2020年3/31にWordPress5.4がリリースされましたね。
すでに変更点などをまとめてくれている記事もたくさんありますが、自分の目で確認しないと気が済まない派なので、実際に触っていきながら変更点についてまとめていこうと思います。
今回のアップデートでもブロックエディター(Gutenberg)がかなり進化しているようなので、特にその辺について詳しく書いていきたいなと。
記事中に使うスクリーンショット画像などはできるだけデフォルトテーマのTwenty Twentyを使って撮影していますが、中にはSWELLを使ったものが混ざってしまうかもです。
もし間違った情報があれば、コメントかTwitterでお知らせください!
ブロックエディター関連(見た目の話)
まずはユーザーとしてブロックエディターを普通に使う上での変更点をまとめていこうと思います。
内部のコード的な話などはここではあまり触れません。
ウェルカムメッセージがリニューアル
初めてブロックエディターを開いた時のヘルプメッセージみたいなやつが一新されたみたいです。


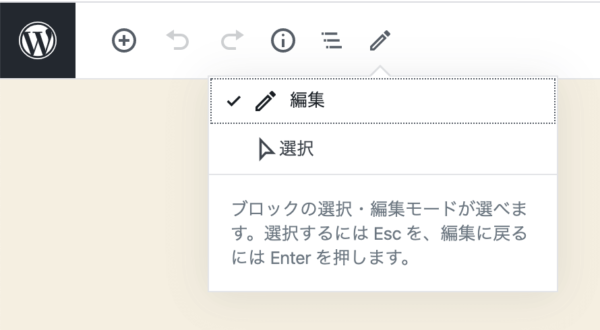
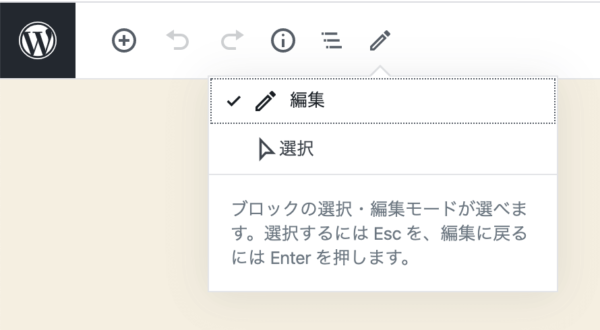
「編集モード」と「選択モード」の切り替えが可能に
ツールバーの左上に集まっているボタンの中の一番右端に、鉛筆アイコンの見慣れないボタンが追加されています。


このボタンから、「編集」・「選択」モードの切り替えができるようになりました。
選択モードへは「esc」キーでパッと入ることもできます。
編集モードの状態になっていると、入れ子状態のブロックで親を選択しているのか子を選択しているのかが分かりやすいのと、上下のカーソルキーでブロックごとにポンポン移動していけるのが個人的に便利だなと思いました。
なくても困らない機能ですが、使いこなせれば意外と神機能かもしれません。
エディターの左下で現在編集中のブロックまでの構造が表示されるように
個人的にはこれが今回一番の神アップデートかもしれないです。
ブロックエディターの左下に、以下のようなナビゲーションが表示されるようになっています。


