2019年11月12日、WordPress5.3がリリースされましたね。
今回のアップデートではブロックエディター(Gutenberg)がかなり進化していたので、その辺について(自分が気づいた範囲ですが)変更点をまとめていこうと思います。
テーマ開発者としては変更への対処がめちゃくちゃ大変でしたが...笑
まだ「ブロックエディターが使いにくい」とか言ってる人は、まずは黙ってこの記事を読んでみてください。
「バージョンアップデートしたらバグった!」と言ってる人をちょくちょく見かけますが、それはテーマかプラグインが原因の可能性が大きいです。WordPressが悪いみたいな言い方はやめて、テーマ・プラグイン開発者にどうバグったのか報告してあげましょう。
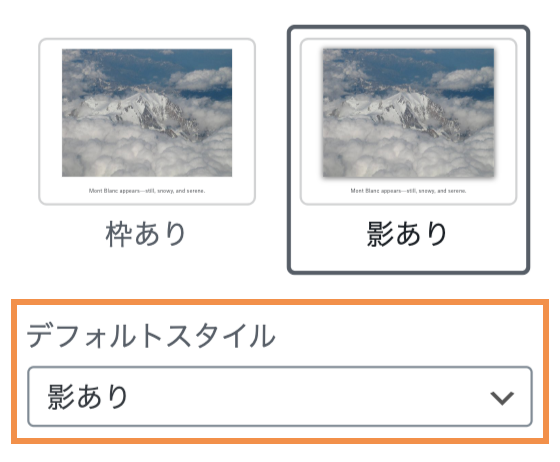
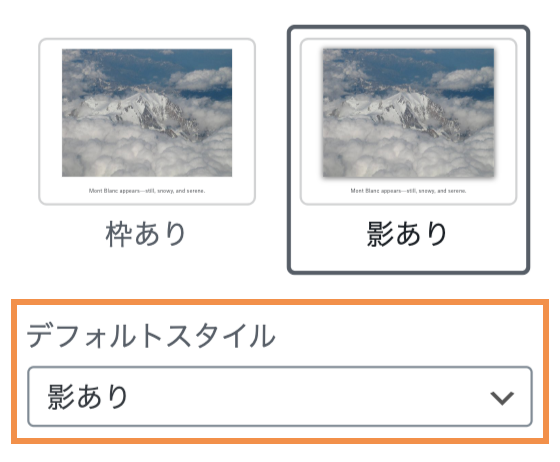
デフォルトスタイルが選べるようになった
頻繁に使うブロックスタイルをあらかじめセットできるようになりました。
例えば、『SWELL』では画像ブロックに影をつけたり線をつけたりできるスタイルが選択できるのですが、「影あり」のスタイルをデフォルトスタイルに登録することで、次回以降、初めから影が付いた状態で画像ブロックが配置されるようになります。


ブロックの移動にアニメーションがついた
ブロックを移動させる時にアニメーションがつき、移動がすごく心地よくなりました。
移動用のコントロールバー自体の使いやすさも向上してます
ブロックを移動させるコントロールバー自体もデザインが見やすくなっていたり、「幅広」・「全幅」のブロックでは配置が変わったりもしています。
さらに、インラインブロックの移動がしやすくなりましたね。
例えばカラムブロックでは2個以上ブロックがある状態でブロックの左側までカーソルを動かさないとコントロールバーが出てこなかったのですが、その辺の使い勝手も改善されてます。
