今回はDreamweaver CCのコードカラーリングをカスタマイズ方法をメモしていきます。
CCになってから格段と使いやすくなったDreamweaverですが、コードカラーリングが以前のバージョンまでのようには自由に変更できない、という点だけ残念だと感じている方は多いんじゃないでしょうか。
CS6ではネット上に転がっているコードカラーリング用のファイルダウロードして置き換えるだけで簡単でしたよね。
CCのデフォルトテーマでも十分見やすくかっこいいのですが、個人的には元々Sublime TextでMonokaiのカラーリングを使っていたので、あのカラーリングが恋しい…。
ということでDreamweaverのコードカラーリングをSublime TextのMonokai風にカスタマイズしてみたので、その方法をメモ。
コードカラーリングを管理しているLESSファイルを見つける
Dreamweaverでは、コードカラーを管理しているLESSファイルが存在します。
コードカラーリングを変更するために、まずはそのファイルを見つけ出しましょう。
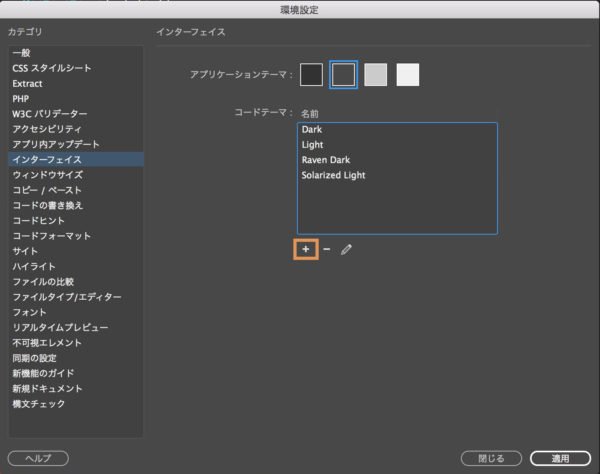
まず、「環境設定」→「インターフェイス」と進むと、現在使用中のテーマやデフォルトで用意されているテーマを確認できます。

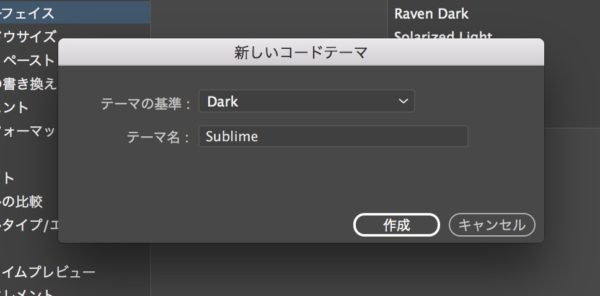
コードテーマのリストが表示されている枠のすぐ下に、「+」や「ー」、「鉛筆マーク」といったボタンがあるので、「+」ボタンをクリックして新規テーマを作成します。すると次のように、基準とするテーマと、作成するテーマの名前を決めるパネルが出現してきます。
Sublime Text風にするのでテーマはDarkを基準にします(どうせ編集するのでなんでもいいと思います)。テーマ名は任意でどうぞ。

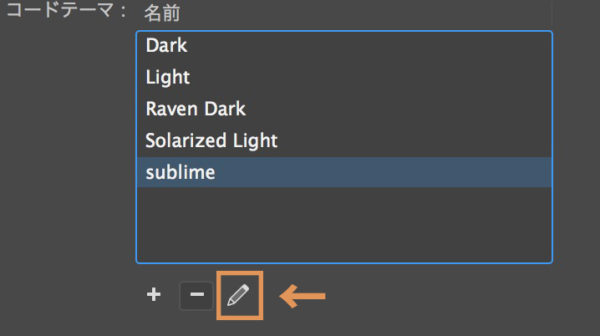
テーマが作成できたら先ほどのテーマのリストに自分で名付けたテーマが追加されているので、そのテーマを一度「適用」してから、下画像の「鉛筆マーク」をクリックします。