現在選択中のブロックがどういう構造の中にあるのかが一目瞭然で、親ブロックをクリックするとそっちにフォーカスさせることもできる!
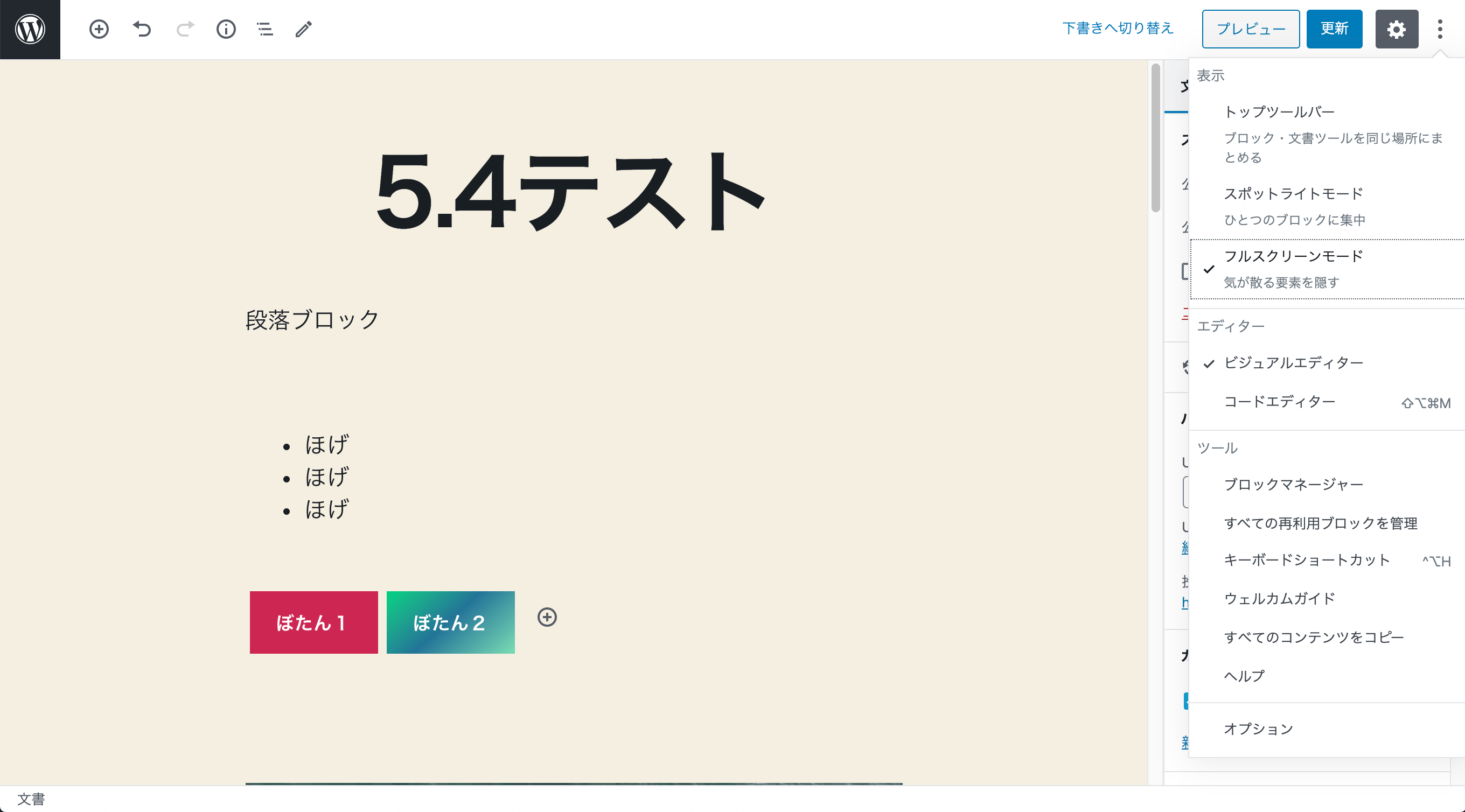
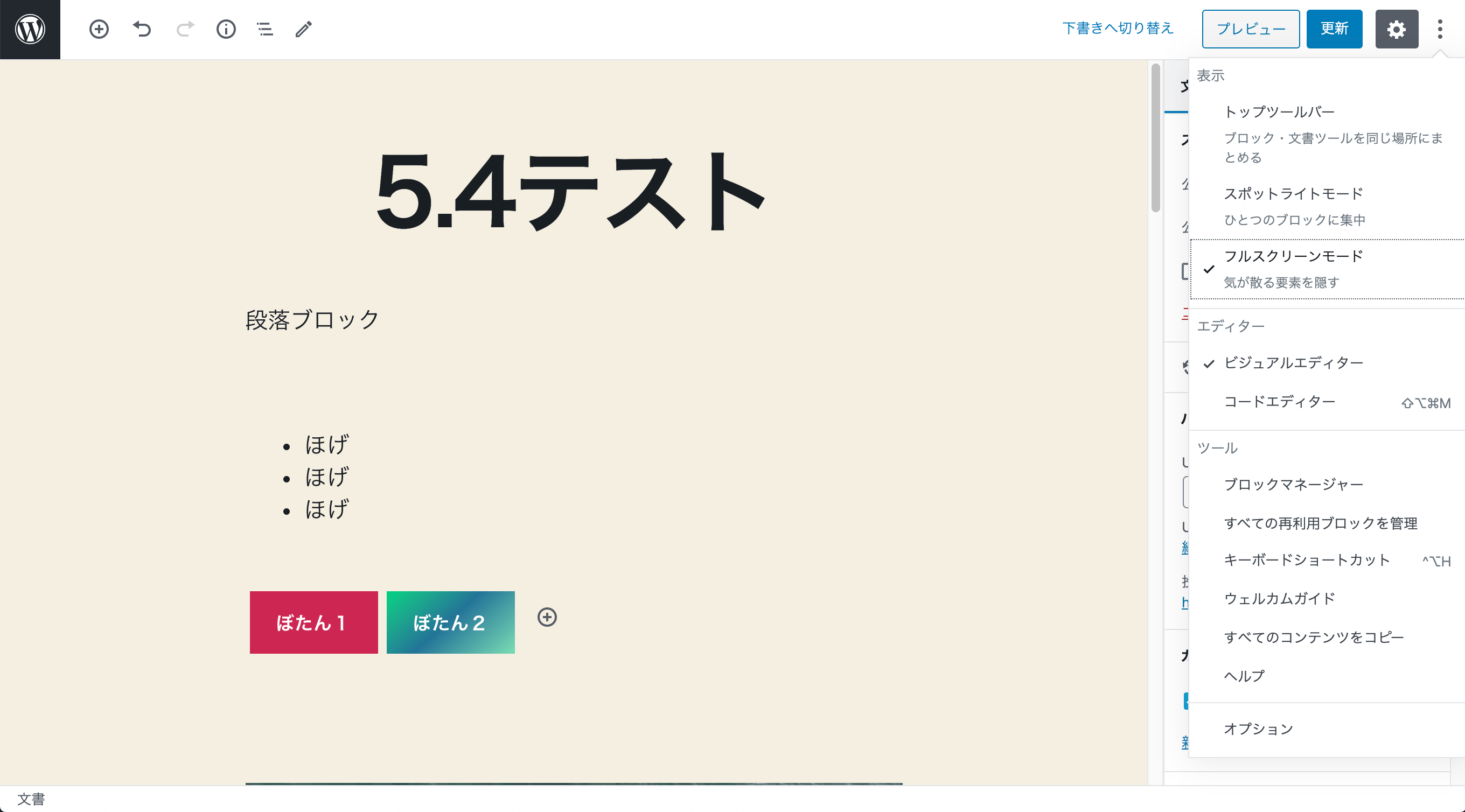
フルスクリーン表示がデフォルトで有効に
一応、前から「フルスクリーンモード」というのはあったんですが、どうやらそれがデフォルトで有効化されるっぽいです。


左上のWordPressロゴのボタンの部分は前よりカッコよくなってます。
ソーシャルアイコンブロックが追加
「ウィジェット」カテゴリーの中に追加されています。


実際使ってみるとこんな感じ。↓
初期状態で何種類かのアイコンが薄〜くセットされていますが、URLを入力してはじめて有効化されるみたいですね。
初見だと使いづらいかもしれません。
ちなみに、コアの方で3種類のブロックスタイルが用意されているようです。


