最近、新しいプラグインをWordPressの公式ディレクトリに申請〜公開までする機会があったので、その手順をメモに残しておこうと思います。
個人的にはこれで3回目のプラグイン制作だったのですが、毎回公開する時に手こずるので自分用の備忘録として...。
ざっくりとした流れは以下の通り。
- プラグイン作る
- redme.txtを作成しておく
- 申請する
- 申請が通ったらSVNのリポジトリへアップロード
シンプルな流れですね。
ただ、いつも④のSVN関連の部分が大変なんですよね。(はやくGitにしてほしい...)
プラグインを作る
とりあえず作ります。
プラグインに必要な記述
メインとなるPHPファイルの先頭に、以下のようなコメントを記載しておく必要があります。
/**
* Plugin Name: プラグイン名
* Plugin URI: プラグインの説明ページなどのURL
* Description: プラグインの説明
* Version: バージョン情報(最初なので 1.0.0 などでいいと思います)
* Author: 制作者の名前
* Author URI: 制作者のサイトURL
* License: GPL2 or later
* License URI: https://www.gnu.org/licenses/gpl-2.0.html
* Text Domain: 翻訳用のテキストドメイン
*/また、各PHPファイルの始まりには以下の記述が必要です。(メインファイルは上記のコメントの下に書く)
if ( ! defined( 'ABSPATH' ) ) exit;PHPファイルを直接読み取られないようにするための記述です。
readme.txt
申請前に、あらかじめreadme.txtも用意しておきましょう。(これは申請後でもよかったかも)
これはプラグイン自体の基本的な情報(名前やバージョンなど)や、WordPress.orgのプラグインページに表示する説明を書いたりするファイル。
