今回はWebデザイナーやフロントエンジニアにとっても基礎的かつ重要な存在、「W3C」について調べてみました。
「HTML5がW3Cの勧告となりました」のような表現を見たことないでしょうか?
この「W3C」とか「勧告」ってなに?って話です。
W3Cとは
W3C(ダブリュースリーシー)とは「World Wide Web Consortium」の略称で、Web技術の国際的な標準規格化を推進する標準化団体の名称。
ティム・バーナーズ=リーによって1994年に創設され、現在では400近くの企業や団体、その他個人クリエイターなどが会員として加入し、Web技術の研究や実装・規格策定を行っている。
様々なWeb技術に関する仕様・指針・要件をまとめた国際的な技術文書(Technical Report)を作成・公開しています。
この技術文書(Technical Report)のことを「TR」と略して表記したりもします。
例えば、HTMLにおいて「このタグの使い方は間違っているよ」という指摘が有識者からあったとしましょう。その時の「間違っている」という判断の基準になるのが、W3Cが公表している技術文書です。
*その辺のブログなどからコピペでかいつまんだ知識しか持っていない人は、間違った基準を持っている可能性が高いです。W3Cのことすらよく知らない人もいますので、誰かに何かを指摘された場合、まずは自分でW3Cの公式ドキュメントを確認するようにしましょう。
W3C勧告とは?
W3Cが作成する技術文書にはその成熟までにいくつかの段階があり、技術に関するテストやレビュー、仕様変更を重ね、長い時間をかけて文書の内容を改良していきます。
そうした長いプロセスの最終段階のことを、W3Cでは「勧告」と呼んでおり、「W3C勧告された」というのはつまり、その技術に関するテストが全て終わり、「国際的に十分な信頼性があると認められた技術文書が完成した」ということです。
そして、「国際的に十分な信頼性がある技術文書が存在する」ということはつまり、その技術が「国際的に標準化された技術」と認められたということになるのです。
W3Cで勧告されることによって、「実装途中の新技術」という認識から、「安定して世界中で使える技術」という認識に一変するというわけですね。
*W3Cで勧告となってからその技術が使われ始めるのかというと、そうではありません。例えば、HTML5が正式に勧告となる以前にもHTML5は使われていました。ほとんどの最新ブラウザがHTML5への対応を随時進めていたため、勧告されるまでもHTML5の多くの機能は最新のWebブラウザでは使用可能となっていました。
W3Cのポリシーで、「最低でも2つ以上のブラウザーに機能が実装されていること」が勧告に向けた条件ともなっており、新技術がすでにどれだけ一般的に使われ始めているかとうことも勧告に至る指標になっています。ただ、ブラウザ側が対応し始める新技術というのも、「W3Cが勧告に向けて規格文書の作成を進めているかどうか」というのが判断要素になったりもするそうです。
W3C勧告プロセスについて
では、どのような段階を踏んで「勧告」に至るのか、そのプロセスについてもまとめていきます。
参考資料:W3Cによる公式ドキュメント「World Wide Web Consortium Process Document」
この公式ドキュメントによると勧告に至るまでのプロセスは以下とされています。
- Publication of the First Public Working Draft,
- Publication of zero or more revised Public Working Drafts.
- Publication of a Candidate Recommendation.
- Publication of a Proposed Recommendation.
- Publication as a W3C Recommendation.