インラインのテキストカラーを自由に変更できるようになった
結構前から実装するよ〜って話が出てたやつですね。
これを待ってSWELLではずっと実装していなかったのに、なっかなかこないから数ヶ月前に痺れをきらしてSWELLに実装したばかりでした...。笑
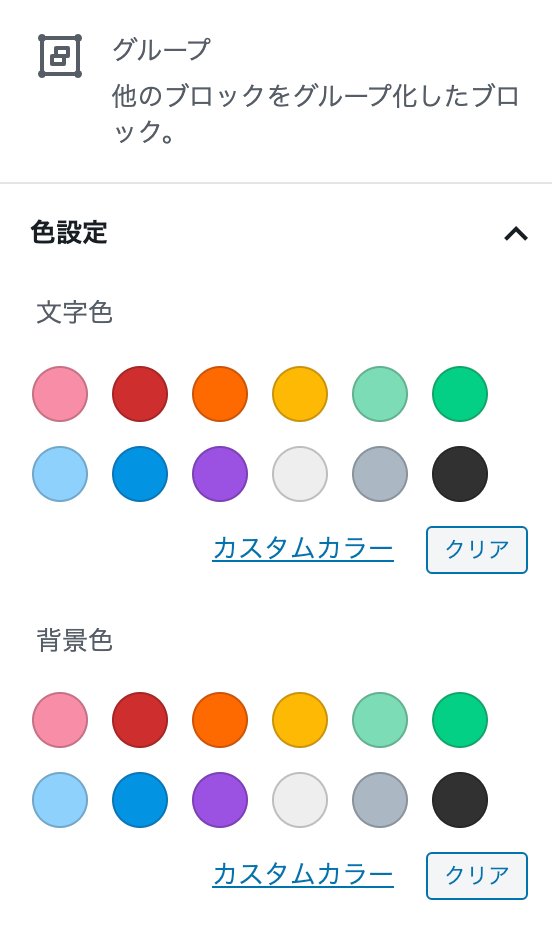
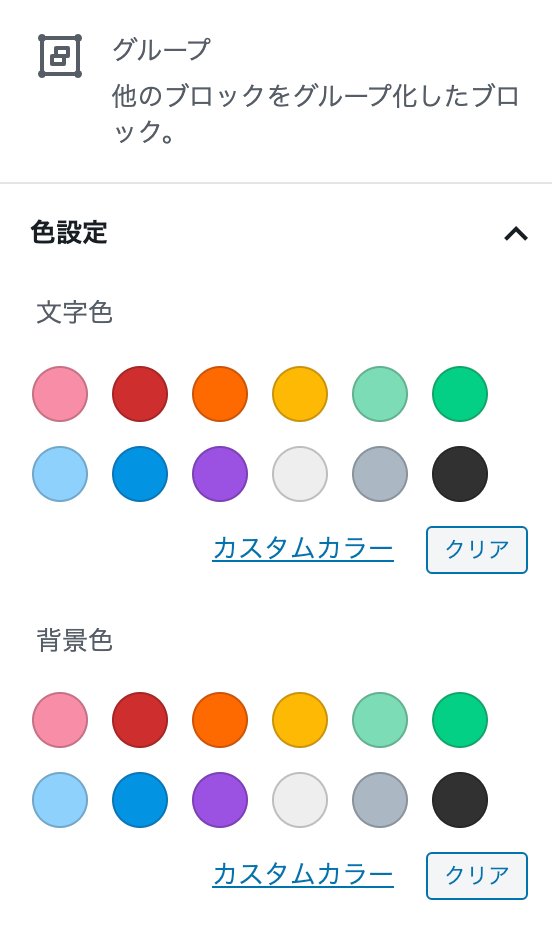
グループブロックでテキスト色が設定できるようになった


これは個人的にけっこう嬉しいです。
今までは中に配置した段落ブロックそれぞれで文字色を変えていかないといけなかったのでかなり面倒だったんですよね。
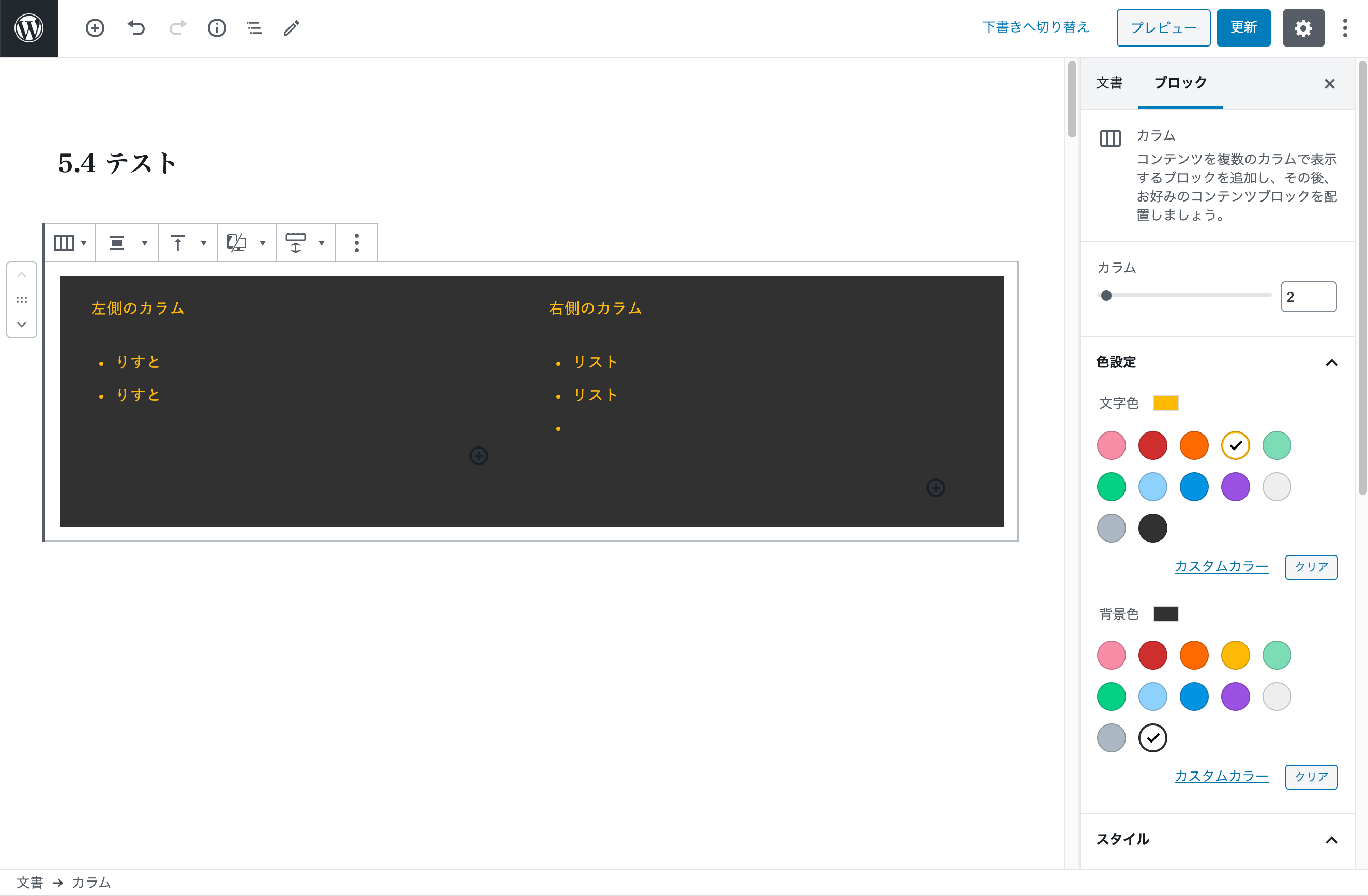
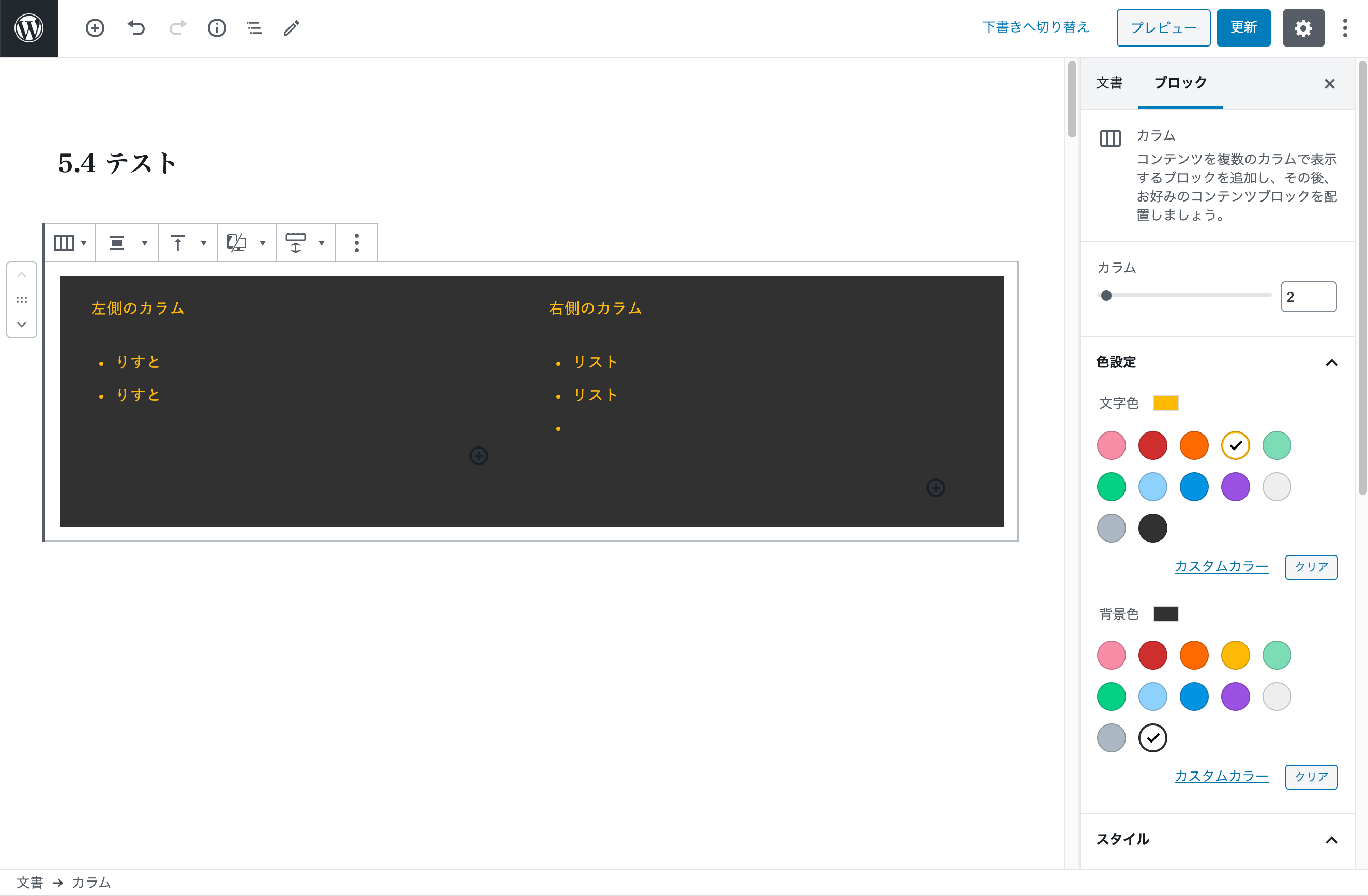
カラムブロックで文字色・背景色が設定できるようになった