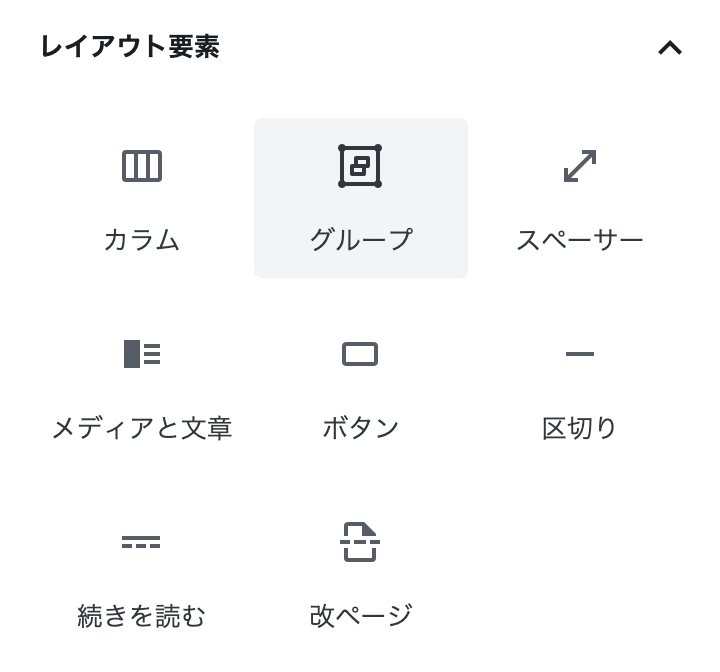
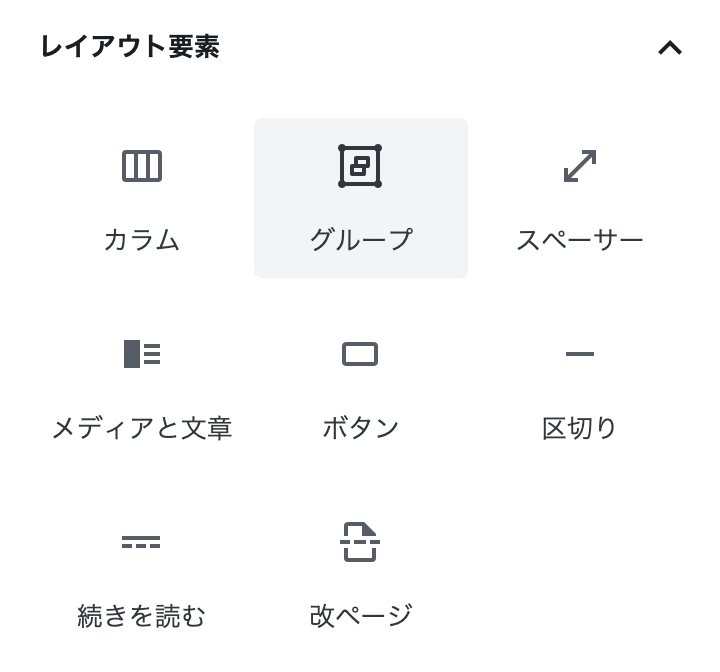
新ブロック、「グループブロック」の追加
複数のブロックを一つにまとめるための「グループブロック」が登場しました。


これにより、グループ化したブロック群全体に背景色をつけたりボーダーをつけたりということが簡単にできるようになりました。
コアブロックそのままの状態ではまだ「背景色」の設定だけしかできませんが、SWELLでは、他にもスタイルを追加しています。
WordPress5.3での各ブロックごとの変更点
ここからは、個別のブロックごとに変更点をまとめていきます。
見出しブロックの変更点
ブロックアイコンが T から H に変わっています。笑


ボタンブロックの変更点
- 角丸の度合いを自由に指定できるようになりました。
- その代わり、ブロックスタイルから「角」が消えた。
画像ブロックの変更点
- 「丸系マスク」というスタイルが追加された。
- 画像の再編集時のUIが改善。
- ツールバーからリンクをつけることが可能に。
リストブロックの変更点
- 番号付きリストで、始まりの番号が設定可能に。
- 番号付きリストで、番号を逆順にすることが可能に。
カラムブロックの変更点
カラムブロックはがっつり変わってますね。
- 挿入時にある程度のレイアウトを選べるように。
- 各項目の横幅 (
flex-basisの値) を設定できるように。 - 各項目の垂直方向の配置(
align-self)を指定できるように。
項目ブロックに関するクラス(.wp-block-column)などのクラスがエディター上でもでてくるようになりました。
テーブルブロックの変更点
<thead>と<tfoot>がサイドバーから簡単に追加できるように。
これは個人的にかなり嬉しいアップデートでした!
