WordPress5で導入されたブロックエディター(Guternberg)が使いにくいと酷評されていますが、クラシックエディター(TinyMCE)に負けている点があるとすれば、ツールバーのカスタマイズ性能だけだと思うんです。
しかしこれは、まだ新しい機能をどうカスタマイズすればいいのか、情報が出回っていないだけ。
使いこなせさえすれば本当素晴らしいものなので、ブロックエディターを浸透させるべく今回はメモを残しておこうと思います。
ということで、今回はクラシックエディターでの「スタイルセレクト機能」(ドロップダウンメニューのやつ)をブロックエディターで再現してみます。
「再現」と表現してはいますが、完全に上位互換的な新機能に進化したものが簡単に使えるようになっています。
その便利さに感動するのではないでしょうか。
「スタイルセレクト機能」とは
そもそものところからなのですが、この「スタイルセレクト機能」という呼び方が合っているかわからないので、どの機能のことを言っているのかを述べておきます。
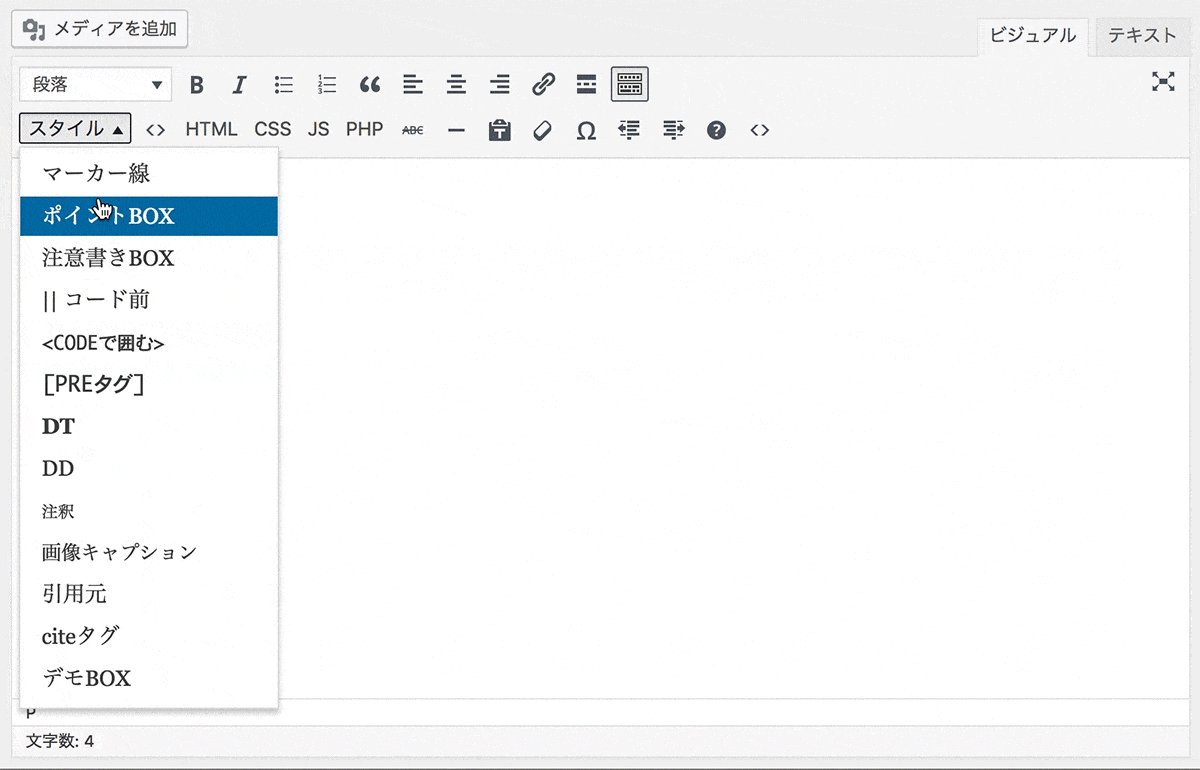
クラシックエディターでは、うまくカスタマイズしてあげることで、「スタイル」と表記されたプルダウンメニューを使用することができ、あらかじめ用意したデザインを適用することができます。

こんな感じ
こう言った便利な機能を、ブロックエディターでも使えるようにしていこう(というか使えるような仕組みは用意してくれているので、使い方を知ろう)、というのが今回のテーマです。
Gutenbergのカスタマイズ用ファイルを読み込む
ブロックエディターをカスタマイズするためのJSファイルとCSSファイルを読み込んでおきましょう。