ボタンブロックの変更点
ボタンブロックは結構変わってますね。
これまでボタンブロックは1つのボタンを設置するだけでしたが、5.4からは一つのボタンブロックの中に何個でもボタンを設置できるようになったみたいです。
HTML構造も変化していて、.wp-block-buttonsというdivで囲まれるようになりました。
// いままで
div.wp-block-button
L a.wp-block-button__link
// 5.4 〜
div.wp-block-buttons
L div.wp-block-button
L a.wp-block-button__link
L div.wp-block-button
L a.wp-block-button__link
L ...さらに、ボタンの色にはグラデーションが設定できるようになっています。
カバーブロックでもグラデーションが可能に
カバーブロックのカラーオーバーレイの色設定でも、グラデーションが利用可能になっています。
グラデーション APIについて
ボタンブロックやカバーブロックで利用可能になったグラデーション機能ですが、選択できるグラデーションのカラーセットを好きにカスタマイズすることが可能です。
雑ですが、こんな感じのコードでカスタマイズできます。
add_theme_support( 'editor-gradient-presets', [/* グラデーション設定の配列 */] );表ブロックにキャプションが追加できるようになった
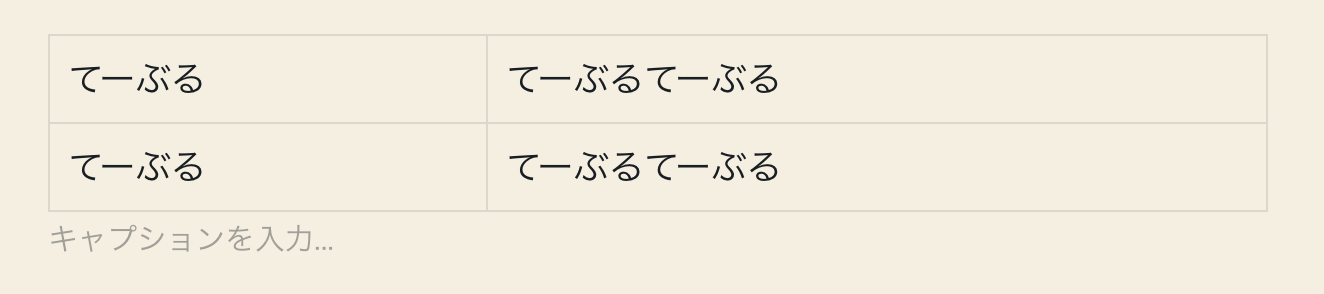
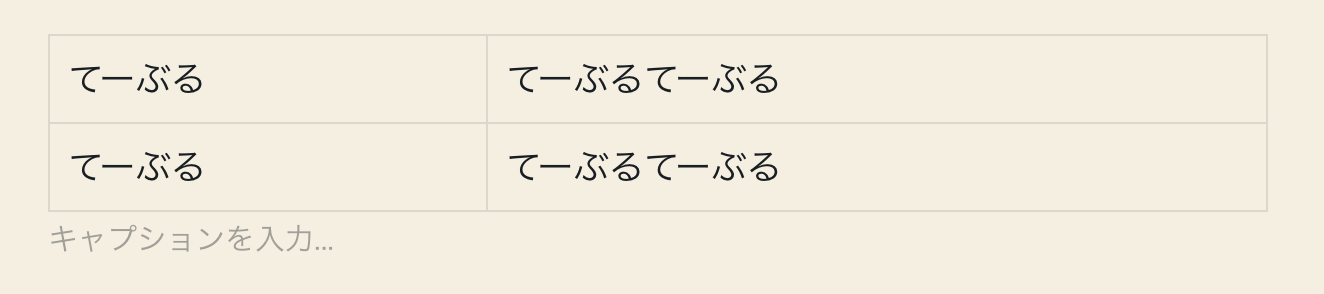
表ブロック(テーブル)の下に、画像ブロックなどと同じようなキャプションが設定できるようになるみたいです。
下の画像のように、「キャプションを入力...」という入力エリアが表ブロックに追加されています。


