一刻も早くInternet Explorer (以下 IE) の呪縛から解放されたい。
そこで、IEで訪れてきたユーザーに対してモダンブラウザへ誘導するアラートを実装してみました。
方法は簡単。ユーザーエージェントからIEを判定し、警告メッセージを表示するdiv要素を表示するだけです。
見た目はcssで好きに整えましょう。
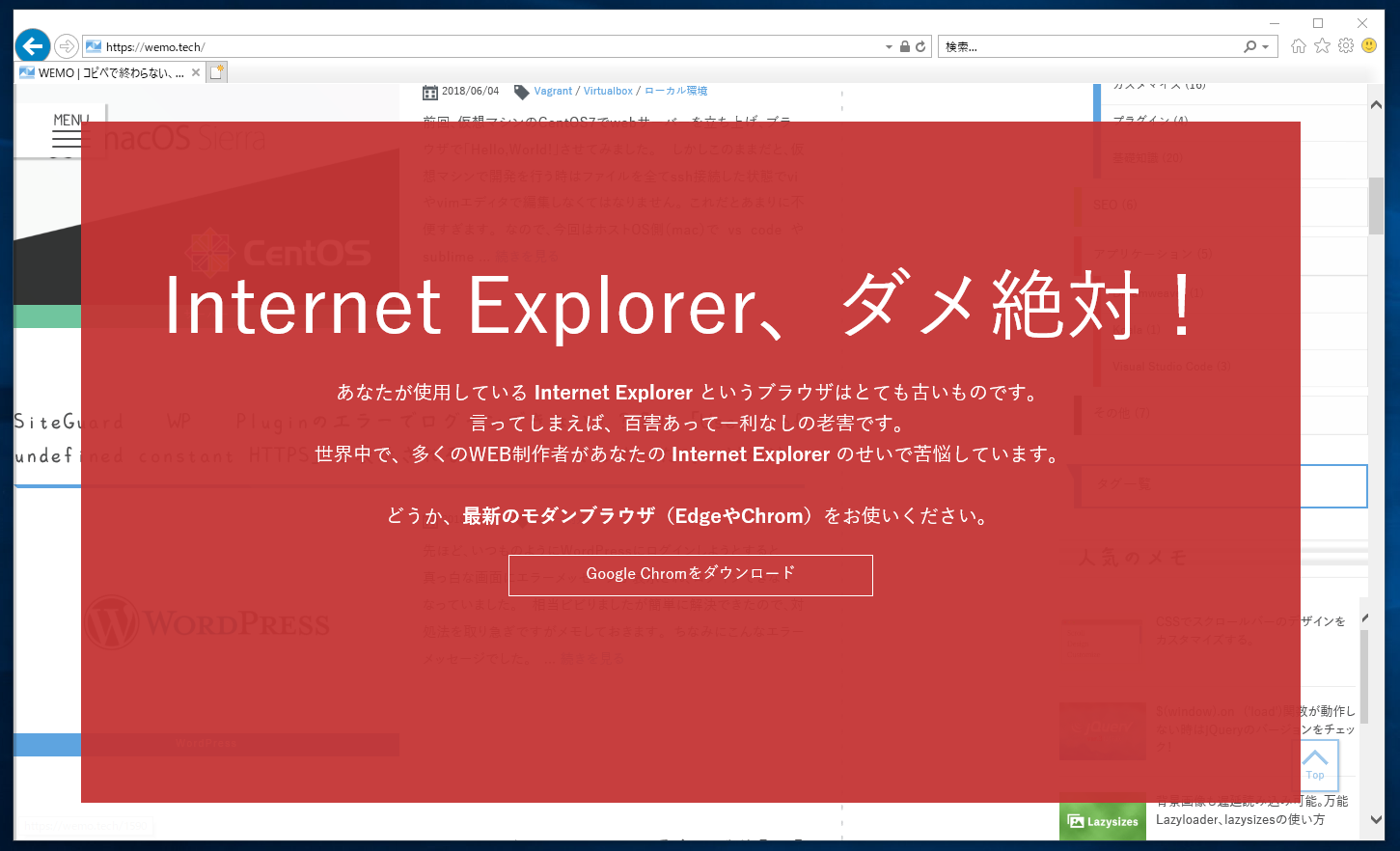
私は当ブログにて少し大きめのアラートを表示させることにしました。(技術系のブログなので、IEで訪れるユーザーなんて今のところいないですが...)