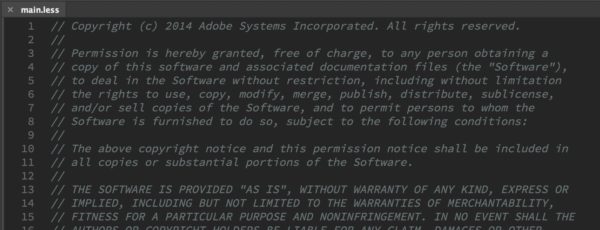
「鉛筆マーク」をクリックすると、コードエディタで「main.less」というlessファイルが開かれます。上部にコメントアウトされた英語の文章がずらっと並んでいて少しびっくりしますが、このファイルで正解です。

main.lessの中身を見ると、何やら様々なクラスに対してテキストや背景の色を指定しているのが分かるかと思います。
ここまでの流れや、これらのクラスが何に対応しているかはAdobeのユーザーガイドページで説明してくれていますので、そちらも参考してみてください。
Sublime TextのMonokai風のカラーリングにカスタマイズしてみる
さて、編集すべきファイルが見つかったので、実際にカスタマイズしていきましょう。
まずはコードエディタの背景色やデフォルトの文字色についてカスタマイズします。130行目あたりに次のような記述があり、ここでコードエディタ内の背景色と、通常の文字色を指定します。
/* Define some variables used in multiple places */
/* 1. Background color for the code view */
/*背景色の設定*/
@background: #1F1F1F;
/* 2. Foreground color for the code view (Regular strings or text) */
/*普通の文字色の設定*/
@foreground: #d2d4d4;まずはこれらを次のように変更します。
/*背景色の設定*/
@background: #252524;
/*普通の文字色の設定*/
@foreground: #EEE;
次に、各要素の配色をカスタマイズします。CSSと同様ですので、各クラスに対する色指定をファイルの下部に記述していけば上書きされます。
私がMonokai風にカスタマイズしたファイルの記述は以下のようになります。
/*自分で上書きする部分*/
/* Custom code colors or overrides should start after this line */
.cm-builtin, .cm-tag, .cm-quote {color: #F74E4F;}
.cm-number, .cm-attribute, .cm-plus, .cm-qualifier {color: #7EE67F;}
.cm-string, .cm-string-2, .cm-hr {color: #F5F196;}
.cm-bracket{color: #DDDDDD;}
.cm-property{color: #27DEFF;}
.cm-keyword{color: #EB737A;}
.cm-atom{color: #EC9F5C;}
/* CSS Code Colouring */
.CSS, .SCSS, .LESS {
.cm-keyword{color: #FF0004;}
}
/* JS Code Colouring */
.JavaScript {
.cm-atom, .cm-keyword{font-style: italic;}
.cm-def {color: #7EE67F;}
.cm-operator { color: #F74E4F; }
.cm-keyword { color: #73D6EB; }
}
/* PHP Specific Code Colouring */
.PHP {
.cm-meta { color: #EEE; }
.cm-variable, .cm-builtin, { color: #27DEFF; }
.cm-operator { color: #F74E4F; }
.cm-variable-2 { color: #EEE; }
.cm-def { color: #7EE67F; }
.cm-keyword { color: #EB737A; }
}
上記をファイルの一番下にコピペするだけで、Monokai風カスタマイズは完了です!
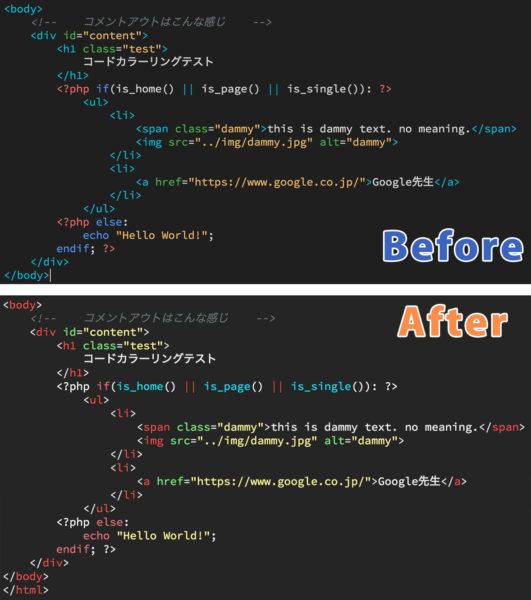
下の画像は元のデフォルトテーマ「Dark」との比較画像です。

monokaiよりも少しだけ目に優しそうな色味にしています笑
もっと忠実に再現したい!という方は各自で微調整してみてください!