5.3で表ブロックがfigureタグで囲まれるようになったのはこのための準備だったのでしょうか...
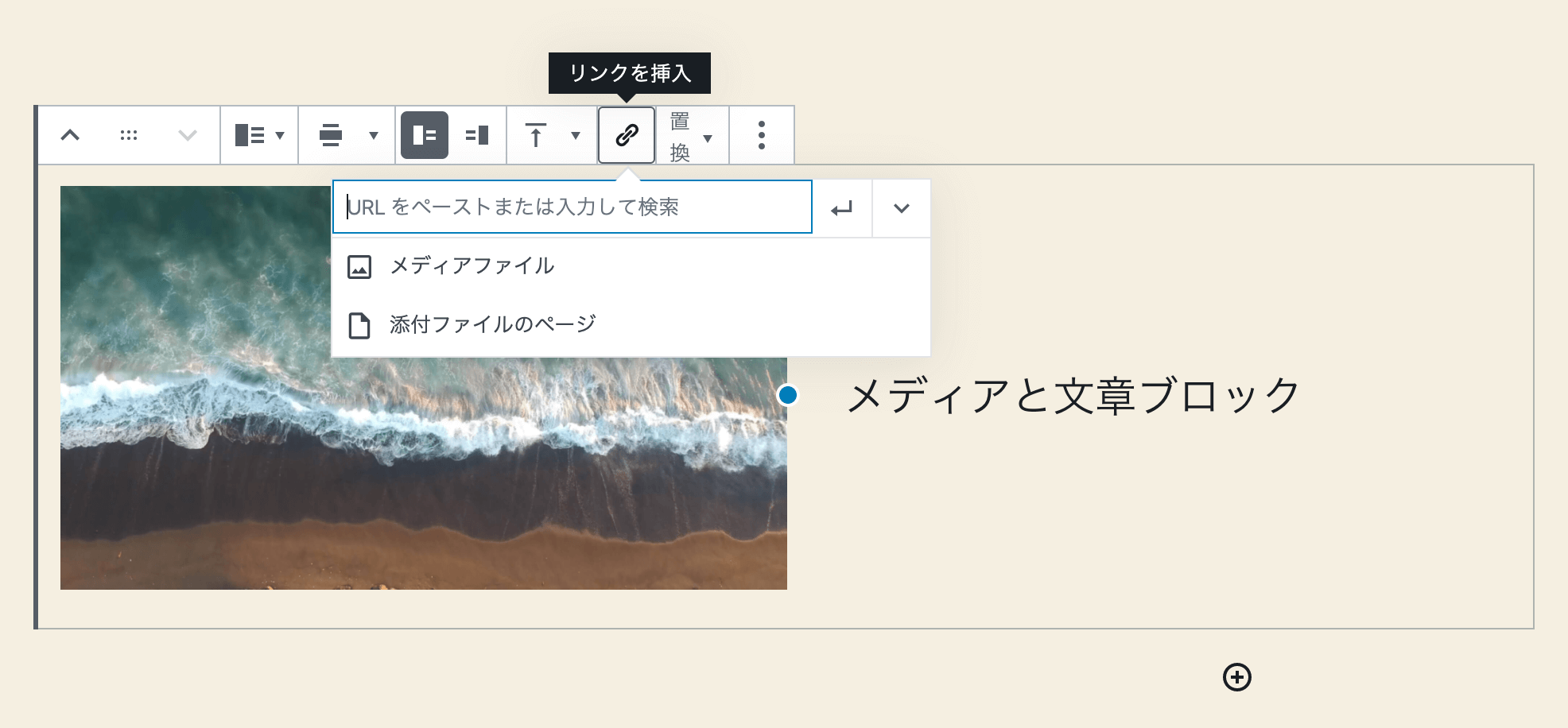
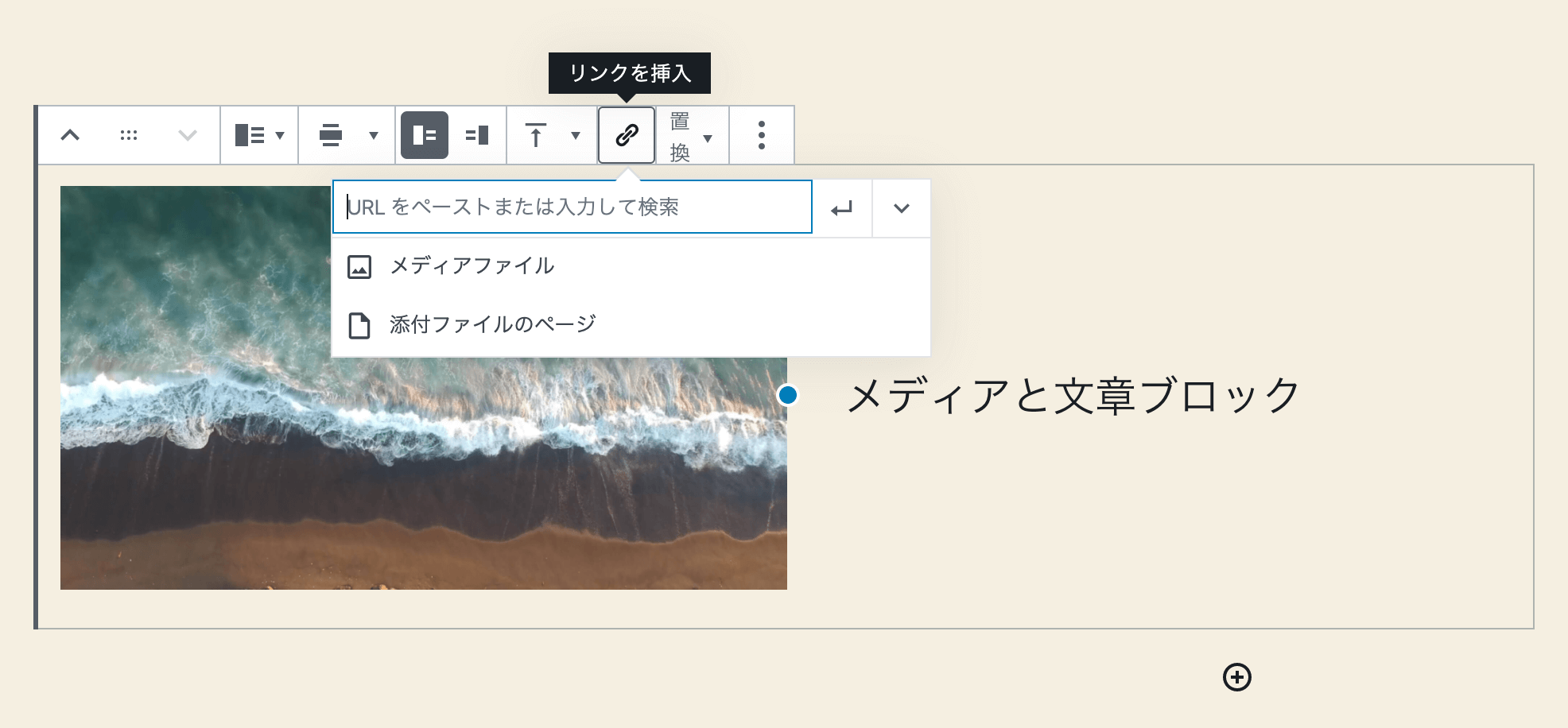
メディアと文章ブロックの画像部分がリンク化できるように
以下のような感じで、


