WordPressのクラシックエディタにて、ビジュアルエディタとテキストエディタの切り替えができない状態になったことがありました。
コンソールをチェックすると、次のようなエラー文が発生していました。
Uncaught ReferenceError: tinymce is not defined
どうやら、Tinymceエディタの重要なファイルがうまく読み込まれていないようです。
まずは設定を確認する
自分でビジュアルエディタの機能をオフにしていないか、確認しましょう。
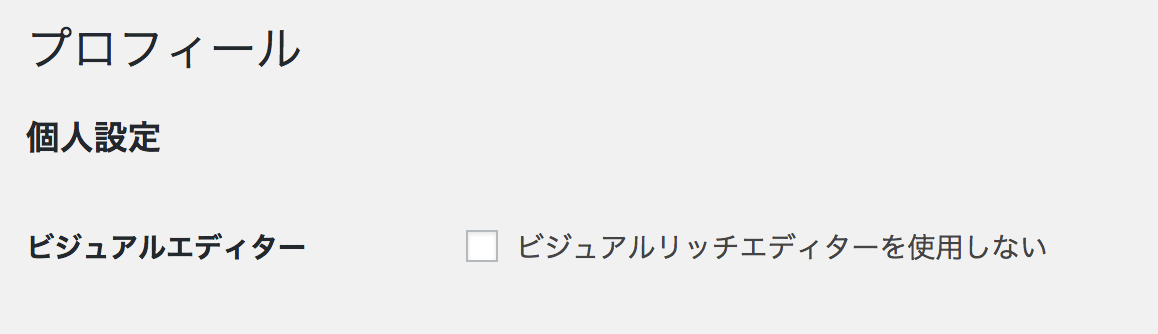
ユーザー設定内に、以下のようにビジュアルエディターの使用に関する設定項目があります。

上記のようにチェックが外れて入ればOK。
そのほか、functions.phpにて、ビジュアルエディタを無効化させる記述が入ってしまっているかもしれないので、確認してみましょう。(その場合は何か理由があって、あえてビジュアルエディタをオフにしていると思いますが...)
ビジュアルエディタを無効化するコードは以下を参考にしてみてください。

Javascriptファイルの連結を無効化させる
実はですね、Javascriptファイルの連結設定が行われていると上記のようなエラーが発生することがあるようなのです。(Chrome限定っぽい?)
ファイル圧縮系のプラグインを無効化してみてください。
「いやいや、圧縮系プラグインなんて何も入れてないよ!?」という方も、安心してください。
そんな場合は、wp-config.phpファイルにて明示的にJavascriptの連結を無効化してあげることで、この問題を解決できます。
wp-config.php に追記
define('CONCATENATE_SCRIPTS', false );この一行を追加するだけ。(もしくは、すでに true とされている場合は false に書き換える。)
これでも無理な場合は、テーマファイルのスクリプト読み込み方法を見直すか、WordPressの再インストールを行うしかないかもしれません...。



