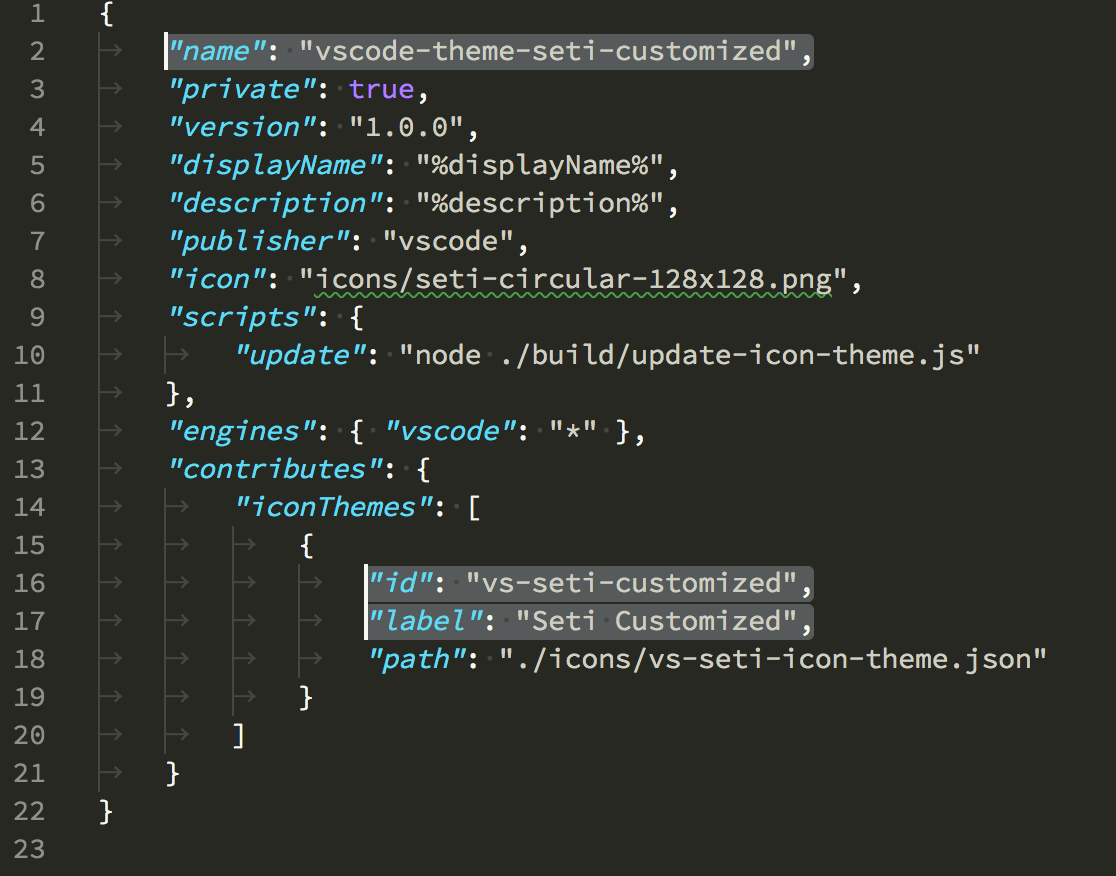
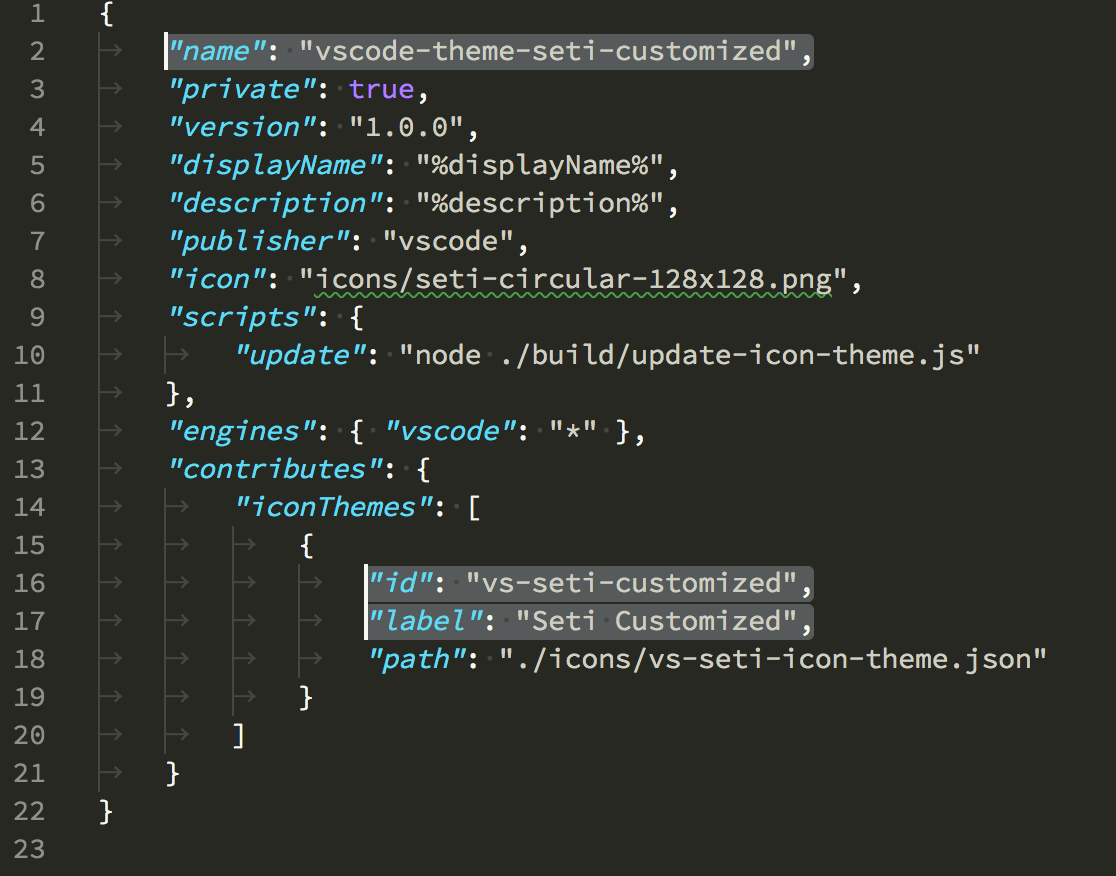
theme-seti-customizedフォルダ内のpackage.jsonにてテーマ名を定義していますので、編集します。