画像の入れ替えボタンがテキスト表示になった
上記のメディアと文章ブロックの画像を見てもらうとわかると思いますが、「置換」と書かれたボタンがありますよね。
画像ブロック系によく出てくるボタンで、画像を変更するためのボタンなのですが、分かりやすく文字で表記されるようになったようです。
WordPress5.3でなぜか「えんぴつ」のアイコンになってものすごく分かりにくかったので、これはすごくいいなと思いました。
ただ、ver 5.4 RC3 時点では日本語環境だと縦書きになってしまって見た目がブサイクになってしまっています。
(issueは投げたので、正式リリースまでに修正されるといいのですが...。)
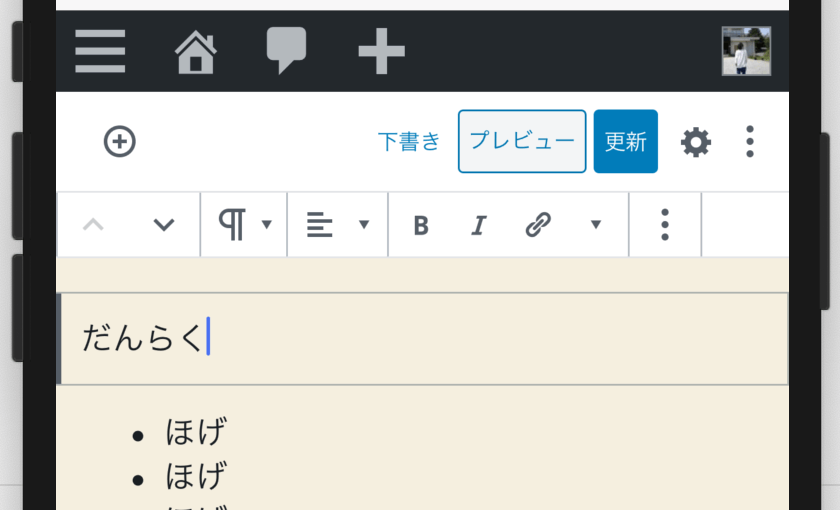
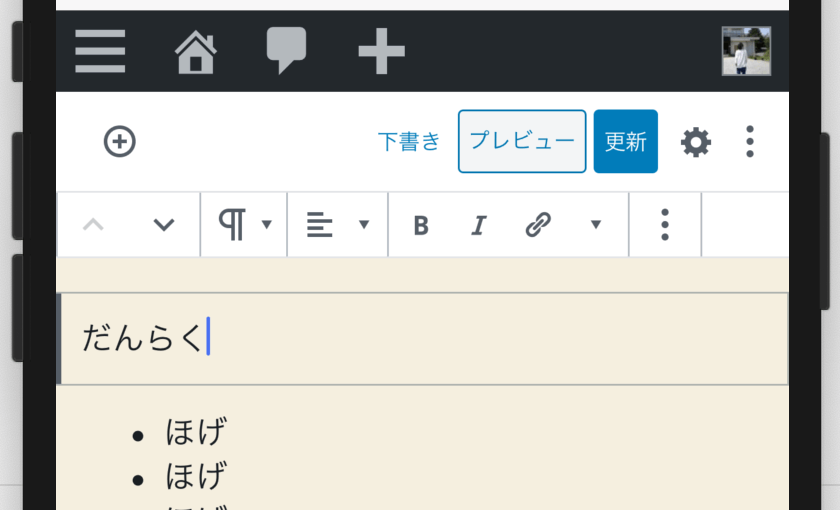
スマホで見た時、ブロックツールバー上部に固定されるように
これも素晴らしいアップデートだと思います。


これまではスマホでもPCと同じようにブロックの位置に合わせてツールバーが出現していた(と思う)のですが、画面上部に固定されるようになりました。
小さい画面でちらちらされると地味に鬱陶しかったんですよね...笑
ブロック開発に関わる変更点
General Block Editor API
ブロック開発してる人たちは多分ガッツリ読んどいたほうがよさそうなやつ。
なんか色々変わりまくってる感じですね。後でちゃんとじっくり読みます。
Buttonコンポーネントの変更点
ボタンコンポーネント( @wordpress/components の Button)も色々変わってます。
アイコンが使えるようになった
"Button"コンポーネントと"IconButton"コンポーネントが統合され、"Button"コンポーネントでicon属性の指定が可能になっています。
アイコンの指定がある場合、.components-buttonクラスに.has-iconが付与されます。
サイズが大きくなった
.components-buttonの高さが28pxから36pxになっており、これまでのisLargeをつけていた時の高さと同じサイズになります。
よって、5.4からはisLargeは特に意味をなさないものとなっています。(.is-largeクラスは付与されるので、自分でCSSを調節すればさらに大きく表示させることが可能)
isDefaultの挙動の変化
これまでは、isLargeを使用している時はisDefaultの指定がなくても勝手に.is-defaultクラスが付与されていましたが、その仕様がなくなったみたいです。(もともとがミスだったのかもしれないですね。)
例えば、以下のようにしてButtonコンポーネントを利用している場合、
<Button isLarge isPrimary={isPrimary} onClick={() => {...}}>5.3での表示と5.4での表示はそれぞれ以下のようになります。