さぁ、世界平和への一歩を踏み出しましょう。
※ テーマ移行に伴い、現在は上記画像のアラート機能はオフになっています(そのうち復活させる予定です)
目次
PHPでIE判定し、アラートを表示する
IE判定関数を作成しておく
function is_IE() {
$ua = mb_strtolower( $_SERVER['HTTP_USER_AGENT'] ); //すべて小文字にしてユーザーエージェントを取得
if ( strpos( $ua,'msie' ) !== false || strpos( $ua, 'trident' ) !== false ) {
return true;
}
return false;
}アラート表示位置にて
<?php if ( is_IE() ) : ?>
<div class="ie_alert">
<span>Internet Explorer、ダメ絶対!</span>
<p>あなたが使用している <b>Internet Explorer</b> というブラウザはとても古いものです。<br>
言ってしまえば、百害あって一利なしの老害です。<br>
世界中で、多くのWEB制作者があなたの <b>Internet Explorer</b> のせいで苦悩しています。<br><br>
どうか、<b>最新のモダンブラウザ(EdgeやFirefox、Google Chrome)</b>をお使いください。
</p>
<a href="https://www.google.co.jp/chrome/index.html">Google Chromeをダウンロード</a>
<div>
<?php endif; ?>このようにして、ユーザーエージェントでIEを判定する関数を定義しておき、好きな場所で好きなアラートを表示させることができます。
JSでIE判定し、アラートを表示する
JSだけでIE判定し、アラート表示の挿入(例:body閉じタグ前などで)
<script>
/* IE判定関数を定義しておく */
function isIE() {
var userAgent = window.navigator.userAgent.toLowerCase();
if ( userAgent.indexOf( 'msie' ) !== -1 || userAgent.indexOf( 'trident' ) !== -1 ) {
return true;
}
return false;
}
/* DOM構造読み込み完了後にアラート表示のHTMLを挿入 */
document.addEventListener("DOMContentLoaded", function () {
if ( isIE() ) {
var footer = document.getElementById('footer'); //アラート表示を挿入する場所
var ieDiv = document.createElement('div'); //div要素の生成
ieDiv.classList.add('ie_alert'); //クラス名付与
var ieAlert = '<span>Internet Explorer、ダメ絶対!</span>';
ieAlert += '<p>あなたが使用している <b>Internet Explorer</b> というブラウザはとても古いものです。<br>';
ieAlert += '言ってしまえば、百害あって一利なしの老害です。<br>';
ieAlert += '世界中で、多くのWEB制作者があなたの <b>Internet Explorer</b> のせいで苦悩しています。<br><br>';
ieAlert += 'どうか、<b>最新のモダンブラウザ(EdgeやFirefox、Google Chrome)</b>をお使いください。</p>';
ieAlert += '<a href="https://www.google.co.jp/chrome/index.html">Google Chromeをダウンロード</a>';
ieDiv.innerHTML = ieAlert;
footer.appendChild( ieDiv ); //HTMLの追加
}
});
</script>この例ではid名「footer」を付与したフッター要素に挿入していますが、アラートを挿入したい位置のid名に変更してください。
見た目はcssで調整
例
.ie_alert{
position: fixed;
top: 5%;
left: 5%;
width: 90%;
height: 90%;
background: rgb(196, 52, 52); /* rgba未対応の古いIE用 */
background: rgba(196, 52, 52, 0.95);
text-align: center;
padding: 10% 0;
z-index: 1000;
span,p,a{
color: #fff;
}
span{
display: block;
font-size: 80px;
}
p{
font-size: 20px;
}
a{
display: inline-block;
font-size: 16px;
margin-top: 20px;
padding: 8px 80px;
border: solid 1px #fff;
&:hover{
background: rgba(255,255,255,0.1);
}
}
}冒頭で載せている画像のような見た目になります。
好きにアレンジしてください。
おわりに
PHPとJSでの実装の2パターンのコードをメモしましたが、JavascriptだとIE未対応の記述によって他の位置でエラーが起きているとうまく動作しない可能性もあります。
PHPなどのサーバー側でIE判定とアラートの出力を行う方が無難かと思います。




コメント
コメント一覧 (8件)
このような素晴らしい物をご提案いただき、本当にありがとうございます。
早速、使わせていただきました。
こちらに記載されているChromとは、Google Chromeでは無いでしょうか。
ご指摘ありがとうございます! 修正いたしました!
初めまして
このようなスクリプトをずっと探していたんです。
こちらのブログをIEで閲覧して、その効果に感激しております。
ただ、これはWordPressでないと動かないのでしょうか?
はてブロで動かないものですから、困惑しております。
是非、動かしたいです。
ご教示、よろしくお願い致します。
いえ、WordPress以外でも動作すると思います!
ただ、はてなさんがどうなのかは使ったことがないのでわからないですね…セキュリティ面でスクリプトが弾かれたりしている可能性もあるかもしれないですね。
はじまして
私はFC2でブログしているんですが、友達から教えてもらってこの記事にたどり着きました。
FC2ではPHPが使えないものですからJavaScriptでやりたいのですが、上記の「IE判定関数」と「アラート表示の挿入」をどう組み合わせたらよいものか分からないくらいの初心者です(CSSはテンプレートのCSS欄にコピペしました)
上記のJavaScriptをテンプレートのHTMLの上に書けば良いのは分かるんですが、「IE判定関数」のどの位置に「アラート表示の挿入」を挿入したらいいのか、ご教授下さいませ。
よろしくお願い致します。
記事の方を少し書き直しておきましたので、そちらを参考にしてみてください!
テンプレートリテラル使っちゃIEでスクリプトエラーになるのでは?
このJS版、IEでスクリプトエラーになるのでは?
テンプレートリテラル(プレースホルダー使わない旧template stringsであろうと)がIEで動くはずないはずのでは?