このpackage.jsonの中にある、"name" "id" "label" の3ヶ所を好きな名前に書き換えてください。
(画像は書き換えた後です。)


"label"に設定している文字列がコマンドパレットでアイコンテーマを選択する時に表示される名前になります。
書き換えが完了したら、保存して閉じておきましょう。
これにて、 新テーマ「 Seti Customized」が完成しました!
新しく作ったアイコンテーマを有効化する
最後に、新しく作成した「Seti Customized」を有効化しましょう。
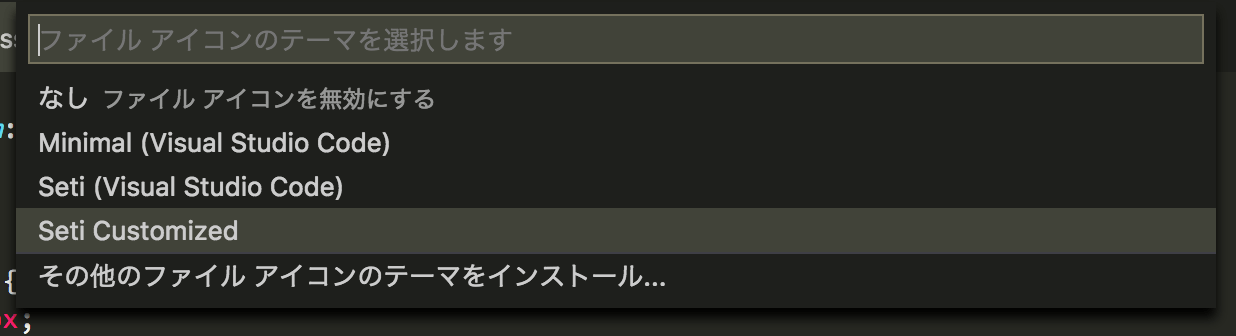
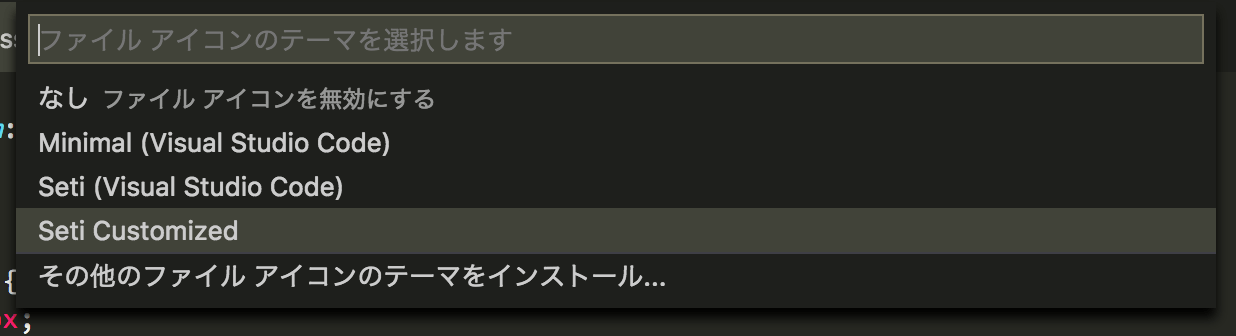
VS Codeのコマンドパレットから、作成したアイコンテーマ「Seti Customized」が選択できるようになっているはずです。


「Seti Customized」を選択し、VS Codeを再起動すれば完了です!
「Seti」のファイルアイコンたちはそのままに、フォルダには「Minimal」のアイコンが追加されたかと思います!


おわりに
いかがだったでしょうか。
フォルダとファイルの区別がより明確になり、ルートフォルダも個別のアイコンがあるので個人的にはすごく見やすくなりました。
そのうちアップデートで「Seti」にもデフォルトでフォルダアイコンが追加されそうな気もしますが...。笑
そんなの待てない!という方は是非参考にしてみてください!
では、良きVS Codeライフを。




コメント
コメント一覧 (1件)
検索で来ました。
ちょうどフォルダのアイコンがVSCodeに無く困っていたので助かりました。
非常に丁寧に書かれており迷いなく導入することができました。
ありがとうございました。