WordPressの勉強を始めようとすると、基本的には「テーマ」の作り方についての情報ばかり出てきます。
しかし、
- 既存テーマを自分でちょろっとカスタマイズしたい時
- 細かい部分のカスタマイズだけで済む案件
などのケースでは、わざわざ子テーマを作成するより、プラグインを作ってカスタマイズする方が色々と便利なんじゃないかなと思うんですよね。
...というようなことを前々から思ってたんですが、今朝Snow Monkey制作者のキタジマさんが以下のようにツイートしてたのを見て、衝動的にこの記事を書いております。
WordPress の学習法、テーマをつくるというのが多いと思うんだけど、僕的にはテーマより先にプラグインをつくるのがおすすめ。いきなりテーマやると HTML コーディングの延長になりがちだと思うんだけど、プラグインだとちゃんとフックを使わざるを得ない。
— キタジマタカシ🐒Snow Monkey 開発者 (@inc2734) April 26, 2020
じぶんもプラグイン作ってカスタマイズできるようになった方が便利だし勉強になると思っている派なので、今回は実際に、WordPressプラグインの作り方を解説していきます。
公式の.orgに登録はしない、野良プラグインの作り方です。
最低限のファイル構成で、プラグインとして認識させるために必要なことだけ紹介します。
なんとな〜く、プラグインってハードル高そうな印象があると思うんですが、めっっっちゃ簡単です。
今回作るプラグイン
先に、今回作っていくプラグインについて紹介しておきます。
プラグイン名:My Test Plugin
手順1:プラグイン用のフォルダを作ろう
プラグインとして読み込ませるためのフォルダを用意します。
「My Test Plugin」という名前で作っていきますので、それにあわせてmy-test-pluginというフォルダを作りましょう。
(名前はなんでもいいです)
手順2:phpファイルを一つ作成する
my-test-pluginフォルダの中に、適当にphpファイルを作成します。
基本的には、分かりやすくフォルダ名に合わせてmy-test-plugin.phpのような名前になっているプラグインが多いですね。(たしかここの名前も合わせる必要はなかったはずです。)