'enqueue_block_editor_assets'というアクションフック で必要なファイルを読み込むことができます。
ブロックエディタカスタマイズ用のファイルを読み込む
function add_my_assets_to_block_editor() {
wp_enqueue_style( 'block-style', get_stylesheet_directory_uri() . '/assets/css/block_style.css' );
wp_enqueue_script( 'block-custom', get_stylesheet_directory_uri() . '/assets/js/block_custom.js',array(), "", true);
}
add_action( 'enqueue_block_editor_assets', 'add_my_assets_to_block_editor' );以下、CSSやJSは上記のファイルに記述するものとします。
ブロックごとにスタイルを追加する方法
クラシックエディタでの「スタイルセレクト機能」のようなものが、ブロックエディターでは各ブロックごとに登録できます。
しかも、プレビュー機能つきで。
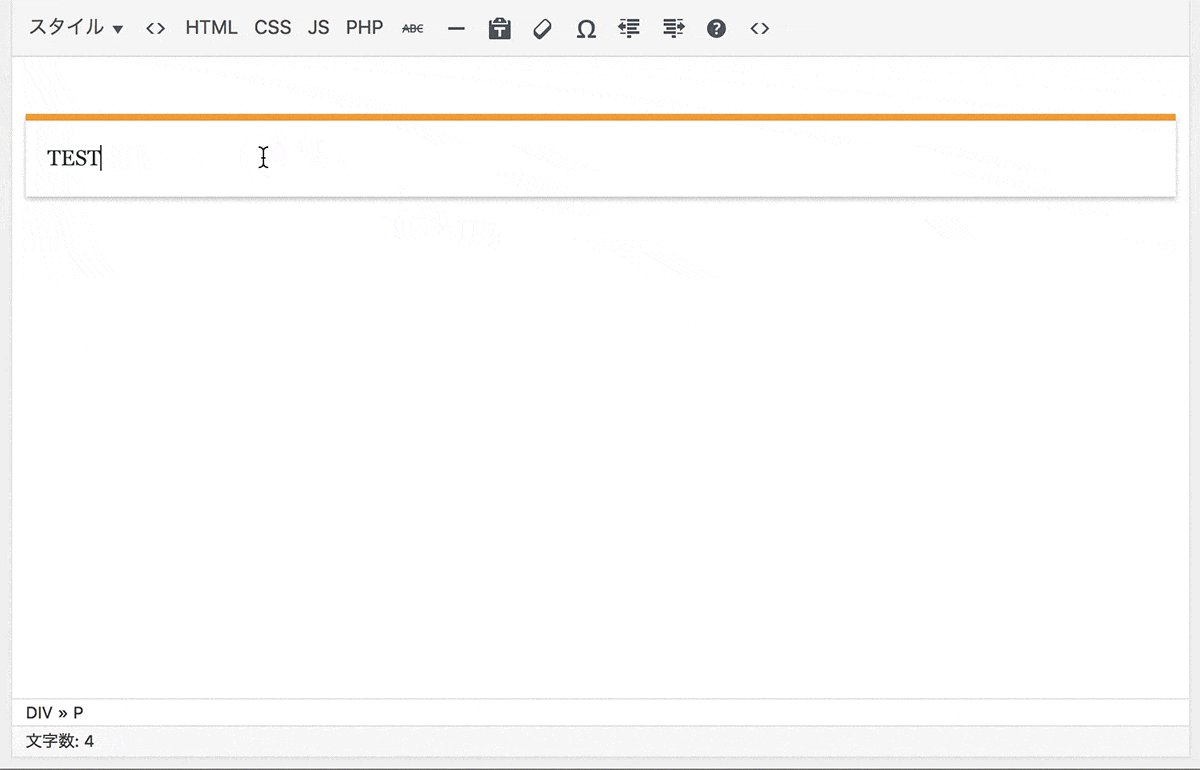
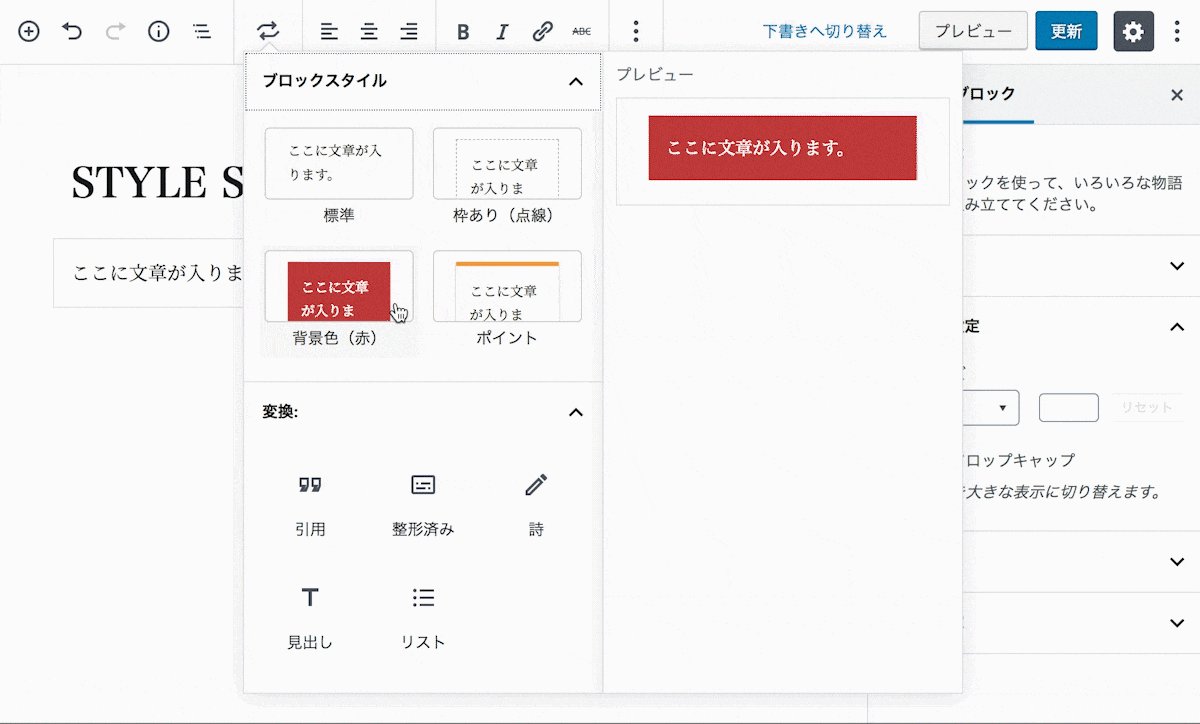
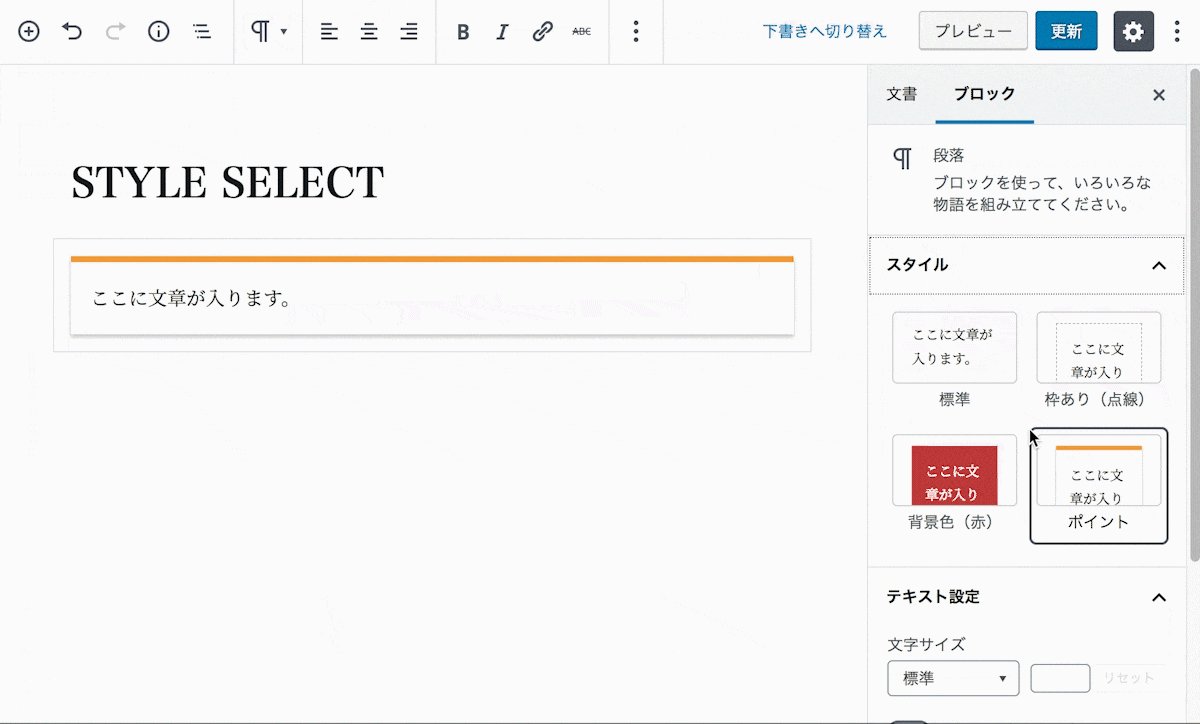
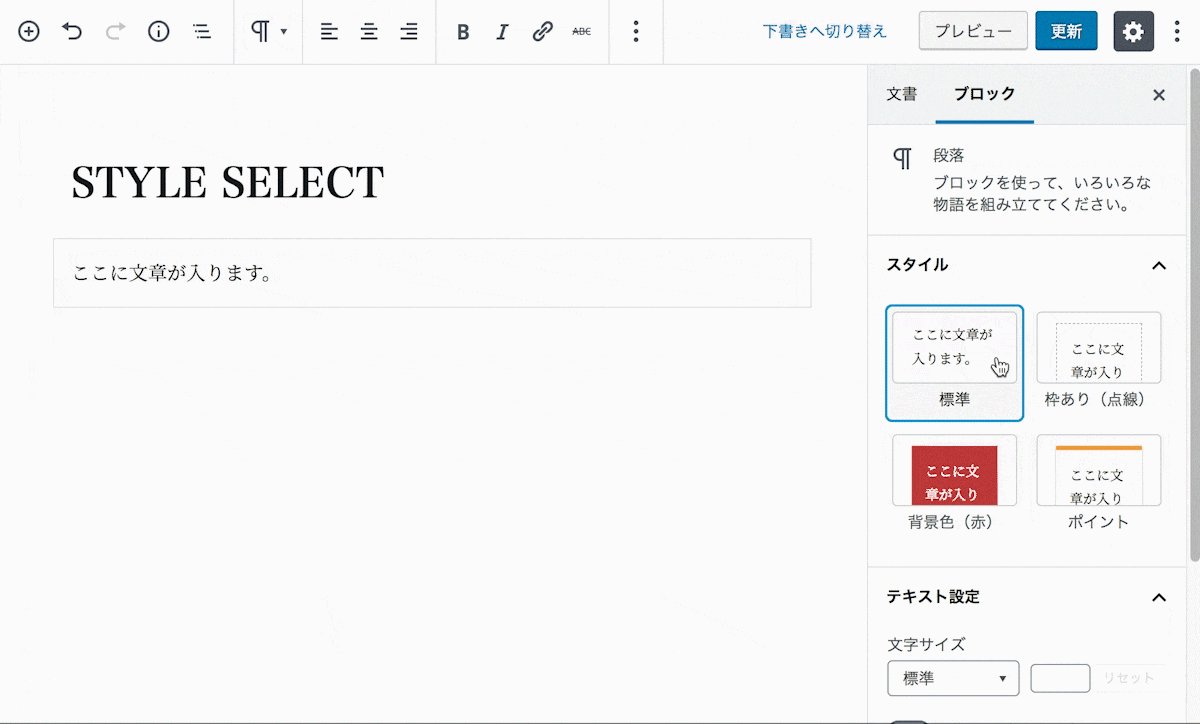
百聞は一見にしかず。まずはどういうものか見てみましょう。

どうでしょう?めちゃくちゃ良くないですか?