説明内容などはとりあえず日本語でもOKです。
公式検証ツールでreadmeファイルの内容をチェックすることもできます。
僕の場合こんな感じ(冒頭部分)
=== Restricted Block by User Roles ===
Contributors: looswebstudio
Donate link: https://wemo.tech/
Tags: User Roles, Roles, block-editor, Guternberg, Restrict
Requires at least: 5.0
Tested up to: 5.3
Stable tag: 1.0.0
Requires PHP: 5.6
License: GPLv2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
This plug-in can use a custom block to display content only to logged-in users belonging to the specified permission group.
== Description ==
説明など...公式ディレクトリへの掲載を申請する
.orgアカウントをまだ持っていない場合は登録。
プラグイン申請ページ から、zip化したプラグインファイルをアップロードします。


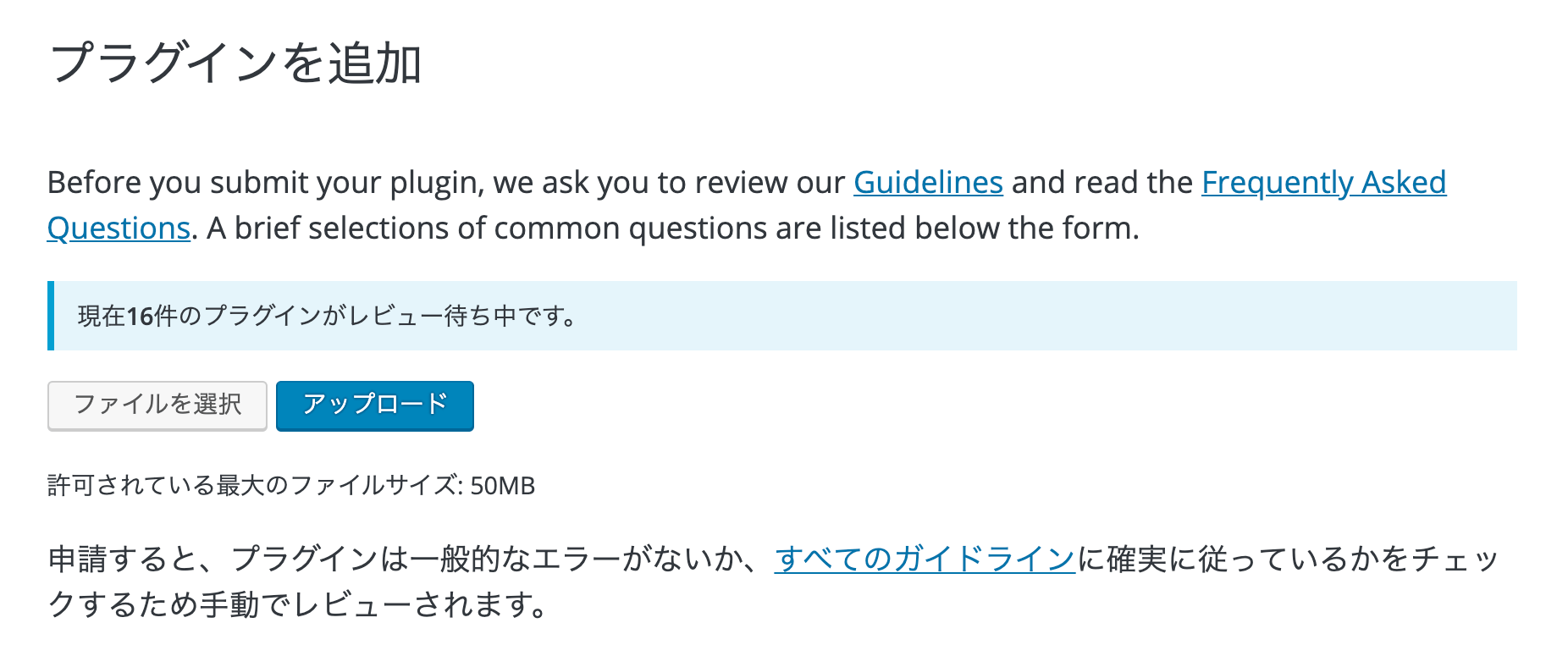
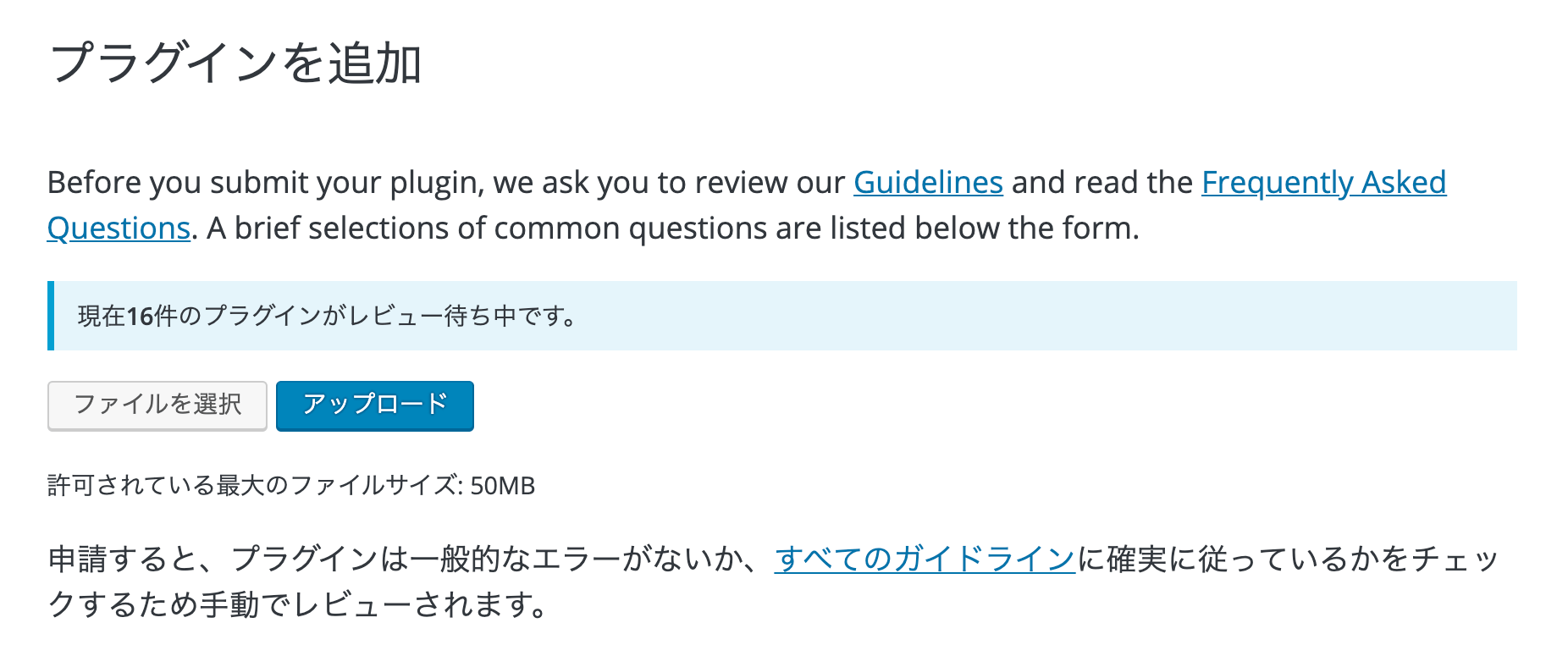
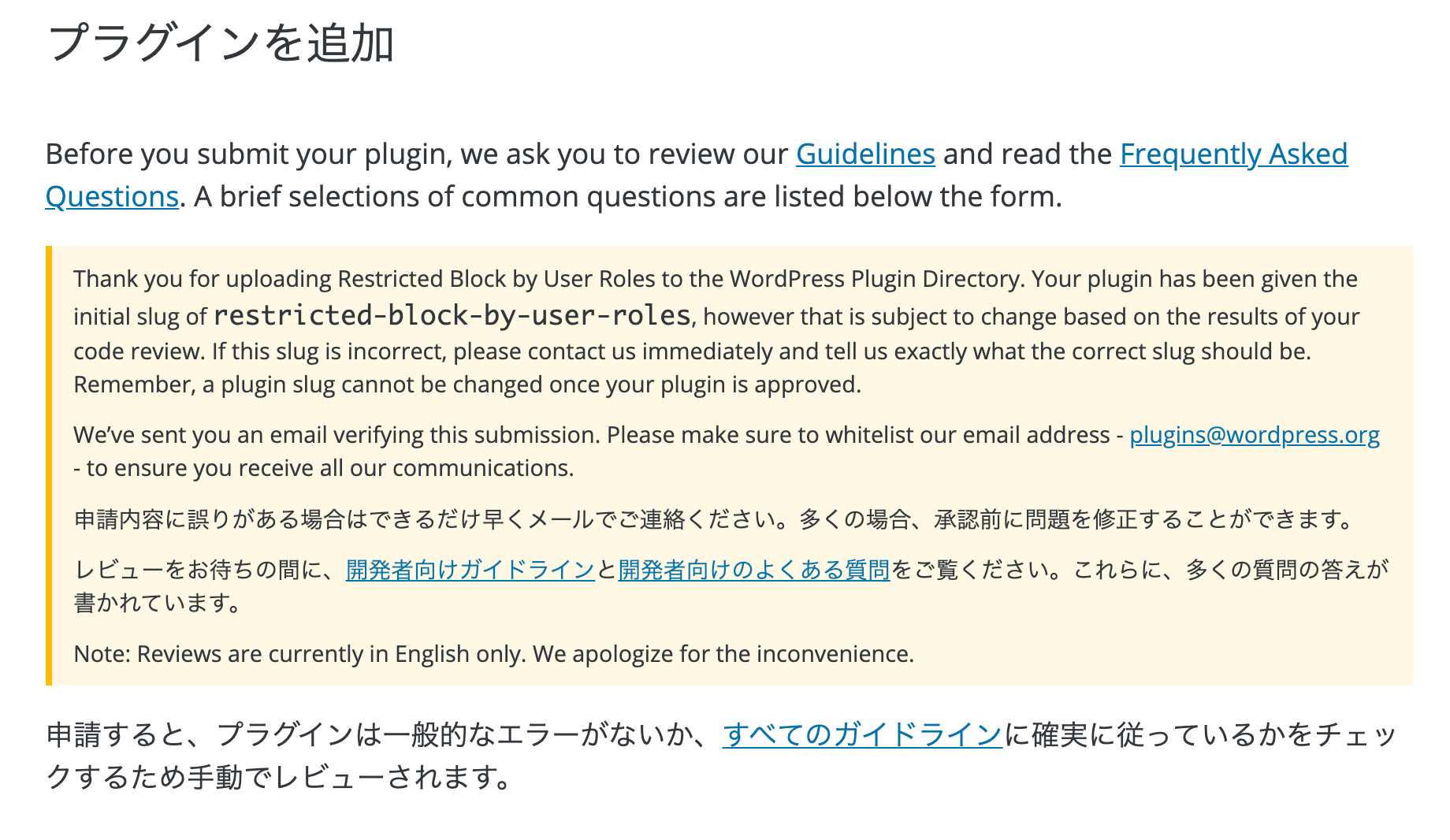
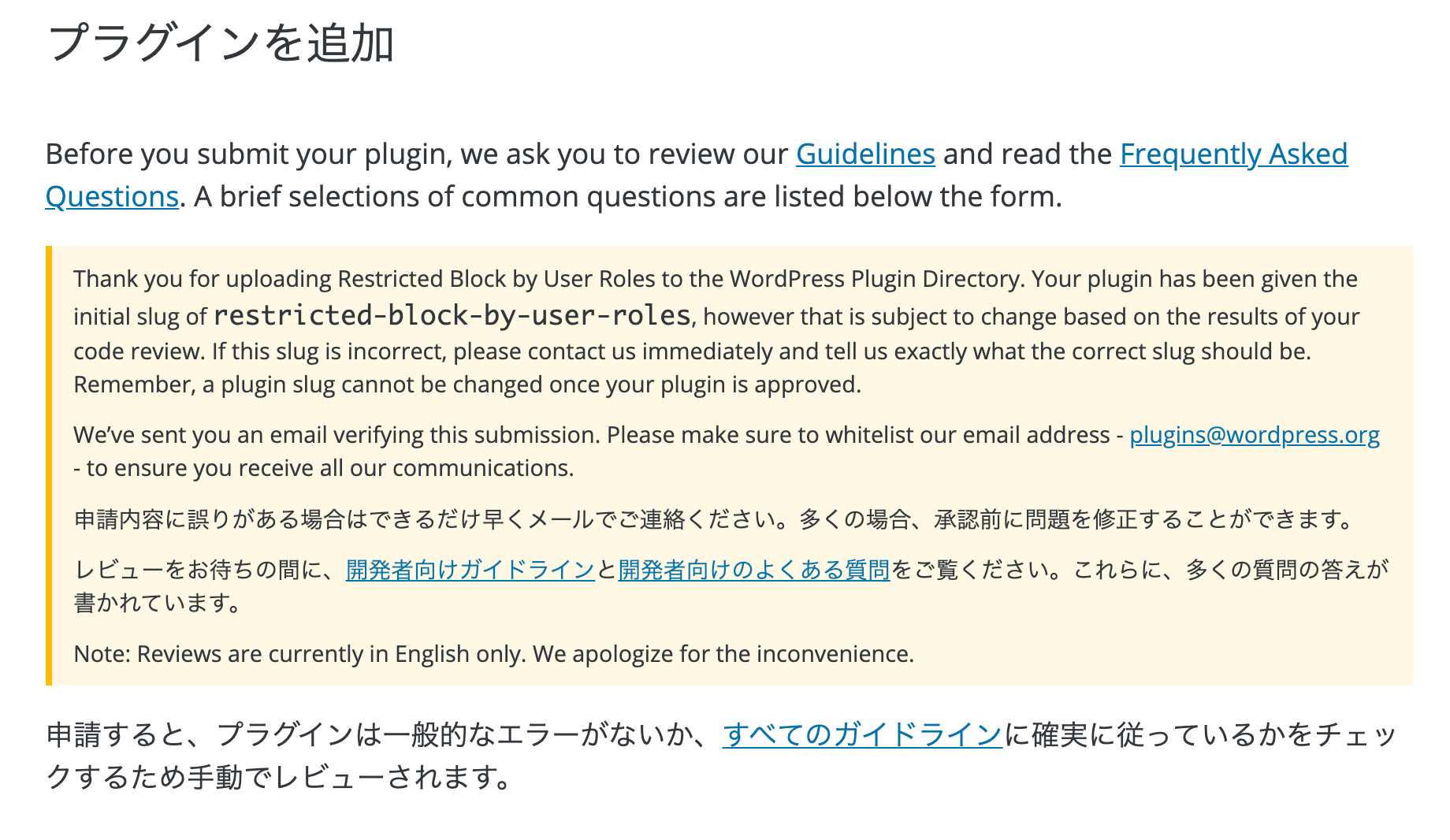
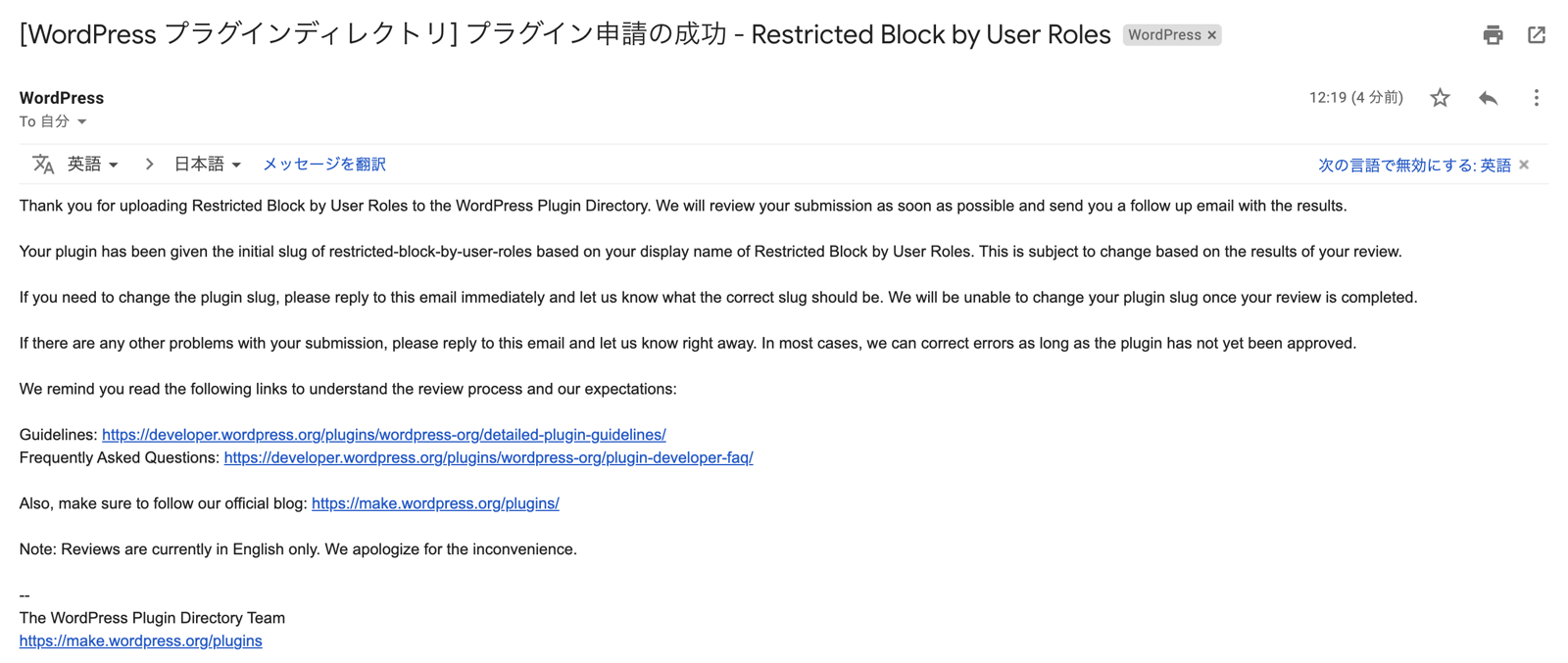
