Web制作していると実装することの多いページャー(ページ送り)機能。
WordPressでページャーといえば WP-PageNavi という有名なプラグインがあります。
が、思い通りに動いてくれないことがよくあり、その度にグーグル先生に質問しているととても時間の無駄になってしまいます。
なので今回は、WP-PageNaviで不具合を出さないために覚えておくべき情報をまとめていこうと思います。
WP-PageNaviの基本設定の場所
プラグイン側で設定できる基本設定はどこでできるのか、先に確認しておきます。
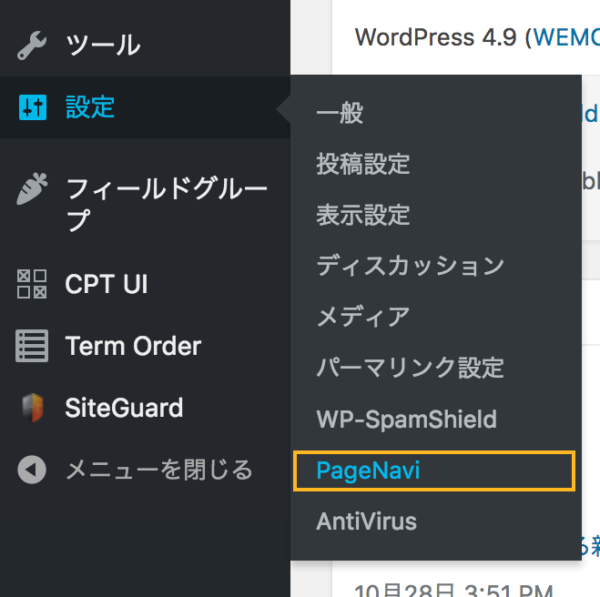
「設定」-> 「PageNavi」を選択すると、設定画面に移動します。

何を表示するか、何ページ分表示するか、デフォルトのcssを使うか?といったことが設定できるのですが、この辺の基本的な設定についてはどこにでも書いてあるので、割愛します。
「表示する投稿数」に関する不具合を出さないための管理方法
WP-PageNaviに関わらず、ページ送りで1ページに表示する投稿数は、「管理画面で設定できるもの」と、「クエリに渡すパラメータ(posts_per_page)」の2種類で指定できます。
この指定の差によって、不具合が起きることがしばしばあります。
具体的に言うと、「posts_per_pageの値」がWordPressの表示設定内の「1ページに表示する最大投稿数」よりも少ない場合に、2ページ目以降が表示されないなどの不具合がおきます。
私は、制作途中でページャーの動作確認のために「posts_per_pageの値」を低くして確認する時によくこの状況に陥り、よく焦っていました。
2種類の指定方法があることで発生するので、自分はどちらの設定を使うかを決めてしまうことで、この不具合は防ぐことができます。
今回は、ページによって表示数を返すことのできる「posts_per_pageの値」によって管理すると決めた場合の設定方法をご紹介します。
表示数は全てposts_per_pageで指定する、と決める
2種類の指定方法があることで発生するので、自分はどちらの設定を使うかを決めてしまうことで、この不具合は防ぐことができます。
今回は、ページによって表示数を返すことのできる「posts_per_pageの値」によって管理すると決めた場合の設定方法をご紹介します。
表示設定の「1ページに表示する最大投稿数」を 「1」 に設定する
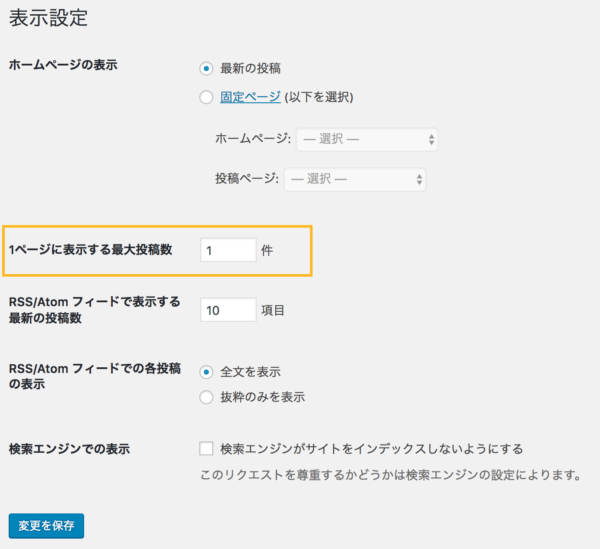
管理画面の「設定」->「表示設定」ページへ移動します。
「1ページに表示する最大投稿数」という項目があると思うので、こちらを1にしておきましょう。

