WordPress ver
4.4から、データベースにwp_termmetaというテーブルが新しく追加されるようになりました。投稿のメタ情報を保存するwp_postmetaのターム版です。
wp_termmeta用の関数も新しく用意されています。
- add_term_meta()
- update_term_meta()
- delete_term_meta()
- get_term_meta()
これらによって、カテゴリ・タグ・タクソノミーにおける各タームにも、カスタムフィールドを追加してメタ情報を追加するということが容易に!
例えばカテゴリごとに画像を登録したり、英語表記やイメージカラーなどの情報を追加する場合はwp_optionテーブルに値を保存してたかと思いますが、これからはwp_termmetaという専用のテーブルを使用していきましょう。
ということで今回は、ターム用のカスタムフィールドを追加し、wp_termmetaに値を保存する方法をメモしていきます。
具体例として、カテゴリのタームを英語表記するためのカスタムフィールドを追加してみます。(デザイン的に、カテゴリの表示で「プログラミング - Programming」などとしたいケース、たまにありませんか?)
ターム新規追加時の画面にカスタムフィールド入力エリアを追加
まずはタームを 新規追加する時の画面にカスタムフィールド用の入力エリアを追加していきます。
まずは概要から。 functions.php に以下の様な記述をします。
// ターム一覧ページの新規追加エリアに要素を追加する関数
function add_term_fields() {
//カスタムフィールド入力用のinputタグなどを出力する処理をここに
}
//フック
add_action('{$taxonomy}_add_form_fields', 'add_term_fields');作成したadd_term_fields()という関数を、
{$taxonomy}_add_form_fields というアクションにフックさせます。
こうすることで、タームの新規追加画面でadd_term_fields()の中身が呼び出されます。
アクション名の {$taxonomy} の部分には適用させたいタクソノミーのスラッグを記述してください。
- カテゴリの場合は ' category'
- タグの場合は ' post_tag'
- カスタムタクソノミーの場合はそのスラッグを。
*タグの 'post_tag' は 'post_tags' の書き間違いではないです。この辺が統一されてないのはWordPressのご愛嬌ということで。笑
では、具体例を。
例 : カテゴリ新規追加画面に英語表記用のテキストボックスを追加
function add_term_fields() {
echo '<div class="form-field">
<label for="term_eng">英語表記</label>
<input type="text" name="term_eng" id="term_eng" value="" size="40">
<p>カテゴリー名の英語表記を入力してください。</p>