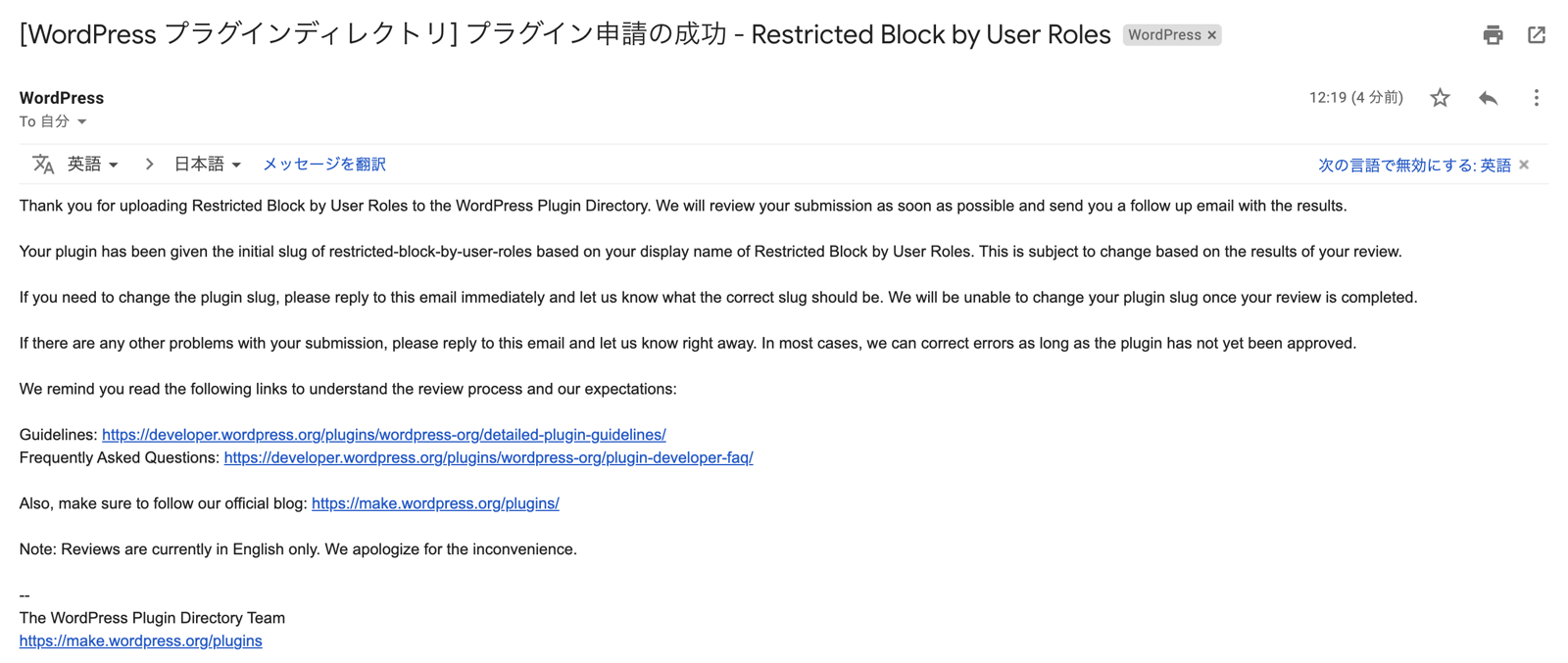
プラグインファイルをアップロードすると
こんな感じの画面に切り替わります。


申請完了の確認メールも届いているかと思います。


申請が通らなかったら
プラグインの内容によっては、「ここを直してね」みたいなメールが来ると思います。
SEO SIMPLE PACK を作った時は何回か修正させられたのですが、そのログが見つけられませんでした...。
具体例をお見せできずすみません。
うろ覚えですが、修正したらまたzip化して、そのままそのメールに添付して最申請していた気がします。
わからないこともメールで連絡すればすぐに返してくれた気がします。
申請が通ったら
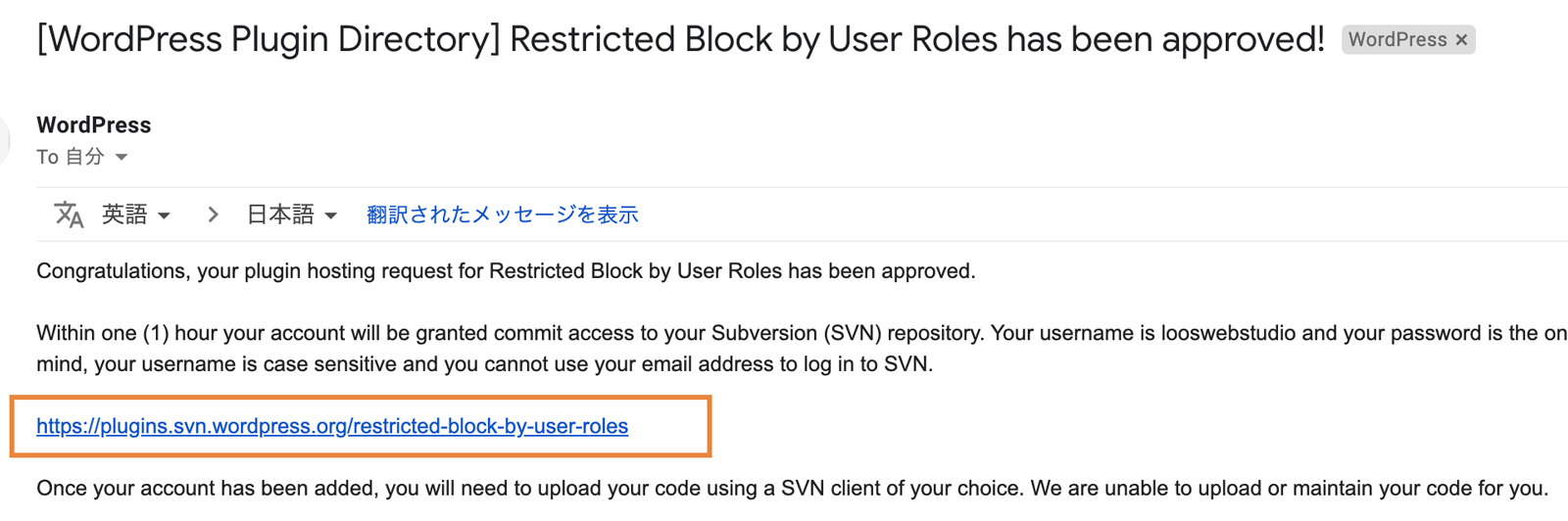
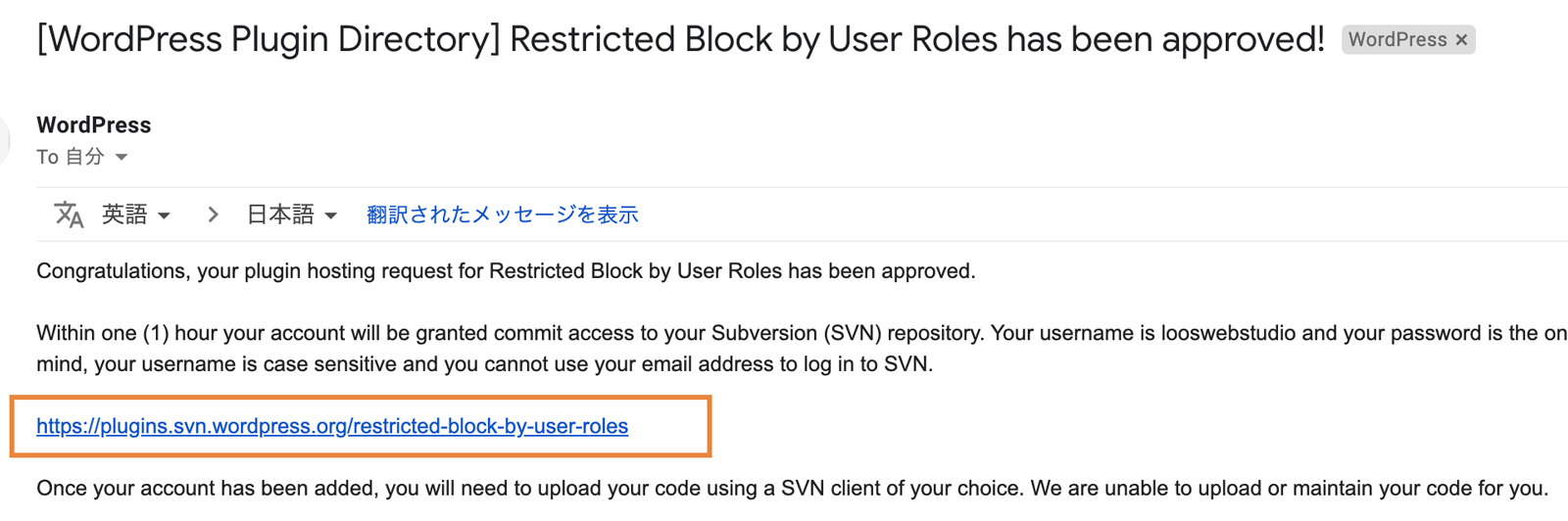
審査が通ったら、以下のようなメールが届きます。


ここに書かれている SVNリポジトリのURLに今後プラグインファイルをアップロードしていくので、メモしておきましょう。
試しにこのURLをのぞいてみると、以下のように4つのディレクトリがすでに設置されているかと思います。


WordPressのプラグインは Subversion(SVN)というバージョン管理システムを使って扱っていく必要があり、上記のディレクトリ構造はそのSVNを使う上でのお決まりの構造だと覚えておけばOKだと思います。
SVNの扱い方については、WordPressが用意してくれている公式ドキュメントもあるので、一度目を通しておくとよいでしょう。(メールにリンクも載せてくれているはずです。)
最初は意味わかりませんが、使っていけば慣れる...はず...。
SVNリポジトリからチェックアウトしてくる
さて、ここからはSVNを使っていきます。