- Possibly, Publication as an Edited Recommendation
これらの段階を、日本語では一般的に以下のように呼びます。
- 初期草案 (First Public Working Draft)
- 作業草案、または単に草案(Working Draft)
- 勧告候補(Candidate Recommendation)
- 勧告案(Proposed Recommendation)
- 勧告(Recommendation)
- その後の改訂版(Edited Recommendation)
また、それぞれの頭文字をとって、
- 初期草案:FPWD
- 作業草案:WD
- 勧告候補:CR
- 勧告案:PR
- 勧告:REC
と表記されます。
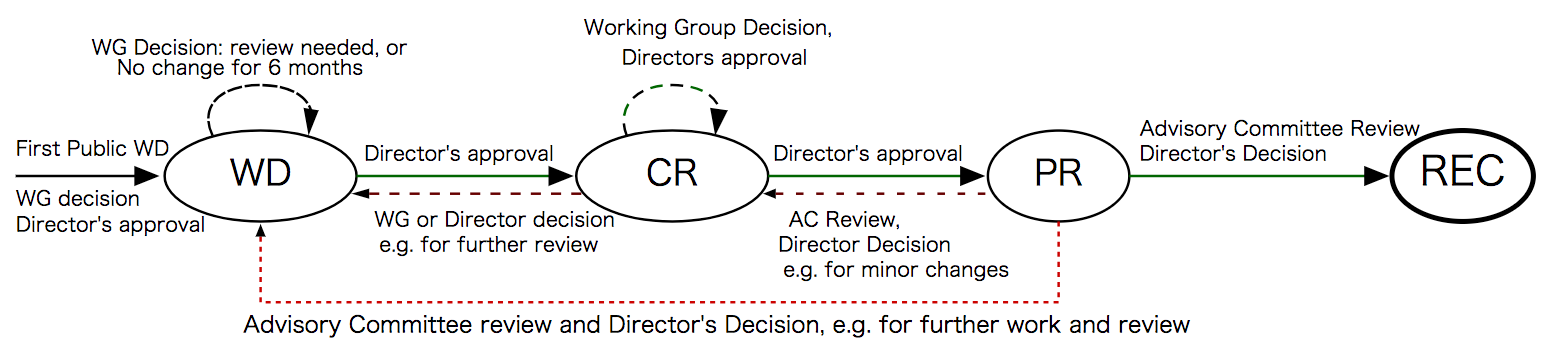
各段階の遷移の様子は、以下のような図で表現されていました。

各プロセスの説明
- 作業草稿 [WD]
- W3Cの各作業グループ(Working Group)により発行される文書。W3Cが形成するコミュニティによってレビューが行われ、何度も修正を重ねていく段階。基本的に3カ月に1回は改訂されることになっている。
- 勧告候補 [CR]
- 勧告候補はWDよりも安定している。この段階でも作業グループによるレビューが行われており、規格文書はその後も修正される可能性があるものの、重要な部分が変更されることはほとんどない。(実装者からのフィードバックによっては設計を変更することもある。)
- 勧告案 [PR]
- 勧告案までくると、W3C諮問委員会が次の段階(勧告)まで進めるかどうかを議論する。次の段階に進むまでに大きな変更が加えられることは滅多にない。しかし、ここまできてもWDへ戻されることもある。
- 勧告 [REC]
- 規格策定の最終段階。ここに至るまでに、その規格文書は理論面と実用面で幅広いレビューとテストを受けていることが保証されている。仕様・指針・要件
- その後の改訂版
- 勧告の更新は、独立した正誤表で行い、修正がある程度蓄積したところで改訂を行う。
*勧告の廃止:勧告まで至った場合でも、その内容が不適当と判断された場合、稀に勧告の解除提案が出されることもあり、その提案が承認されるとその文書は勧告ではなくなる。
その規格文書の策定状況はどこで確認できるのか?