</div>';
}
//フック
add_action('category_add_form_fields', 'add_term_fields');この例ではinputタグの name属性 と
ID名 は両方"term_eng"としていますが、ここは別の名前でも大丈夫です。ただ、分ける意味も特にないので、一緒でいいかと。
後の処理で必要になってくるのは、name属性の方の "term_eng" という値です。
また、divタグにつけている"form-field"というクラス名や、 inputタグの size属性の値 は
WordPressの管理画面ですでに使用されているものに合わせています。
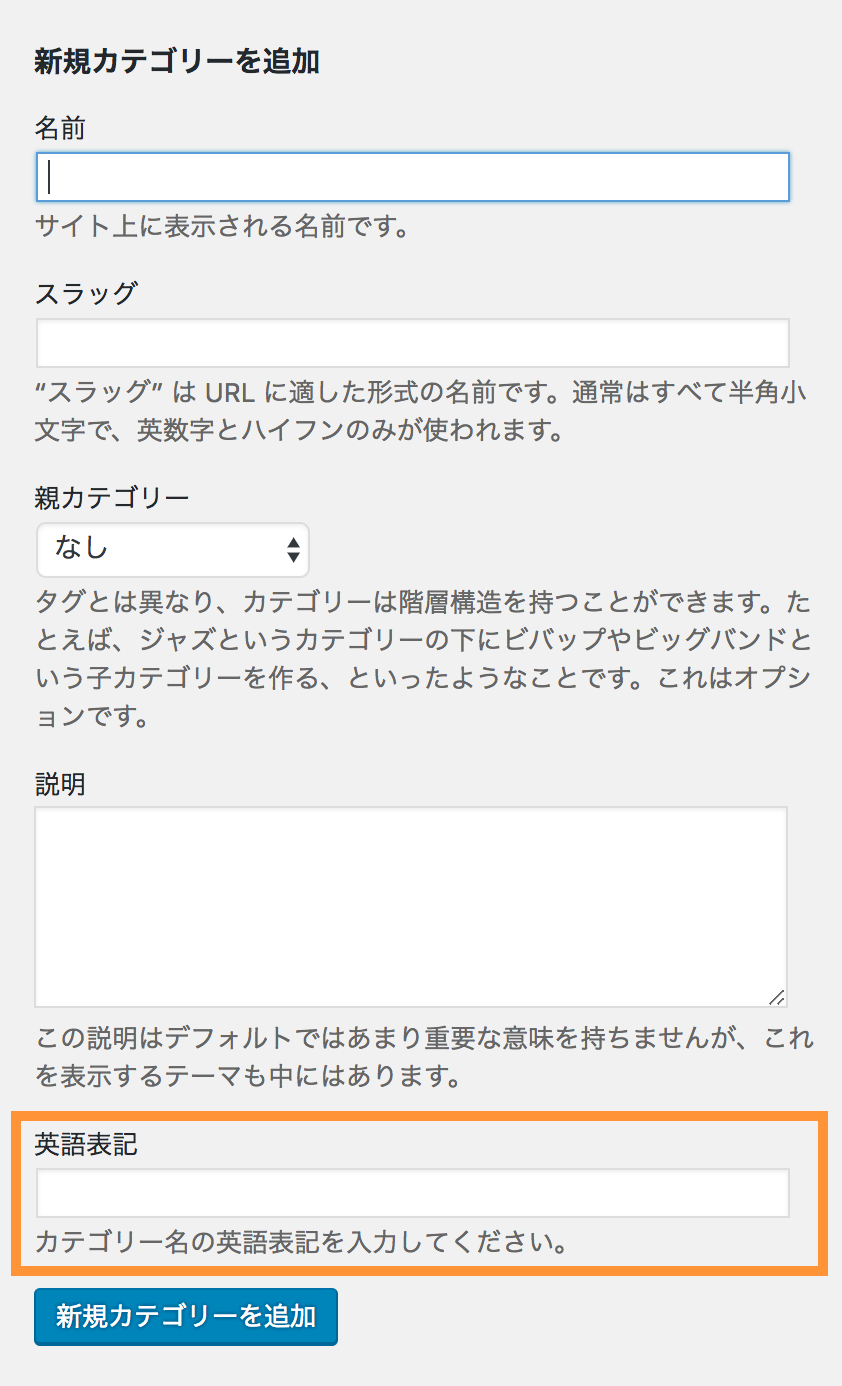
さて、上記のコードの結果を見てみましょう。
以下の様に、英語表記用の要素が追加されます。

ターム編集時の画面にカスタムフィールド入力エリアを追加
もう一つ、タームの 編集画面にも入力エリアを追加しなくてはいけないですね。
まずは概要から。新規追加画面の時と流れはほぼ一緒です。
// ターム一覧ページの編集画面に要素を追加する関数
edit_term_fields( $tag ) {
//まずは、すでに設定されている情報を取得
$value = get_term_meta($tag->term_id, '登録したキー', 1);
//カスタムフィールド入力用のinputタグなどを出力する処理をここに
}
//フック
add_action('{$taxonomy}_edit_form_fields', 'edit_term_fields');作成したedit_term_fields()という関数を、
次は{$taxonomy}_edit_form_fields というアクションにフックさせます。
アクション名の {$taxonomy} には先ほどと同様、適用させたいタクソノミーのスラッグを記述します。
- カテゴリの場合は ' category'
- タグの場合は ' post_tag'
- カスタムタクソノミーの場合はそのスラッグを。
新規追加画面では必要なかった処理がひとつ増えている点に注意してください。
編集画面では、 すでに設定済みの情報をinputなどのvalue属性にセットしなくてはなりませんよね。
そのため、 wp_termmeta用に追加された関数
get_term_meta()
を使用します。
では、具体例を。
例 : カテゴリ編集画面に英語表記用のテキストボックスを追加
function edit_term_fields( $tag ) {
// すでにtermmetaに値があれば取得
$value = get_term_meta($tag->term_id, 'term_eng', 1);
//htmlソース
echo '<tr class="form-field">
<th><label for="term_eng">英語表記</label></th>
<td>
<input type="text" name="term_eng" id="term_eng" size="40" value="'.$value.'">