まずは、メールに記載されていたSVNのリモートリポジトリから「チェックアウト」という操作を行います。
リポジトリの状態を自分のパソコンにダウンロードしてくる感じですね。
チェックアウトのコマンドはsvn coですので、以下のようにします。(チェックアウトしてきたい任意のディレクトリに移動しておきましょう)
リポジトリからチェックアウトしてくる
$ svn co https://~自分のリポジトリURL~「自分のリポジトリURL」というのは、メールに記載されていたURLのことです。
今回の私の例でいうと、http://plugins.svn.wordpress.org/restricted-block-by-user-roles/ですね。
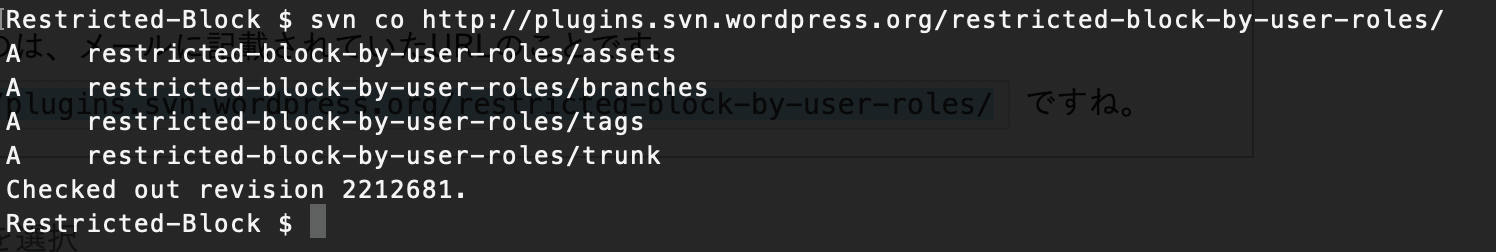
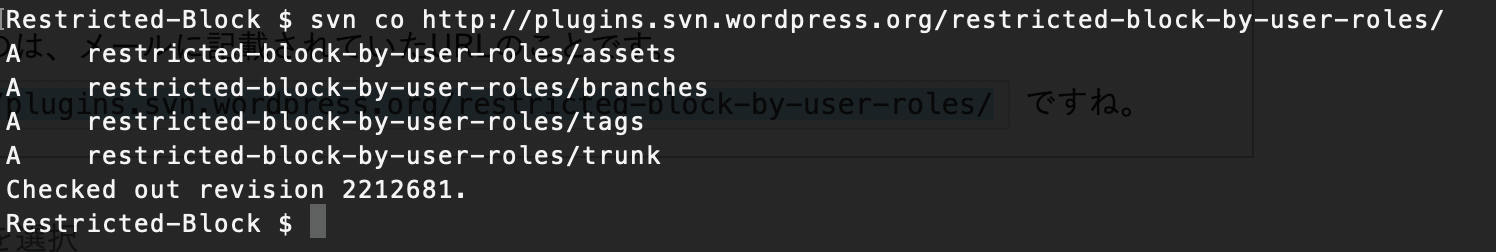
コマンドを実行するとこんな感じになります。


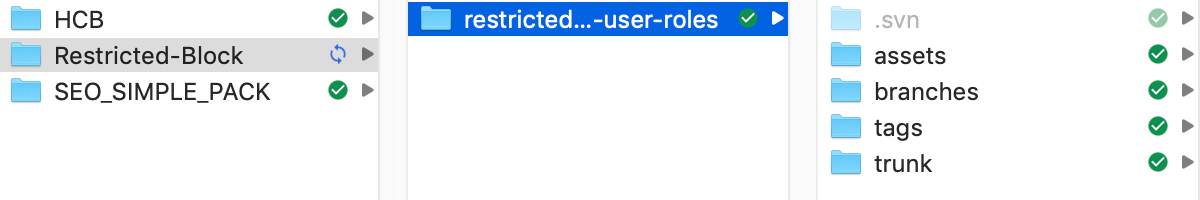
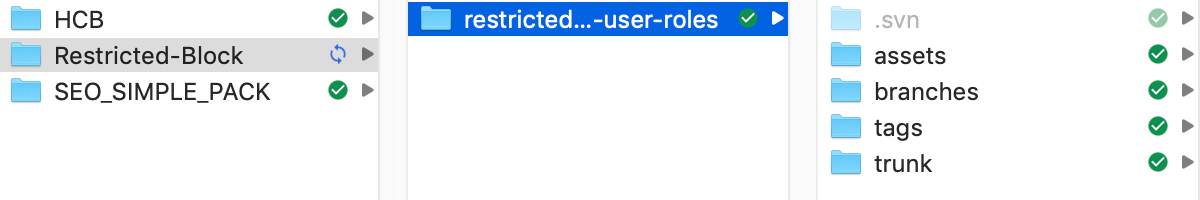
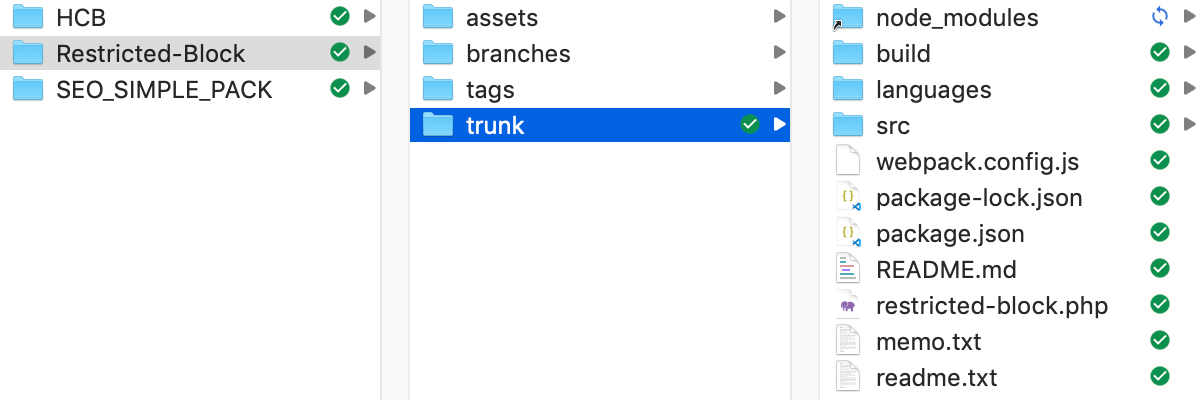
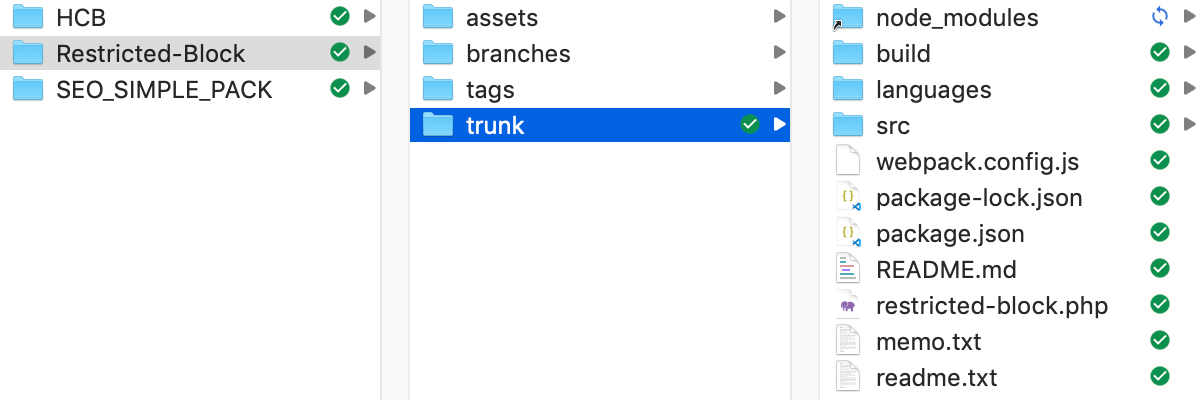
このコマンドを実行したディレクトリを確認してみるとこんな感じ


このようになりました。Rescricted-Blockというディレクトリでチェックアウトを行うと、その中にプラグイン名のフォルダが入ってきて、さらにその中がSVNリポジトリの中身と同じ構造になっていますね。
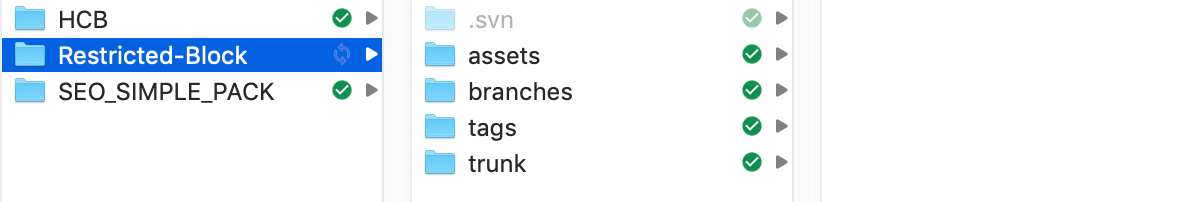
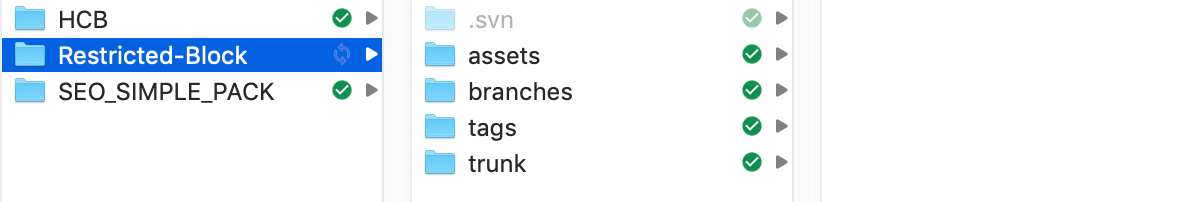