プレビュー機能のおかげで、執筆者にとってはかなり使いやすくなっています。
ブロックスタイルの追加方法
block_custom.jsファイルにて、以下のようにコードを記述するだけ。
ブロックスタイルを追加するJSコードの基本形
wp.blocks.registerBlockStyle('ブロック名', {
name: '付与するクラス',
label: 'ラベル名'
});あとは、付与するクラス名に合わせてCSSを調節してあげるだけです。
実際にブロックに付与されるクラス名は、is-style-{nameで指定したクラス名}となります。
先ほどのGIFアニメーションの例では、以下のようにコードを記述しています。
block_custom.js
(function () {
var blocks = wp.blocks,;
blocks.registerBlockStyle('core/paragraph', {
name: 'default',
label: '標準'
});
blocks.registerBlockStyle('core/paragraph', {
name: 'dashborder',
label: '枠あり(点線)'
});
blocks.registerBlockStyle('core/paragraph', {
name: 'bg-red',
label: '背景色(赤)'
});
blocks.registerBlockStyle('core/paragraph', {
name: 'point',
label: 'ポイント'
});
})();block_style.css
.is-style-dashborder{
padding: 1em;
border: dashed 1px #aaa;
}
.is-style-bg-red{
padding: 1em;
background: rgb(199, 69, 69);
color: #fff;
}
.is-style-point{
padding: 1em;
background: white;