手順3:プラグインの情報をコメントで書き込む
テーマのstyle.cssにテーマ名などをコメントで書くのと同じで、
プラグインも、メインとなるphpファイルにコメントでプラグイン名やらバージョン番号などを情報として書き込んであげる必要があります。
というか、それをするだけでプラグインとして認識してくれるようになります。
my-test-plugin.phpにプラグイン情報を書く
<?php
/*
Plugin Name: My Test Plugin
Description: Test用のプラグインだよ
Version: 1.0
*/他にも色々作者の情報やらライセンス情報も書き込むことができますが、ここではとりあえず動けばいいのでこれくらいにしておきます。
詳しく知りたい人は以下の記事をご覧ください。

そして、一応、コメントのすぐ下に以下のようなコードを入れておくようにしておきましょう。
phpファイルのURLに直接アクセスされても中身見られないようにするやつ
if ( ! defined( 'ABSPATH' ) ) exit;手順4 : 「/wp-content/plugins」にフォルダをぶち込む
とりあえずここまででmy-test-pluginフォルダをプラグインとして読み込ませてみましょう。
テーマを追加する時は/wp-content/themesの中にテーマファイルを入れるわけですが、
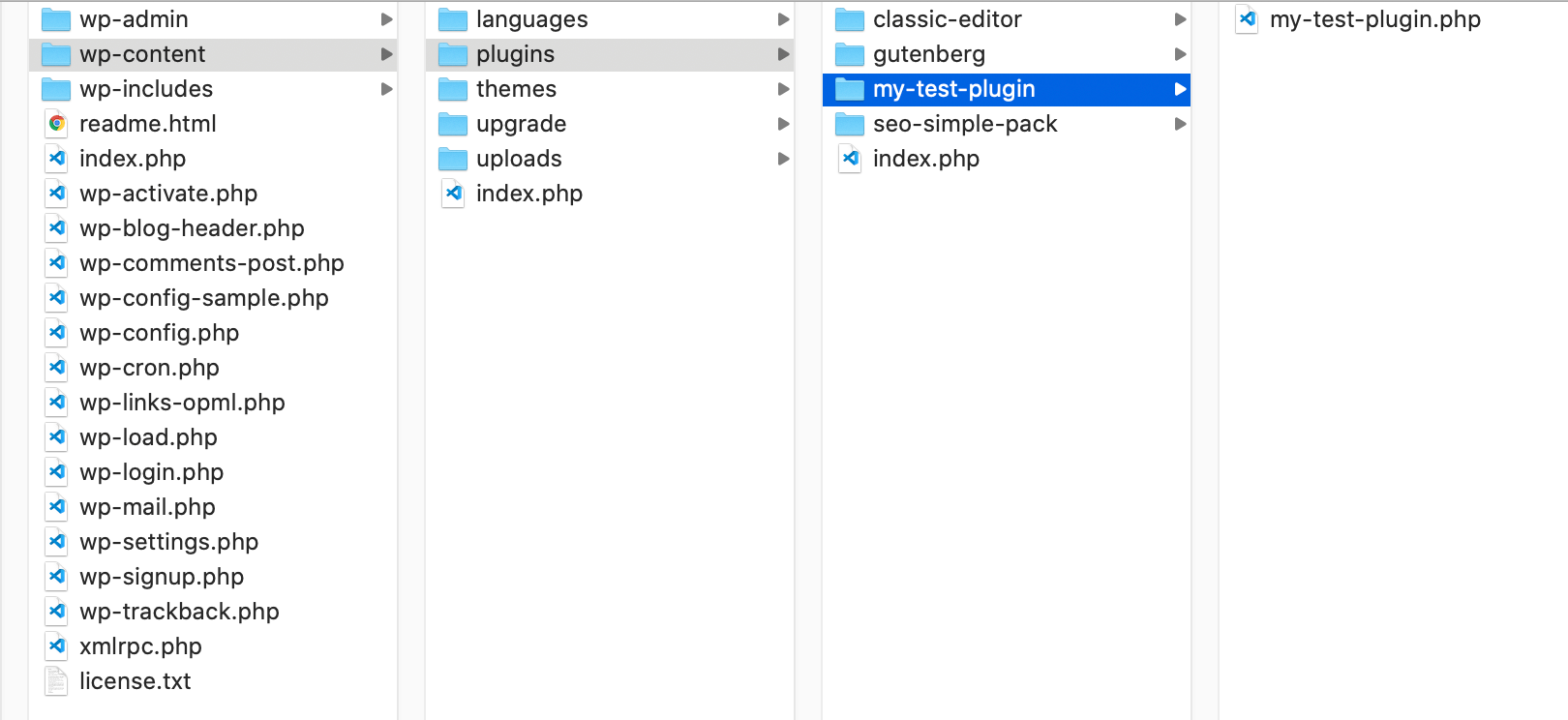
プラグインは/wp-content/pluginsにぶち込めばOKです。
こんな感じ!

ローカル環境であればそのままフォルダを移動させてもいいですし、サーバーへFTPなどでアップロードしてもいいです。
もちろん、my-test-pluginを zip化して普通に管理画面でアップロードしてもOKです。
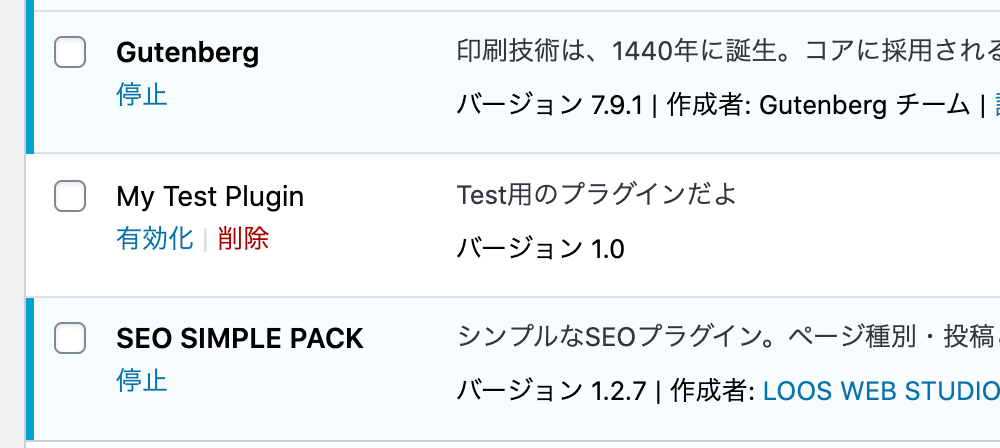
無事にpluginsディレクトリに配置できれば、管理画面のプラグインページに「My Test Plugin」というプラグインが出現しているはずです。

ここに表示されていればOK!