この中間ファイルrestricted-block-by-user-rolesは削除しちゃっても大丈夫です。
僕は以下のようにしました。


制作済みのプラグインのファイルをtrunkに移動する
自分で作っていたプラグインの各ファイルを、全部trunkの中につっこみます。


基本的に、開発中のファイルは全てこのtrunkに置いておきます。
SVN管理から無視するファイルを設定しておく(svn ignore)
Gulpやwebpackを利用している場合などはnode_modulesや各種設定ファイルがあると思います。
これらのファイルはリポジトリにアップロードする必要はない(したくない)ので、SVNの管理(監視?)から外しておきましょう。
無視させる方法はいくつかありますが、一番簡単な、グローバルに設定しておく方法を紹介しておきます。
Macの場合、~/.subversionの中にconfigという設定ファイルがあり、その中でglobal-ignoresという項目を追加することで、無視するファイルを設定できます。
初めて設定するときは、サンプル用にコメント化された記述があるはず
# global-ignores = *.o *.lo .....私はこの下に以下のような感じで書いています
# global-ignores = *.o *.lo .....
global-ignores = node_module .DS_Store webpack.config.js gulpfile.js package.json package-lock.json ...無事に設定が反映されたかどうかは、svn status --no-ignoreというコマンドで確認できます。
例えば、こんな感じになります
$ svn status --no-ignore
? trunk/build
? trunk/languages
I trunk/node_modules
I trunk/package-lock.json