このように枠が消えてしまうので、isDefaultをちゃんと書かないといけなくなります。
こう書き換えました
<Button isLarge isDefault isPrimary={isPrimary} onClick={() => {...}}>※isLargeは5.3で利用中の人を考慮して残しています。
※ isDefaultはisSecondaryの方がいいかも
.is-default が.is-secondaryに変わった?
isDefaultをつけた時、これまでは.is-defaultが付与されていたのですが、.is-secondaryに置き換わっているようです。
というか、ボタンコンポーネントのprops説明ページからisDefaultが消えてるので、isSecondaryを使いなさいということなのかな。
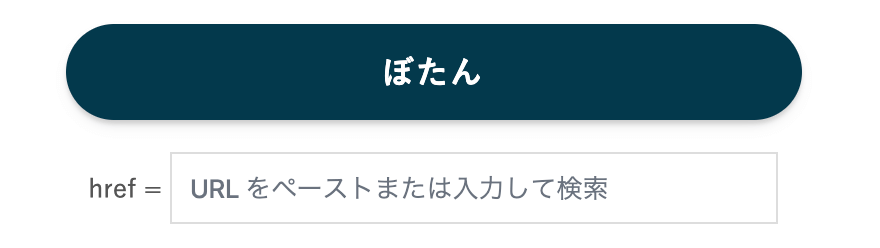
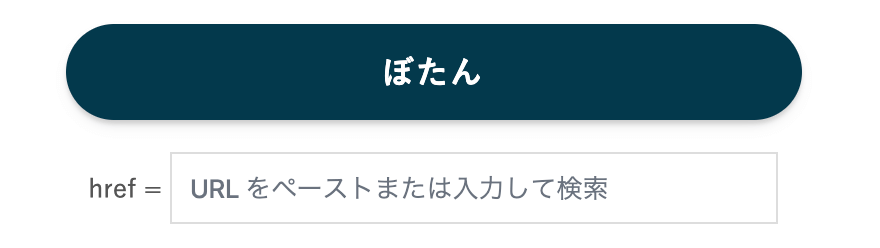
URLInputで placeholder が使えるようになってる!
こういうの!
<URLInput
placeholder='タイトルを入力して記事を検索〜!!'
////
/>5.3 まで、このplaceholderが効かなくて不便だったんですよね〜。
(5.0当時は変更できていたような気もするので、もしかすると途中からバグで反映されなくなっていたのかも)
どういうことかというと、これまではURLInputを使うと、入力エリアには「URLをペーストまたは入力して検索」という文字がプレースホルダーとして出力されていました。


この文字を変えることができようになった、というだけの変更なんですが、個人的にこれはめちゃくちゃ嬉しいです。
SWELLの関連記事ブロックでは、内部リンクはURLじゃなくて記事IDを扱うので、URLのペーストはしてほしくなかったんですよね。
なので、タイトルから記事を検索するための機能としてURLInputを使いたいだけなのに、プレースホルダーには「URLを入力しろ」って書いてあるのがどうも気持ち悪くて。
いつかサポートされるだろうと思ってずっとplaceholderは書いていたんですが、5.4からそれが反映されていることに気づいてテンション上がりました...!
registerBlockCollection()
ブロックをグループ化して検索しやすいようにできる...?
詳しくはまだ読めていません。
registerBlockVariation()
これもまだ詳しくは読めてませんが、一つのブロックを元にしてバリエーションを増やす機能が実装されたみたいです。
新しく追加された「ソーシャルアイコン」ブロックの各SNS用ブロックはこれで実装されているっぽい...?


ショートカットキーをカスタマイズできるようになった
詳しく読めてないですが、たぶんショートカットキーが自由にカスタマイズできるようになったっぽいです。
コアのスタイルの変更点
コア側が用意しているスタイルも変わったりしてるので、気づいた点だけまとめておきます。
エディタ側でいうとload-styles、フロント側でいうと'wp-block-library-css'。
カラムブロック
毎度お馴染み、カラムブロックくん。5.3の時ほどの変化はないですが、今回も地味に変わっています。
「カラムブロック大調査」がWordPressアップデート時の恒例行事となっています...。
カラムブロックについては、'wp-block-library-css'についての変更点をまとめます。
大きなポイントはflex-basisの当て方とメディアクエリの分け方が変化した点でしょうか。
5.3と5.4で変化した部分
/* 5.3 */
@media (min-width:600px) {
.wp-block-column {
flex-basis: calc(50% - 16px);
flex-grow: 0
}
.wp-block-column:nth-child(2n) {
margin-left: 32px
}
}
@media (min-width:782px) {
.wp-block-column:not(:first-child) {
margin-left: 32px
}
}
/* 5.4 */
@media (min-width: 600px) and (max-width:781px) {
.wp-block-column {
flex-basis:calc(50% - 16px)!important;
flex-grow: 0
}
}
@media (min-width: 782px) {
.wp-block-column {
flex-basis:0;
flex-grow: 1
}
.wp-block-column[style] {
flex-grow: 0
}
.wp-block-column:not(:first-child) {
margin-left: 32px
}
}
782px以上でflex-basis:0となり、カラム幅の設定によって付与されるstyleがあればflex-grow:0となるように変わっていますね。
また、これらの変更の他、以下のようなスタイルが新たに加わっています。
新規追加されたCSS
.wp-block-columns.has-background {
padding: 20px 30px
}
.wp-block-column.is-vertically-aligned-bottom,
.wp-block-column.is-vertically-aligned-center,
.wp-block-column.is-vertically-aligned-top {
width: 100%
}
テーブルブロック
エディター側だけですが、theadの下側とtfootの上側に3pxのボーダーがつけられています。
.wp-block-table thead {
border-bottom: 3px solid;
}
.wp-block-table tfoot {
border-top: 3px solid;
}おそらく、編集時にわかりやすいようにガイド線的な意味合いで付けてくれてると思うのですが、テーマによっては邪魔になるかもです。