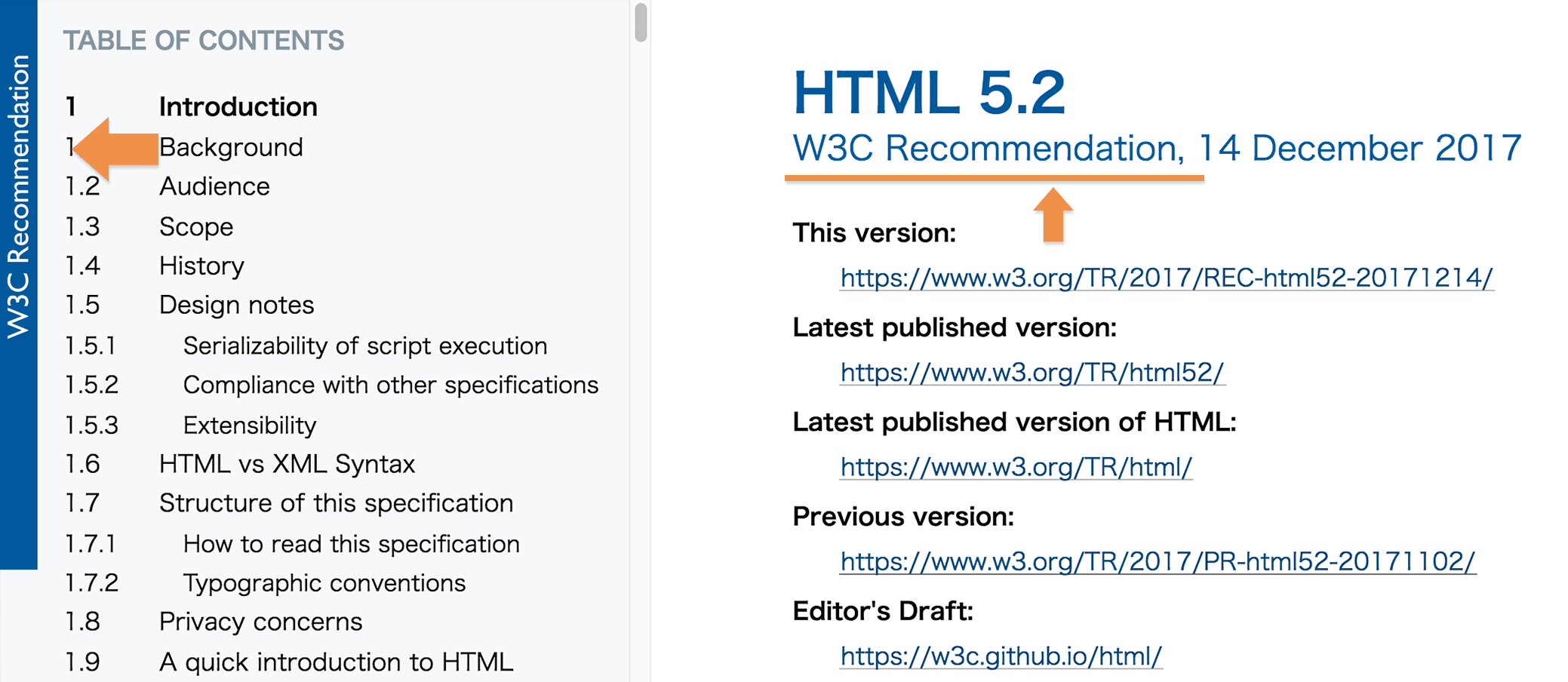
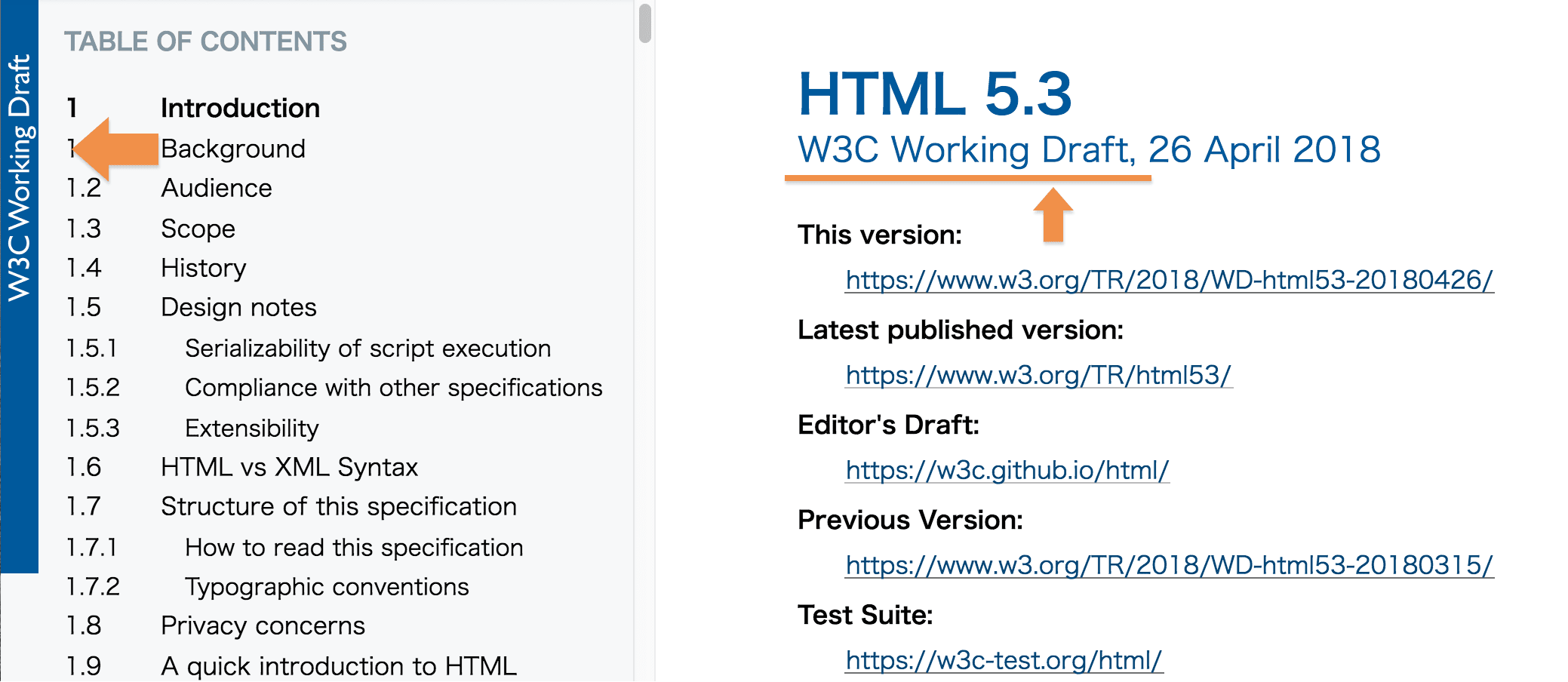
現在勧告済みのHTML5.2の文書と、現在草案段階のHTML5.3文書を参考にしてみましょう。
規格書の中で簡単に策定状況が確認できる箇所は2箇所あります。
「文書のタイトルのすぐ下」「目次サイドバーの左上」の2箇所です。


上記画像のように、「W3C Recommendation」や「W3C Working Draft」など、その文書の現在の策定状況が記載されています。
Working Group Note(作業グループノート)について
勧告プロセス内の文書の他に、「Working Group Note」(NOTE) と表記される文書もあります。
「Working Group Note」とは、アイデアの記録、コメント、もしくは仕様の要件や追加情報のようなものを正式に公開するための文書。
以下のような文書が Working Group Note として公開されているようです。
- 勧告に向けたプロセスの途中で、別の文書に吸収されたり作業が打ち切られた文書。