I trunk/package.json
? trunk/readme.txt
? trunk/restricted-block.php
I trunk/src
I trunk/webpack.config.js初めて追加したファイルには?が、無視されているファイルにはIが左側に表示されています。
--no-ignoreをつけずに普通にsvn statusを叩くと、監視中のファイルだけステータスの確認ができます。
例えば、こんな感じ
$ svn status
? trunk/build
? trunk/languages
? trunk/readme.txt
? trunk/restricted-block.phptrunkのファイルを svn add する
無視すべきファイルの設定が済んだら、trunk内にファイルを追加したことをSVNに知らせてあげます。
svn statusで現在?となっているファイルたちをsvn addしてあげましょう。
$ svn add trunk/build
$ svn add trunk/languages
$ svn add trunk/readme.txt
$ svn add trunk/restricted-block.phptrunk内の全ファイルをaddしてしまうこともできますが、無視したファイルも含まれてしまいます。
(コミット時には多分アップロードされないかもですが、あまり詳しくないので怖くて個別にaddしています。)
無視するファイルがないならこれでいいかも
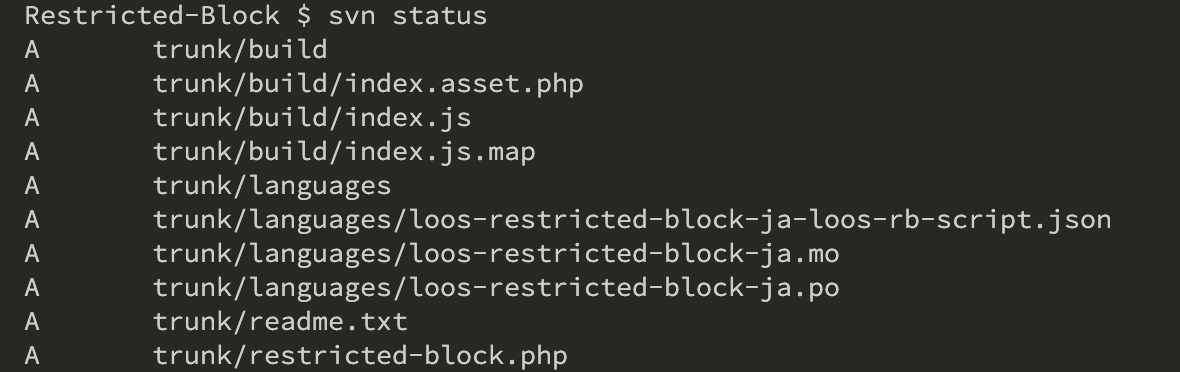
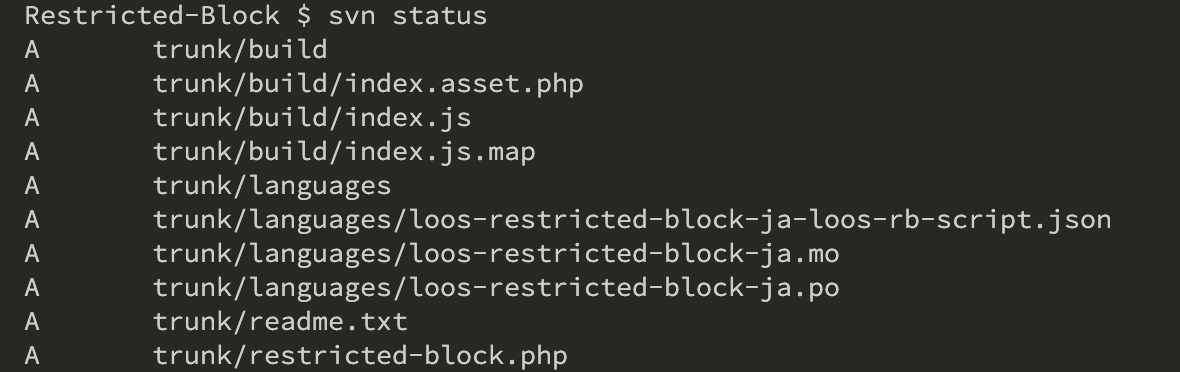
$ svn add trunk/*全部addした後に、もう一度svn statusで確認してみると以下のようになっています。


1.0.0 を公開する!