有効化してみましょう!
もちろん、今回作ったプラグインにはまだ何も処理を書いていないので、何も起こりません!
手順5 : 好きな処理を書いてね
あとはもう、好きなコードを書いていけばOKです。
例えば、my-test-plugin.phpの中身を以下のようにしてみましょうか。
<?php
/*
Plugin Name: My Test Plugin
Description: Test用のプラグインだよ
Version: 1.0
*/
if ( ! defined( 'ABSPATH' ) ) exit;
add_action( 'wp_footer', function() {
echo 'ほげええええぇぇぇ!';
});
すると、wp_footer() で「ほげええええぇぇぇ!」という文字を出力するだけの神プラグインが爆誕します。
おまけ : 知っておくと良さげなこと
さいごに一応実用的なことも書いておきます。
CSSやJSファイルの読み込ませ方について
基本はテーマと同じで、'wp_enqueue_scripts'フックにwp_enqueue_script()やwp_enqueue_style()で読み込ませればOKなんですが、最初にちょっとつまづくのはパスの取得方法だと思います。
テーマでいうget_template_directory()やget_template_directory_uri()なんかで取得できるようなものをプラグインで取得するには、
plugin_dir_path()plugins_url()
という関数を活用すればOKです。
細かいことはググってもらえればと思いますが、
じぶんはいつもプラグインのメインファイル(今回でいうとmy-test-plugin.php)にて、
define( 'MY_PLUGIN_PATH', plugin_dir_path( __FILE__ ) );
define( 'MY_PLUGIN_URL', plugins_url( '/', __FILE__ ) );
// それぞれ以下のような文字列を定数化しておけます
// MY_PLUGIN_PATH -> "/app/public/wp-content/plugins/my-test-plugin/"
// MY_PLUGIN_URL -> "https://example.com/wp-content/plugins/my-test-plugin/"みたいな感じでプラグインフォルダ(my-test-plugin)へのパス・URLを定数化しています。
定数定義時のif ( ! defined() )の分岐はここでは省いてますが、ちゃんとしたい人はちゃんと使ってね.
実際にJSやCSSを読み込ませる時のコードは、こんな感じです
/**
* 必要な定数を定義しておく
*/
define( 'MY_PLUGIN_VERSION', '1.0' );
define( 'MY_PLUGIN_PATH', plugin_dir_path( __FILE__ ) );
define( 'MY_PLUGIN_URL', plugins_url( '/', __FILE__ ) );
/**
* スクリプト スタイルシートの読み込み
*/
add_action( 'wp_enqueue_scripts', function() {
/** JS */
wp_enqueue_script(
'my-test-script',
MY_PLUGIN_URL.'assets/my_script.js',
array(),
MY_PLUGIN_VERSION,
true
);
/** CSS */
wp_enqueue_style(
'my-test-style',
MY_PLUGIN_URL.'assets/my_style.css',
array(),
MY_PLUGIN_VERSION
);
});my-test-plugin/assets/の中にmy_script.jsとmy_style.cssを配置すると読み込まれますので、試してみてください。
CSSとJSを読み込むだけのプラグインファイルを配布します
以下のGithubページにて、今回紹介したコードで実際にCSSとJSを一つずつ読み込むだけのプラグインをアップしています。
zipダウンロードしてプラグインとして有効化してみてください^^
my_style.cssには
body{background: #000 !important}my_script.jsには
console.log('test !');とだけ記述しています。