- 初めからから Working Group Note として作成される参考資料。(CSSスナップショットなど)
- W3C外部で開発された内容を所定の手続きを経てW3Cの資料として公開するもの。
編集者の草案(Editor's drafts)について
作業グループによって「Editor's drafts」(編集者の草案, ED)という文書が作成されている場合もあります。
これは、Working Draft や Working Group Noteになる前の、非公式な文書です。
勧告プロセスに入ってからもそのまま残っていたりするので、間違えて参考にしないように注意しましょう。
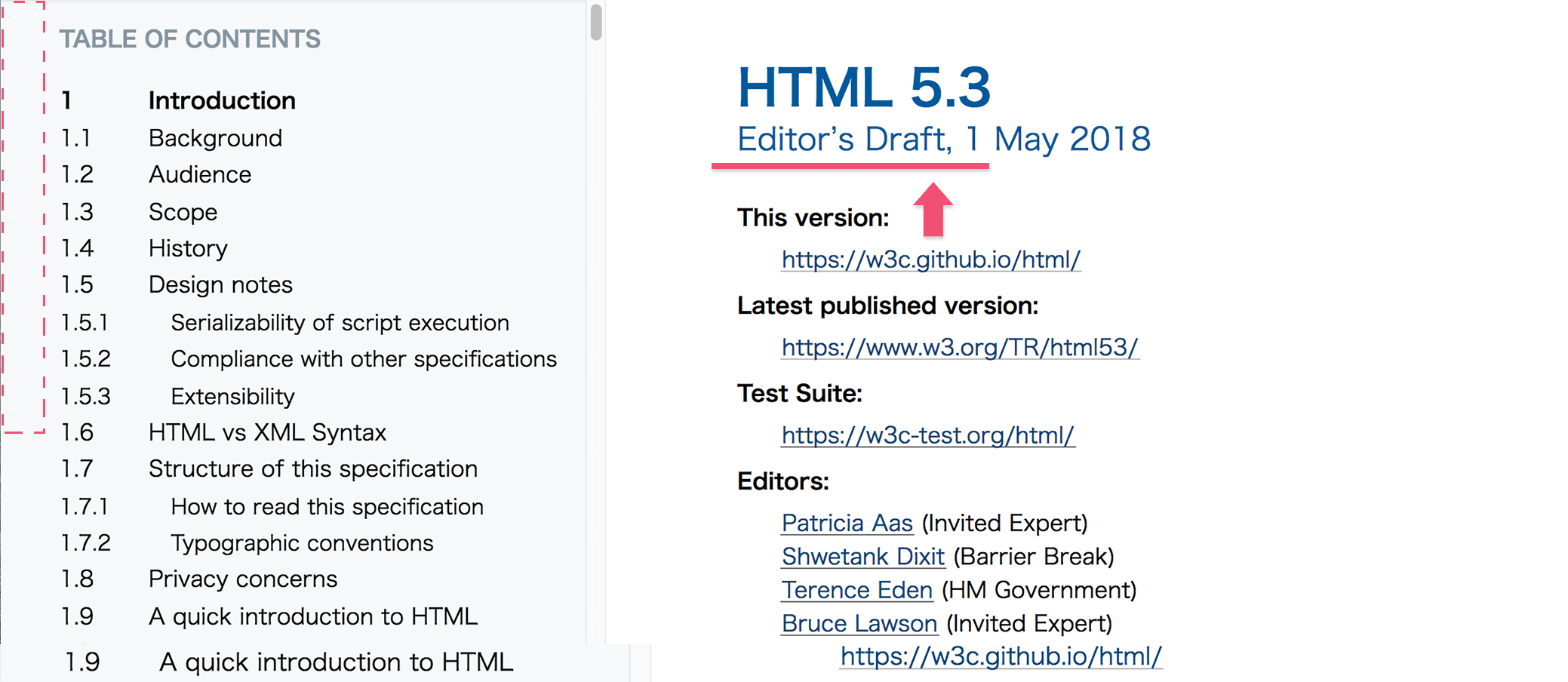
例えば、HTML5.3のEditor's drafts は以下のような見た目をしています。

よく見てみると、ファビコンの色もオレンジ系になっています。
![]()
また、CSSのEditor's Draftに関しては、目次サイドバーに分かりやすEditor's Draft」と表記されていました。
例:Media Queries Level4のEditor's Draft

W3Cが公開している技術文書の一覧を確認する
ALL STANDARDS AND DRAFTSというページで、W3Cが公開している文書を全てみることができます。
HTMLやCSSなどでソートもできるので、気になる技術があれば最新の文書が更新されていないかチェックしてみてください。
*英語ですが。
W3Cの文法チェックツール
W3Cが公開している規格に則り、サイトのコーディング構造をチェックしてくれるツールがあるので、是非活用しましょう。
- マークアップ言語チェック: Markup Validation Service
- HTMLのチェック:Nu Html Checker
- CSSのチェック:CSS Validation Service
おわりに
W3C、偉大ですね。
なんとなくでわかった気でいたことを言葉にするとすごく時間がかかることを思い知らされました。笑
できる限り間違いのないように、かつ分かりやすいようにまとめたつもりなんですが、もしかしたら間違った表現があるかもしれません。もしお気付きの方がいらっしゃれば是非コメントでご教示ください。