いよいよ、プラグインをver1.0.0として公開していきます。
SVNでは、各バージョンごとのファイルをtagsディレクトリにぶちこんで管理していくことになっていますので、現状のファイルを1.0.0バージョンとしてtagsにコピーします。
trunkの中身を1.0.0バージョンとしてコピーする
$ svn cp trunk tags/1.0.0
A tags/1.0.0svn cpすると、上記のように Aマークのついたtags/1.0.0というディレクトリが確認できます。
readme.txtとメインのPHPファイルに記述しているバージョン情報も合わせておく必要があるので、注意しましょう。
もしコピーしたあとに「readme.txtのバージョン情報を書き換え忘れていた!」などでやり直したい場合、
一旦tagsからそのバージョンを削除し、再度コピーすればOKです。
cp の取り消し
$ svn delete --force tags/1.0.0さて、あとはコミットするだけです!(SVNのリモートリポジトリへファイルをアップロードする)
コミットコマンド
$ svn ci -m "コミットメッセージをここに"初回コミット時は、PCのユーザーパスワードやWordPress.orgへのログインを求められます。
例えば、私の初回コミットでは以下のような流れでパスワードなどを聞かれました
$ svn ci -m "ver. 1.0.0 release."
Authentication realm: <http://plugins.svn.wordpress.org:80> Use your WordPress.org login
Password for 'ryo': ************
Authentication realm: <http://plugins.svn.wordpress.org:80> Use your WordPress.org login
Username: looswebstudio
Password for 'looswebstudio': ***************パスワード認証などを無事クリアすると、以下のような表示になります。