border-top: solid 5px #f5a440;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
}段落ブロックの名前は「core/paragraph」です。
他のブロックの名前は以下でまとめていますので、参考にしてみてください。

自分で追加したカスタムブロックにももちろんスタイルの追加ができます。
段落の中の一部のテキストにスタイルを当てる方法
先ほどのブロックスタイル機能は、あくまでもブロック全体に対するスタイル付けです。
旧エディタでのスタイルセレクトでは、選択したテキストをspanタグなどで囲んで、その部分に好きなスタイルをあてるということもできました。(マーカー線など)
これも再現してみます。
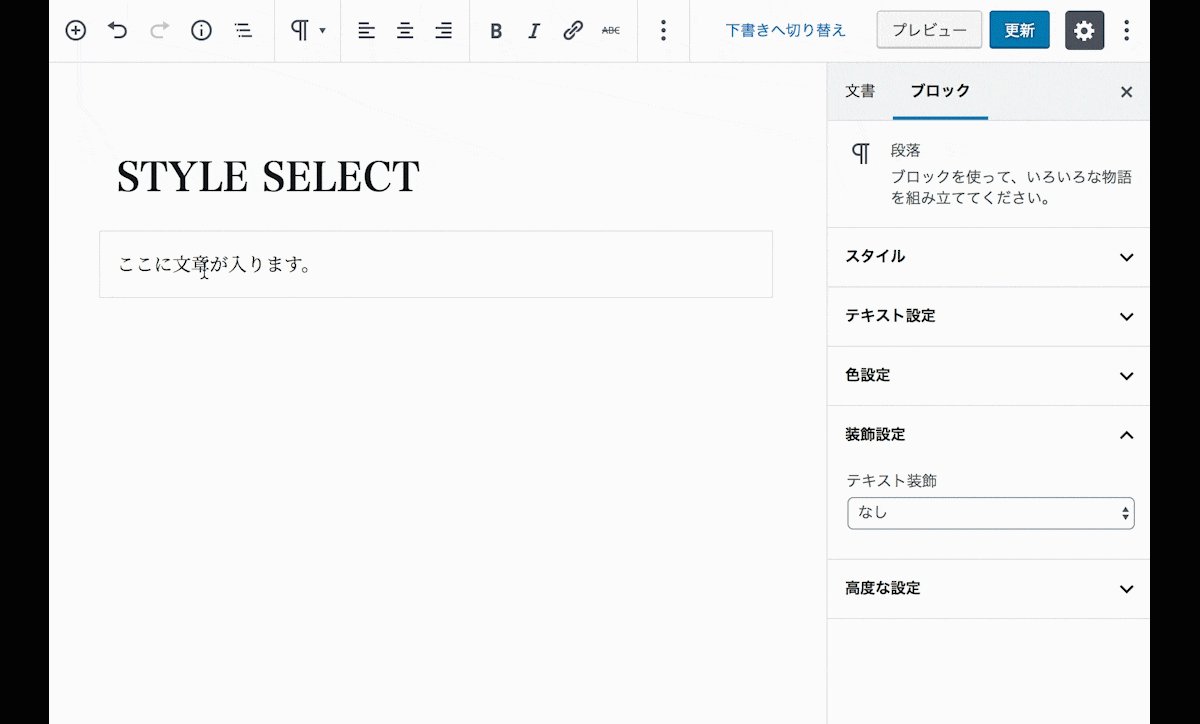
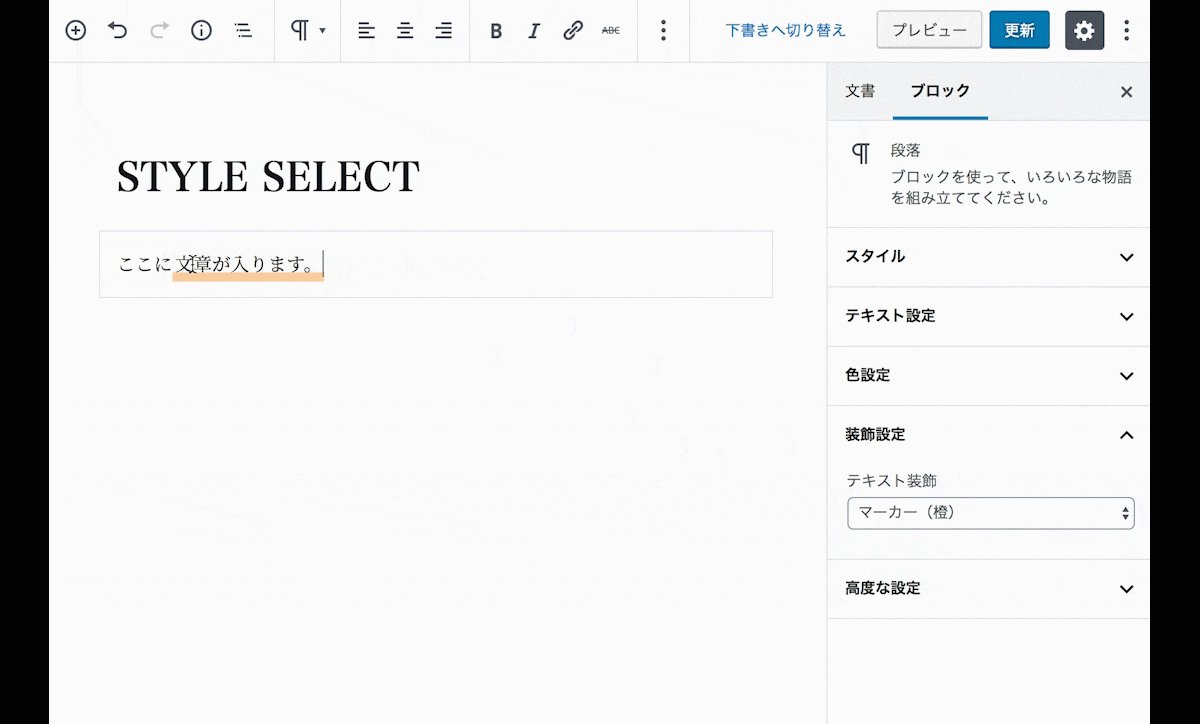
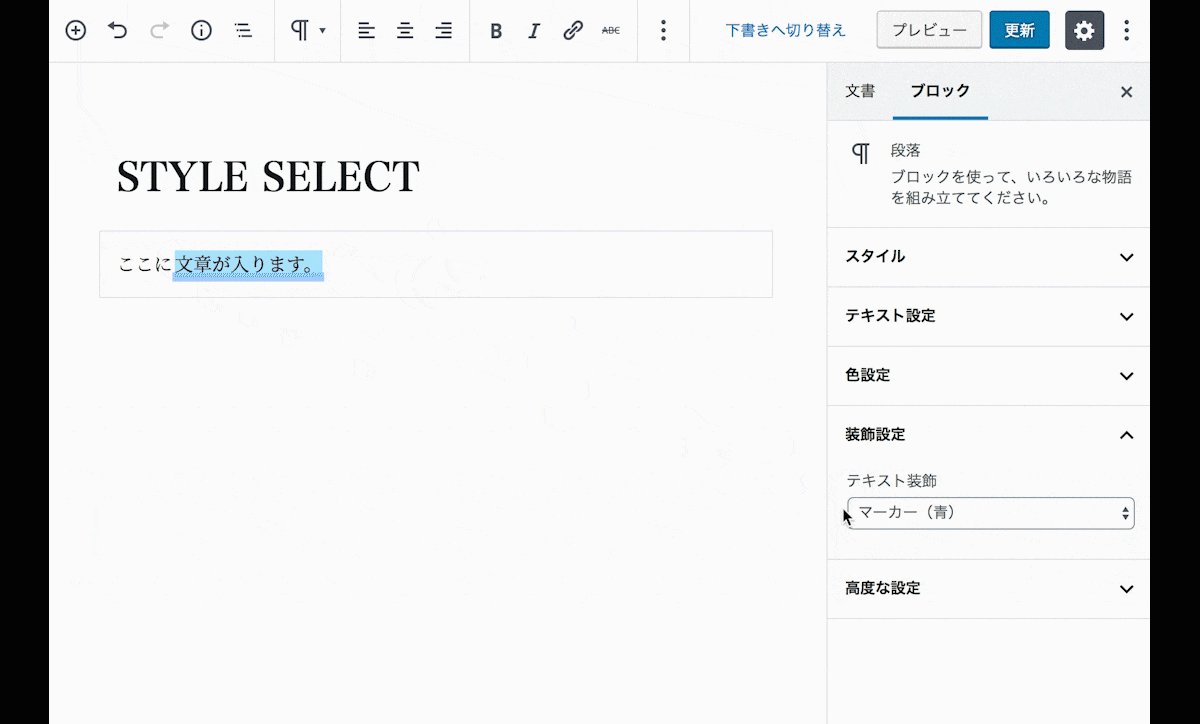
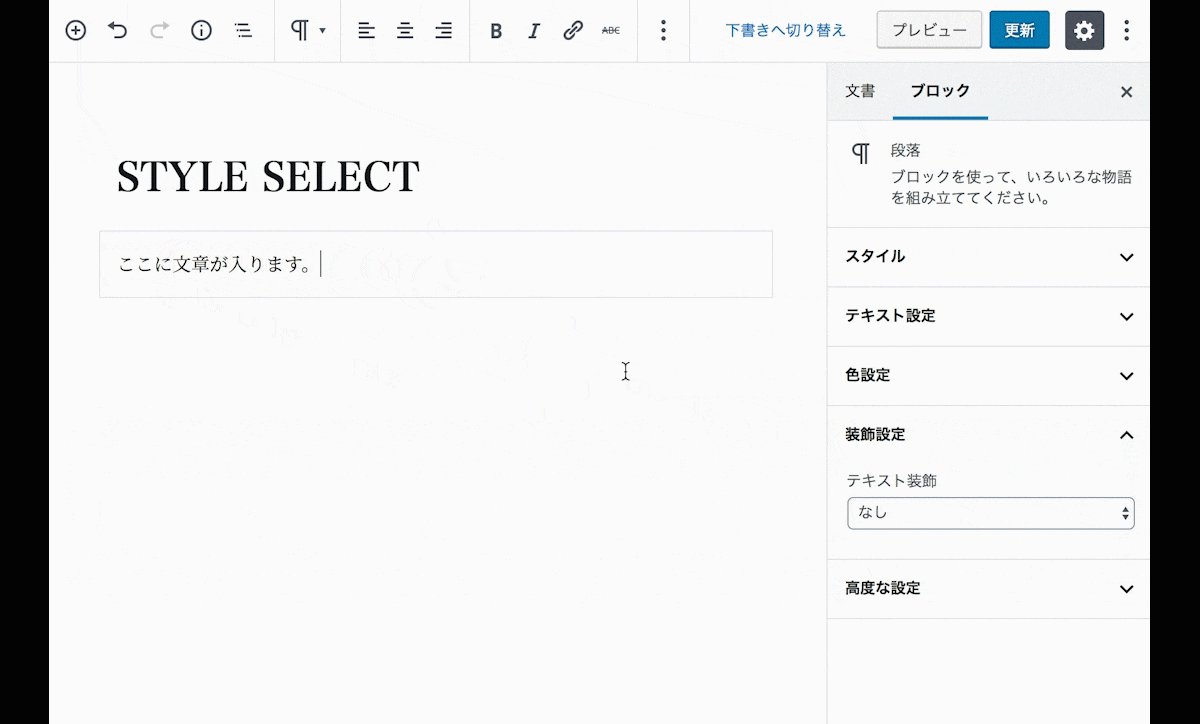
まずは再現結果の挙動をお見せしておきましょう。

これは従来のスタイルセレクトとほぼ同じ使い勝手ですね。
テキスト装飾機能の実装方法
この機能を実装するのは少し難易度が高くなってきます。
まずはコードを載せておきます。
コントロールパネルに項目を追加するスクリプト
/**
* コントロールパネルをカスタマイズするブロックを指定
*/
function isValidBlockType(blockName) {
var validBlocks = [
'core/paragraph',
]
return validBlocks.indexOf(blockName) !== -1;
}
(function () {
var editor = wp.editor,
element = wp.element,
compose = wp.compose,
