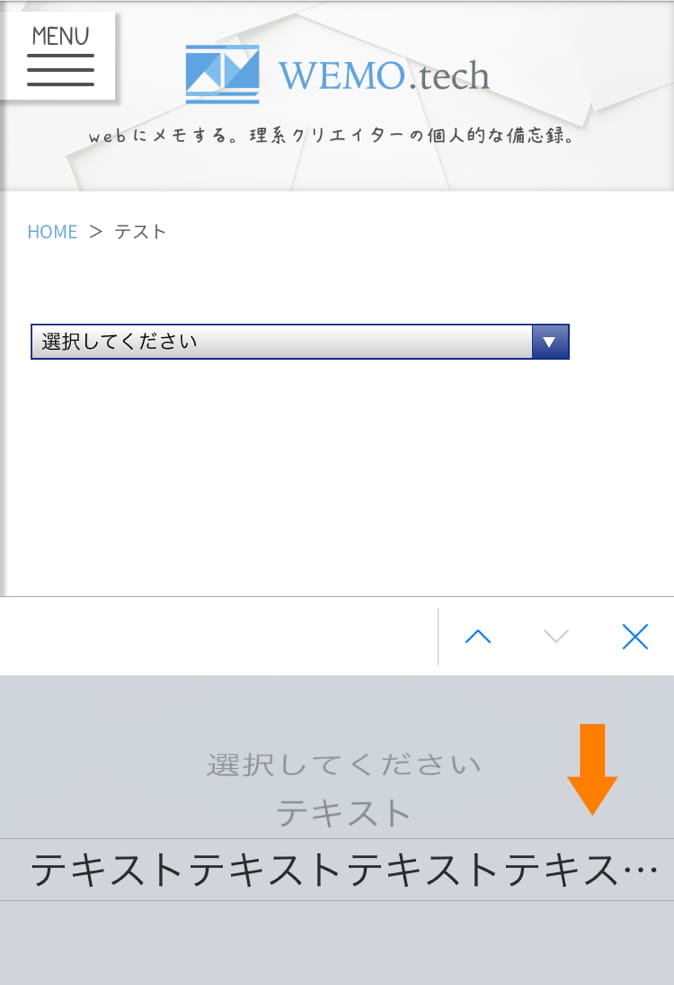
iphoneなど、スマートフォンでセレクトボックスを使用すると、選択肢のoptionタグ内の文字サイズがデフォルトでは大きすぎて、プルダウンのテキストが省略されて全部見えないことがあります。

でも、optionタグにフォントサイズを指定してもフォントサイズは変わらないし、selectにフォントサイズ指定してもプルダウンの中身は変わらないし、どうしたものかと。
そんな時、「optgroupタグ」というのを使えば、文字が省略されてしまう問題は解決できます。
selectタグ内の最後にoptgroupタグを追加する
<select>
<option value="">選択してください</option>
<option value="">テキスト</option>
<option value="">テキストテキストテキストテキストテキストテキストテキストテキストテキスト</option>
<optgroup></optgroup>
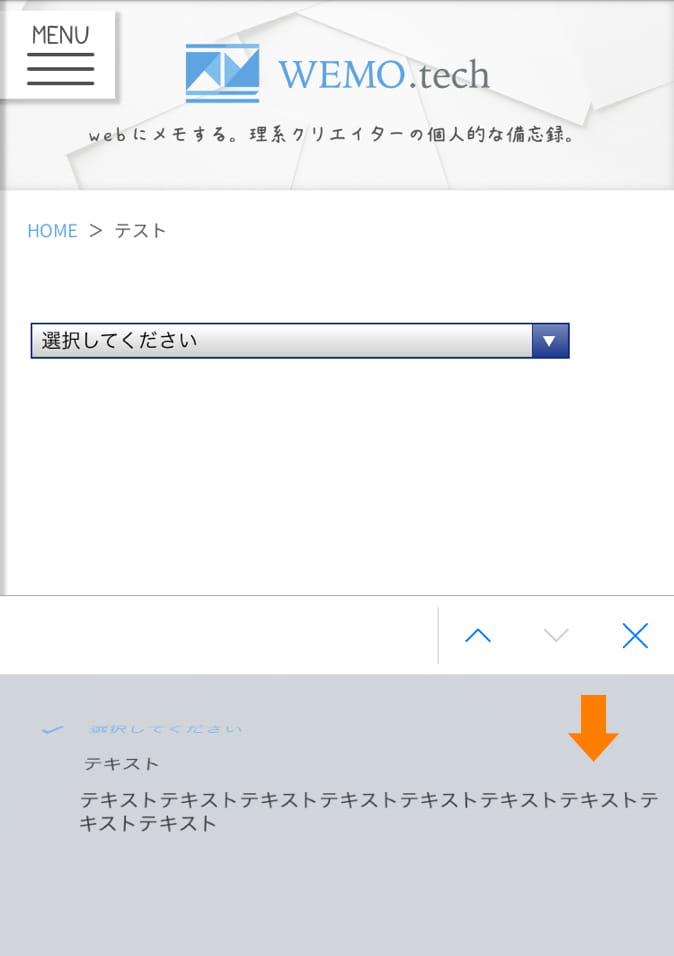
</select>このようにすると、無事にoptionタグのテキストの内容が全て表示されるようになります。

ただ、optgroupタグの本来の使い方とは異なるということは理解しておきましょう。
また、これをするとPCの表示ではセレクトボックス下部に無駄な空白ができてしまいます。スマホとPCで条件分岐し、記述を出し分けるのがいいかと思います。