Adding {コミットされるファイルたち}
Transmitting file data ................done
Committing transaction...
Committed revision 2212814.ここまでメッセージが表示されれば、無事コミットされています!
リポジトリURLへアクセスすると、ファイルがアップロードされていることを確認できると思います。
無事に公開されたか確認してみる
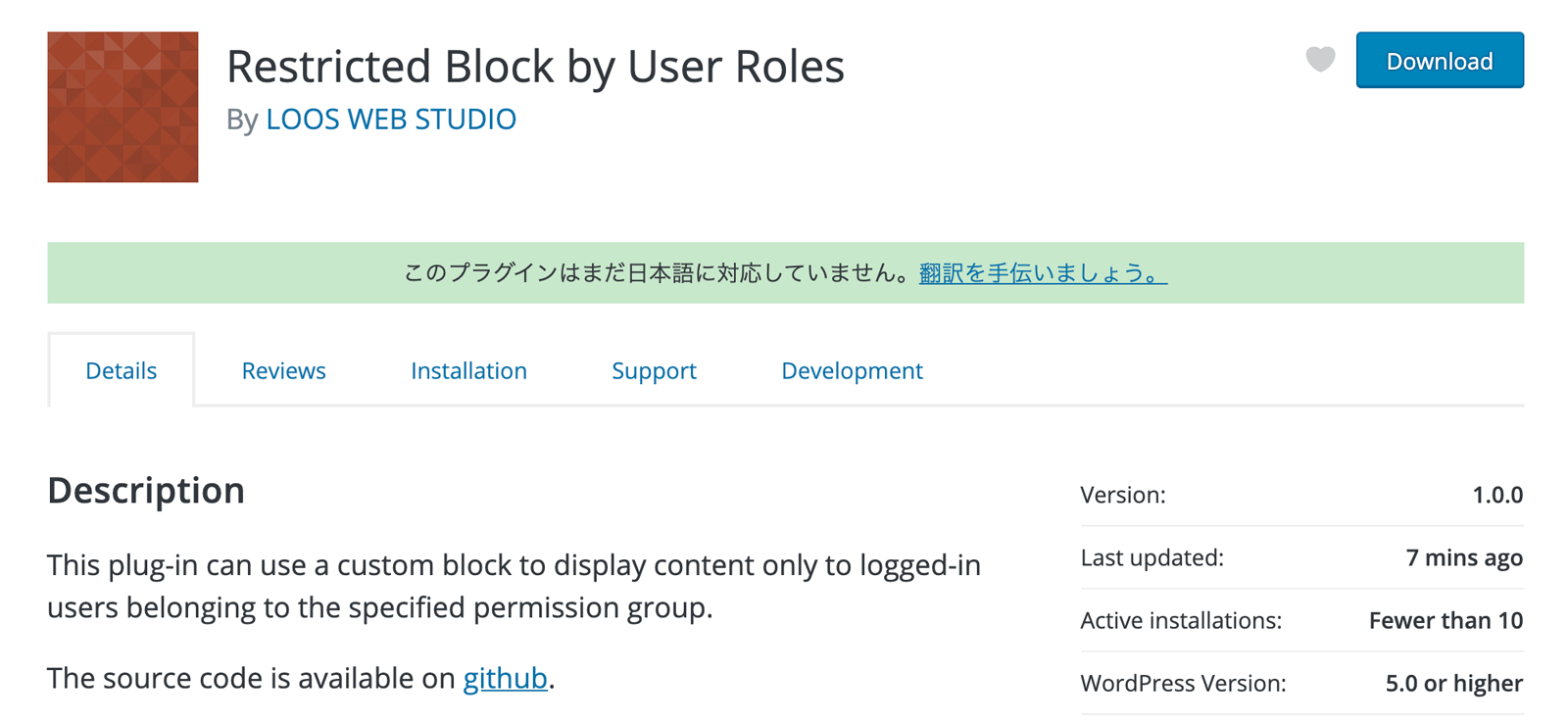
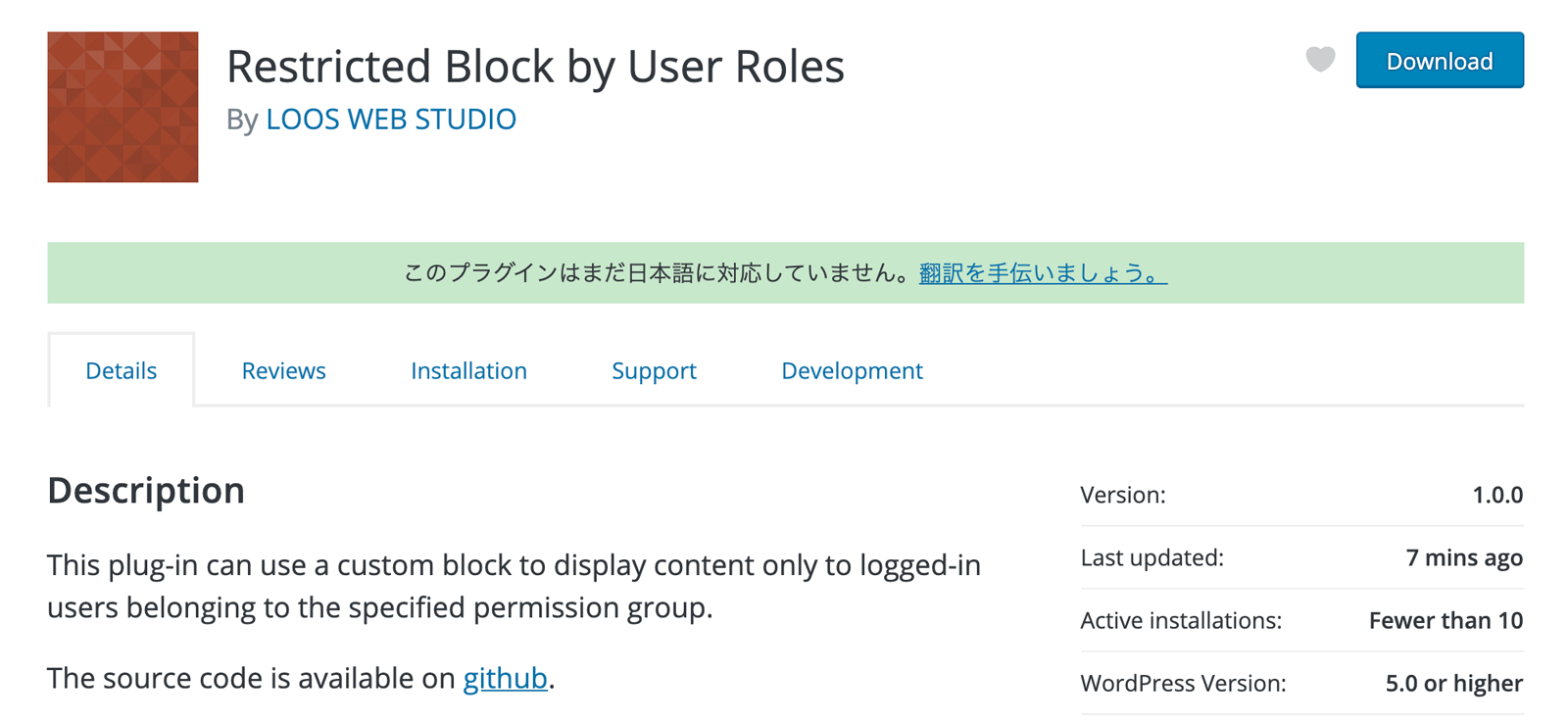
自身のプラグインページを確認しにいきましょう!
https://wordpress.org/plugins/プラグインのスラッグ名/がプラグインのURLです。
(普通にググっても出てくるようになってると思います。)


こんな感じで、readme.txtの内容などが反映されていればOKです!
Downloadボタンを押して、コミットしたファイルが含まれるかも確認してみるといいと思います。
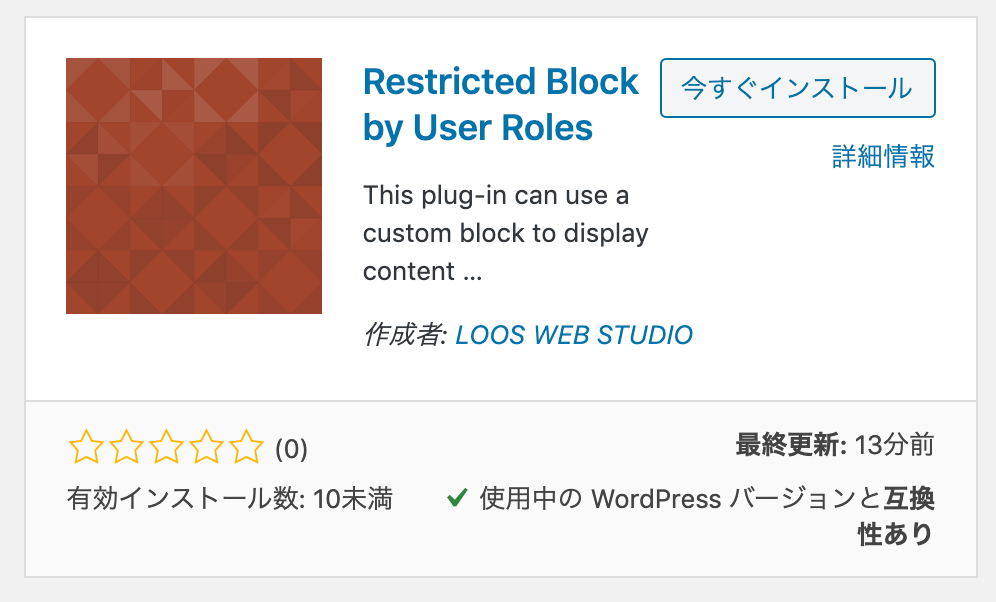
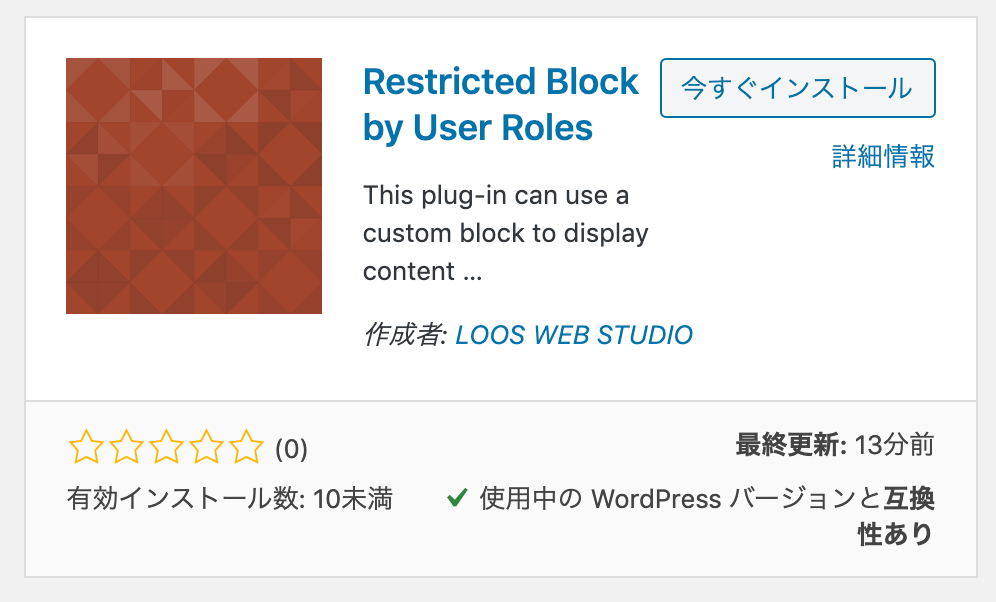
また、WordPressの管理画面からもプラグインが出てくるようになっていると思います!


アップロードしたばかりのころは、フルネームで検索しても後ろの方に出てくることもあるので、頑張って探してみましょう。笑
プラグイン用の画像を追加する
機能的にはこれで問題ないんですが、WordPress.orgのプラグインページや検索結果画面での見た目がちょっと味気ないですよね。
かっこいいロゴ画像を追加したい!
assetsディレクトリに必要な画像を用意する
各種画像は、決められた形式の名前でassetsにぶち込めば勝手に表示してくれるようになります!
(trunkと同じ階層のディレクトリです)