これは、「posts_per_pageの値」がWordPressの表示設定内の「1ページに表示する最大投稿数」よりも少なくなる、という状況を絶対に作らないためです。
*もちろん、posts_per_pageを指定しない方向で統一する場合は、この設定は必要ありません。表示したい数を指定しましょう。
メインループとサブループによる使い方の差を知っておく
テンプレートファイル(archive.phpなど)における通常のメインループでの場合と、WP_Queryを使用した サブループの場合では記述方法が少し異なります。
このことを知らずに、適当に見つけた記事のコードをコピぺしてメインループ用のコードをサブループで使ってしまうなどして、不具合が起きることがあります。
共通の流れ
メインループでもサブループでも、基本的な使い方の流れは同じです。
pagedというキーに 現在表示中のページ数を指定するposts_per_pageで1ページに表示する投稿数を指定する-
wp_pagenavi()という関数を呼び出してページャーを表示する
メインループの場合の具体的な記述方法
archive.phpなどでのコード基本形
<?php
$paged = get_query_var('paged') ? get_query_var('paged') : 1; //pagedに渡す変数
query_posts( $query_string.'&posts_per_page=20&paged='.$paged); //pagedとposts_per_pageの指定
if(have_posts()):
while(have_posts()): the_post();
//各投稿のループ
endwhile;
//wp_pagenaviの記述
if(function_exists('wp_pagenavi')):
wp_pagenavi(); //wp_pagenavi()の呼び出し
endif;
endif;
wp_reset_query();メインループの場合、
query_posts()で'paged'と'posts_per_page'などの必要な情報を指定する- ページャーの呼び出しは引数の指定は不要で、シンプルに
wp_pagenavi() - クエリのリセットには
wp_reset_query()を使う。
という記述になります。
サブループの場合の具体的な記述方法
WP_Query使用時のコード基本形
<?php
$paged = get_query_var('paged')? get_query_var('paged') : 1; //pagedに渡す変数
$args = array(
'post_type' => 'post',
'posts_per_page' => 20, //posts_per_pageの指定
'paged' => $paged, //pagedの指定
);
$the_query = new WP_Query($args);
if ($the_query->have_posts()) :
while ($the_query->have_posts()) : $the_query->the_post();
//各投稿のループ
endwhile;
endif;
//wp_pagenaviの記述
if(function_exists('wp_pagenavi')):
wp_pagenavi(array('query'=>$the_query)); ////wp_pagenavi()の呼び出し(ただし、引数の指定が必要!)
endif;
wp_reset_postdata();こちらの場合は、
WP_Queryに'paged'と'posts_per_page'などの必要な情報を指定する- ページャーの呼び出し時、
wp_pagenavi()にはクエリに関する引数の指定が必要 - クエリのリセットには
wp_reset_postdata()を使う。
という記述になります。
注意すべき点は、ページャーの呼び出し時に、'query'というパラメータを持った配列を渡さなければならないという点です。
これがないと、うまく動作してくれません。
このパラメータには、WP_Queryを代入している変数を指定します。
上の例だと、 $the_query = new WP_Query($args);の$the_queryですね。
また、メインループ時とサブループ時のクエリのリセット方法の違いにも注意しましょう。(これはWP-PageNaviというよりループに関する基本的な知識になります。)
出力されるHTMLの構造を知っておく
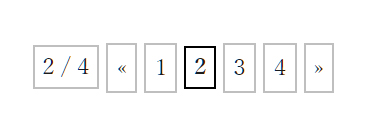
さて、WP-PageNaviを実際に使用すると、デフォルトでは以下のような表示なるはずです。(「pagenavi-css.css を使用する」が「はい」の場合)

この時のソースは以下のようになっています。
WP-PagiNaviの出力内容
<div class="wp-pagenavi">
<span class="pages">2 / 4</span>
<a class="previouspostslink" rel="prev" href="/example.com/blogs/">«</a>
<a class="page smaller" title="Page 1" href="/example.com/blogs/">1</a>
<span class="current">2</span>
<a class="page larger" title="Page 3" href="/example.com/blogs/page/3/">3</a>
<a class="page larger" title="Page 4" href="/example.com/blogs/page/4/">4</a>
<a class="nextpostslink" rel="next" href="/example.com/blogs/page/3/">»</a>
</div>どのようなクラス名が付与されているのかを知っておけば、好きにデザインをカスタマイズできます。
デフォルトのcssを作成しておく
どのようなクラスが使われているかは先ほど確認したので、コピペだけでよく使うデザインにできるように、デフォルトのcssを用意しておきましょう。
ページャー用cssの例(sass)
#content{
.wp-pagenavi{
text-align: center;
.pages{
display: none;
}
span, a{
/*数字部分の共通CSS 大きさなど*/
display: inline-block;
margin: 4px;
padding: 10px 12px;
color: #fff;
line-height: 1;
font-size: 14px;
text-decoration: none;
background: $color_main;
border: 1px solid $color_main;
&.current, &:hover{
/*現在のページ*/
color: $color_main;
background: #fff;
}
}
/*その他、必要があれば以下のクラスにcssを指定する*/
.previouspostslink{}
.nextpostslink{}
.first{}
.last{}
.smaller{}
.larger{}
}
}
サイトのメインカラーを $color_mainという変数に入れておくと、上記をコピペするだけでそのサイトにあった色のページャーがすぐに出来上がります。
#content{}で囲ってあるのは、「pagenavi-css.css を使用する」を「はい」に設定した時にそのcssの方が優先度が高くなるためです。
以下のような見た目になると思います。(多少違うかもしれません)

まとめ
いかがだったでしょうか。以上が僕がPageNaviを使用する時に使いまわしている内容です。
- 基本設定は管理画面から。
- 不具合防止のために、最大表示件数を1にし、posts_per_pageで表示件数を指定する。
- cssはコピペ。
こんな感じで実装が一瞬で終わります!