components = wp.components,
addFilter = wp.hooks.addFilter,
el = element.createElement,
Fragment = element.Fragment,
InspectorControls = editor.InspectorControls;
createHigherOrderComponent = compose.createHigherOrderComponent;
/* コントロールパネルに項目を追加する関数 */
var addMyControls = createHigherOrderComponent(function (BlockEdit) {
return function (props) {
var myComponent = el(components.PanelBody, {
title: "装飾設定"
},
el(components.SelectControl, {
label: "テキスト装飾",
options: [{
label: "なし",
value: ""
}, {
label: "マーカー(橙)",
value: "marker_orange"
}, {
label: "マーカー(青)",
value: "marker_blue"
}, {
label: "ミニ注釈",
value: "note_mini"
}],
onChange: function (val) {
var selectedText = window.getSelection().toString();
document.execCommand("insertHTML", true, '<span class="' + val + '">' + selectedText + "</span>")
}
})
);
if ( isValidBlockType(props.name) && props.isSelected ) {
return el(Fragment, null, el(BlockEdit, props), el(InspectorControls, null, myComponent));
}
return el(BlockEdit, props)
}
}, "addMyControls");
/* コントロールパネルに項目を追加するフィルター */
addFilter("editor.BlockEdit", "my-plugin/my-control", addMyControls);
})();解説
細かいことは公式ページ(Gutenberg Handbook:Block Filters )に任せておくとして、大まかな処理の流れだけ説明しておきます。
- 最上部で定義している
isValidBlockType()という関数は、テキスト装飾機能を使用するブロックを決めておき、そのブロックかどうかを判断するためのものです。 - コントロールパネルに項目を追加するために
wp.compose.createHigherOrderComponentというメソッドがあります。 wp.components.PanelBodyがパネル全体の設定です。wp.components.SelectControlでセレクトボックスを追加できます。- onChangeで選択中のテキストをクラス付きのspanタグで囲む、という処理を加えてあげます。
- return時の条件文内、
props.isSelectedは無くても動作することを確認していますが、おそらく選択中のブロックのみに表示する、という分岐だと思います。 wp.hooks.addFilterで"editor.BlockEdit"というフィルターに関数をフックさせます。
とまぁこんな感じ。
もっと良い実装方法があるかもしれませんが、今の所これに落ち着きました。



コメント
コメント一覧 (1件)
大変参考になりました。
初心者なのもので分からなかったことを質問させてください。
block_custom.jsのnameに複数のクラスを追加する場合はどうやったらいいのでしょうか?