ブロックエディターのDOM構造が激変
マジでめちゃくちゃ変わっています。
テーマ開発者さん達はけっこう苦しむんじゃないでしょうか。僕は非常に苦しんでいます。笑
とはいえ、がっつりリファクタリングされてすごくスッキリしたので良い感じにはなってます!
"edit-post-layout__content" が消滅
.editor-styles-wrapperを囲む.edit-post-layout__contentが消滅しています。
editor- から block-editor- へ完全移行
5.2から、.editor-〇〇というクラスを.block-editor-〇〇に置き換えようという話になっていたのですが、今まで新旧どちらのクラスも使用されていました。
それが5.4からは完全に新しい方の.block-editor-〇〇へ置き換わります。
例えば、インサーター部分は.editor-inserter.block-editor-inserterという2つのクラスを持っていましたが、.block-editor-inserterだけになります。
各ブロックの構造がかなりスッキリ
これで、各ブロック(.wp-block[data-type])にはたくさんのdivが入れ子状態になっていましたが、それが解消されたようです。
例:これまでの段落ブロックの構造
div.wp-block.block-editor-block-list__block[data-type="core/paragraph"]
<!-- ブロックインサーター -->
div.block-editor-block-list__insertion-point
<!-- ドロップゾーン -->
div.block-editor-block-drop-zone
div.block-editor-block-list__block-edit
<!-- ブロック移動ボタン -->
div.block-editor-block-mover
<!-- ブロックツールバー -->
div.block-editor-block-contextual-toolbar
div[data-block]
div
<!-- リッチテキスト -->
div.block-editor-rich-text※ editor-クラスは省略しています。
例:WP5.4の段落ブロックの構造
div.wp-block.block-editor-block-list__block.has-selected-ui[data-block][data-type="core/paragraph"]
<!-- リッチテキスト -->
p.rich-textまさかの、これだけ。 一瞬目を疑いました。笑
これまでは各ブロック内にブロックツールバーや移動ボタン、インサーターやドロップゾーンが用意されていましたが、それが全部外側に出ているのが大きいですね。
.block-editor-block-list__block-editというくそ長ったらしいクラスが付与されていたラッパー要素や、クラスが一切ついていない謎のdivタグなども消滅しています。
ブロックエディターの見た目を調整しようとしたことがある人はわかってもらえると思うのですが、あの謎の
.block-editor-block-list__block-edit > [data-block] > div > .block-editor-inner-blocks{}みたいなセレクタたちとおさらばできるのは素晴らしいですね。(おさらばするためにまた多くの時間をかけなくてはいけないわけですが...)
リッチテキストの構造もスッキリ
段落ブロックの構造変化の紹介では、<!-- リッチテキスト -->として省略していましたが、この中身も結構変わっています。
例:これまでのリッチテキスト(段落ブロックの中)
div.block-editor-rich-text
p.rich-text.block-editor-rich-text__editable.wp-block-paragraph例:WP5.4のリッチテキスト(段落ブロックの中)
p.rich-text.block-editor-rich-text__editable.wp-block-paragraphdiv > p だったものが、1つの p だけに統合されています。
.block-editor-rich-textがなくなって.block-editor-rich-text__editableだけが残ってるのは個人的に非常に気持ち悪いです。笑
ただ一点疑問なのが、段落ブロックは.rich-textと一緒に.wp-block-paragraphというブロックの種類を表すクラス名が付与されているのに対し、見出しブロックにはなぜか.wp-block-headingクラスがないんですよね。
これは仕様なのかミスなのか、Githubで質問を投げています。
.has-selected-uiとやらがほぼ全ブロックについている
あまり詳しく調査してませんが、ぱっと見、.is-selectedがつく可能性のあるブロックには全て.has-selected-uiが付与されるているように見えます。
padding & margin地獄が解消された
左右に謎の43pxくらいのpaddingがあったり、そのくせ左右のmarginがマイナスだったり、余白関係のぐちゃぐちゃCSSもすっきりリファクタリングされたようです。
PHPとかのコード的な変更点
カスタマイザークラスの廃止
4.9から非推奨になっていたものが正式に廃止されたようです。
- WP_Customize_New_Menu_Control
- WP_Customize_New_Menu_Section
- wp.customize.Menus.NewMenuControl (これはJSで使えるやつ)
メニュー項目へカスタムフィールドを追加する新しいフック
wp_nav_menu_item_custom_fieldsという新しいフックが用意され、メニュー項目へカスタムフィールドを追加するのが簡単になった...?
たぶん、めちゃくちゃありがたいやつ...!
apply_shortcodes()が追加
do_shortcode()のエイリアス関数としてapply_shortcodes()が追加されました。
これからはできるだけapply_shortcodes()使っていってね、とのこと。
do_という名前なのにechoしなあかんのかい、的な感じで直されたのかな。
コメント欄を読むと、フックに投げていた'do_shortcode'もどうやら'apply_shortcodes'に置き換えれるようです。(たぶん)
//これが
add_filter('the_excerpt', 'do_shortcode');
//こう
add_filter('the_excerpt', 'apply_shortcodes');カレンダーウィジェットで出力されるHTMLが変更
前後の月へのリンク部分がtfootではなくnavに置き換わるみたいですね。
REST APIの変更
タクソノミーをOR条件にして取得できるようになったりしてるっぽいです。
その他、地味な変更点など
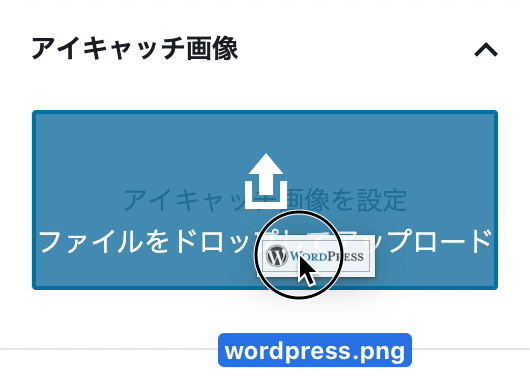
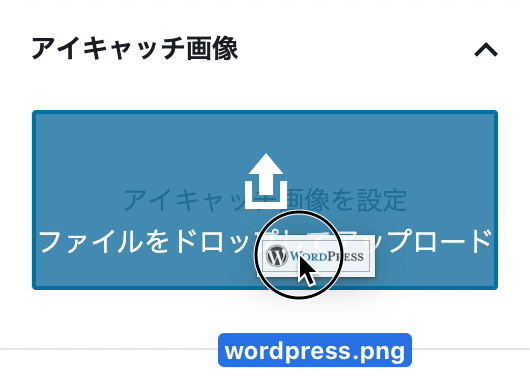
ドラッグ&ドロップで画像設定できる箇所が増えた
アイキャッチ画像の設定など、ドラッグ&ドロップできるエリアが増えたっぽいです。


ファビコン処理がなんたらかんたら
ちゃんと読めてなくてまだわかってないけど気になっているもの。
is_favicon()がどうとかis_robots()がどうとか。do_favicon()とかいうのが追加された...?
参考サイト
以下の記事を参考にしながら実際に触って調べています。