<p class="description">カテゴリー名の英語表記を入力してください。</p>
</td>
</tr>';
}
//フック
add_action('category_edit_form_fields', 'edit_term_fields');編集画面は tableタグ が使用されているので、出力するhtmlのソースもそれに合わせます。
inputタグの name属性 と ID名 は、先ほどの新規作成画面のinputタグのものと同じ、"term_eng"を使用します。
*別のname属性値でも実装できますが、保存処理などが面倒になるだけでメリットはありません。
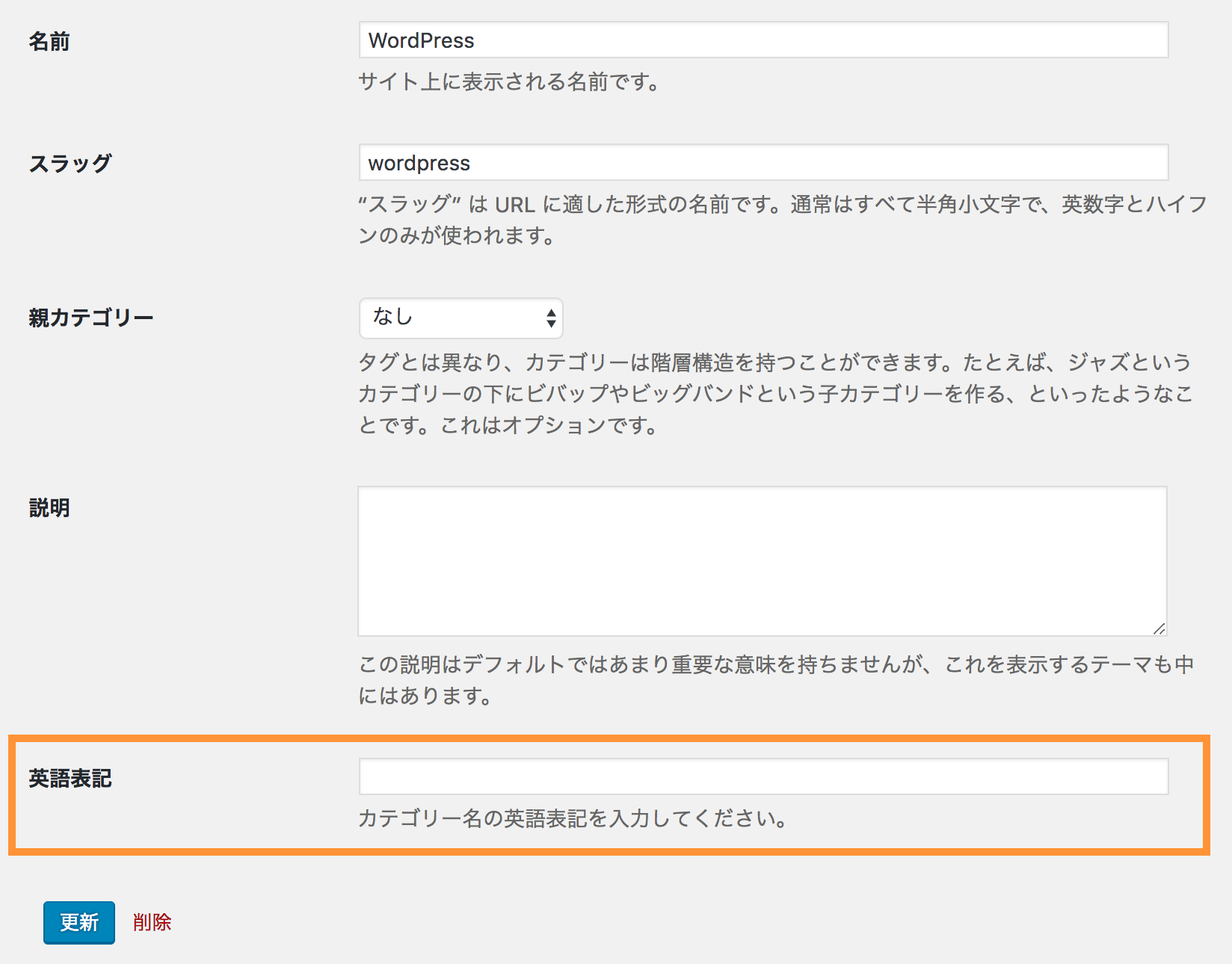
上記コードによって、以下の様に英語表記用の要素が追加されます。

入力したカスタムフィールド値の保存方法
最後に、保存方法です。
追加した入力エリアの情報が post された時に、その情報を wp_termmeta に保存します。
例 : 英語表記用の入力情報を保存する
function save_terms( $term_id ) {
if (array_key_exists('term_eng', $_POST)) {
update_term_meta( $term_id, 'term_eng', $_POST['term_eng']);
}
}
add_action( 'create_term', 'save_terms' ); //新規追加用フック
add_action( 'edit_terms', 'save_terms' ); //編集ページ用フック作成したcreate_term()という関数を、create_termとedit_termsという2つのアクションにフックさせます。
この関数では、「'term_eng'」というキーで情報が post されていれば、 wp_termmeta用に追加された関数、update_term_meta() を使用して、その post された情報を wp_termmeta テーブルに保存します。
フック先のアクションについて
「 新規追加ページ」での保存用にはcreate_termアクション、「
編集ページ」での保存用にはedit_termsアクションにフックさせています。
実はこれらはそれぞれ、created_termアクションとedit_termsアクションという別のアクションにフックさせても実装可能です。
何が違うのかというと、他の情報が保存される前にフックするか、 他の情報が保存された後にフックするか、という点です。
//新規追加用フック
add_action( 'create_term', 'save_terms' ); // => 他が保存される前
add_action( 'created_term', 'save_terms' ); // => 他が保存された後
//編集画面用フック
add_action( 'edit_terms', 'save_terms' ); // => 他が保存される前
add_action( 'edited_terms', 'save_terms' ); // => 他が保存された後