<table>タグが<figure>タグで囲まれるようになりました。
ギャラリーブロックの変更点
順番の並び替えが非常に簡単になりました。
<ul>タグが<figure>タグで囲まれるようになりました。
メディアと文章ブロックの変更点
- テキスト側で全ブロックつかえるようになりました。
(これまでは「段落・ボタン・見出し・リスト」だけだった) - 画像エリアとテキストエリアの割合をマウスドラッグで簡単に変更できるように。
- 垂直方向の配置を選択できるように。
- 「カラム全体を塗りつぶすように画像を切り抜く」という設定が追加。
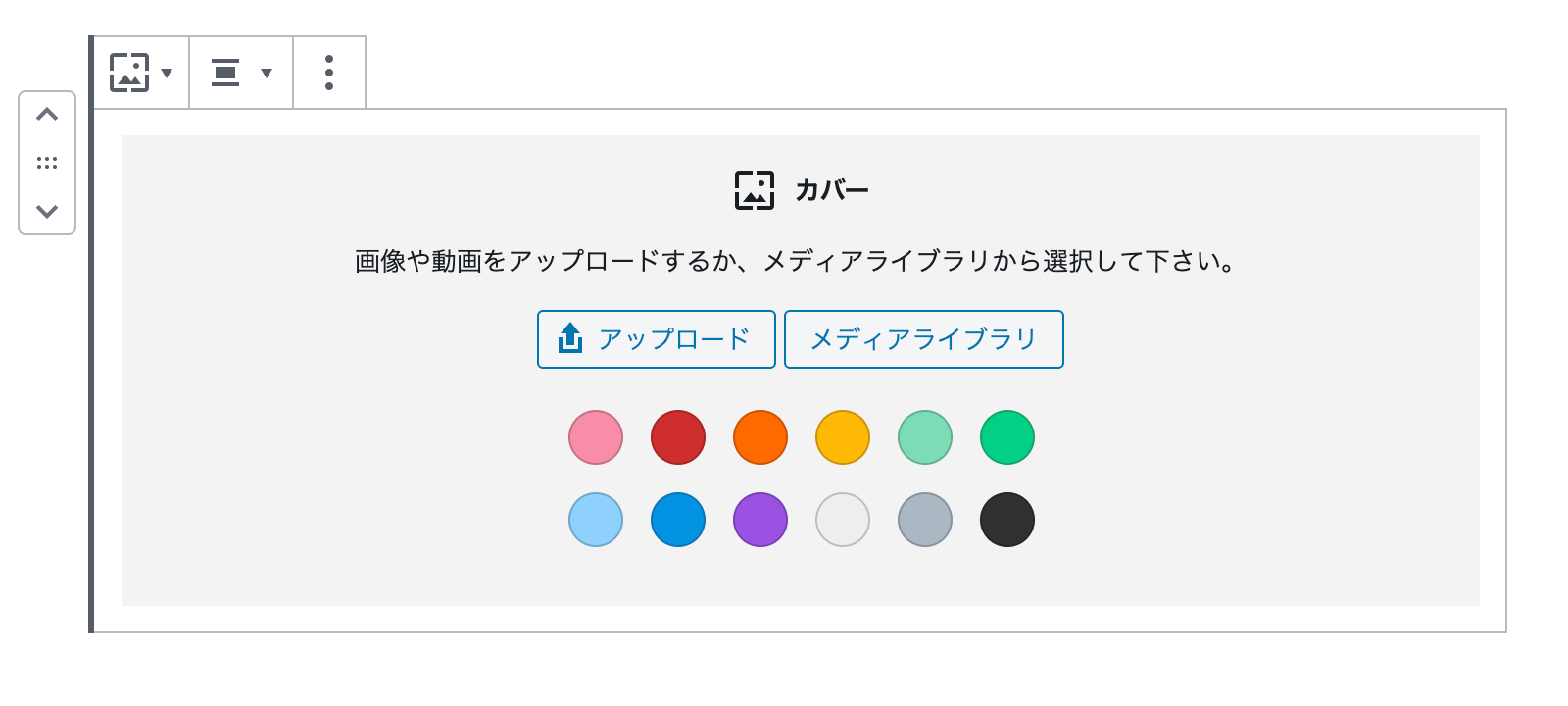
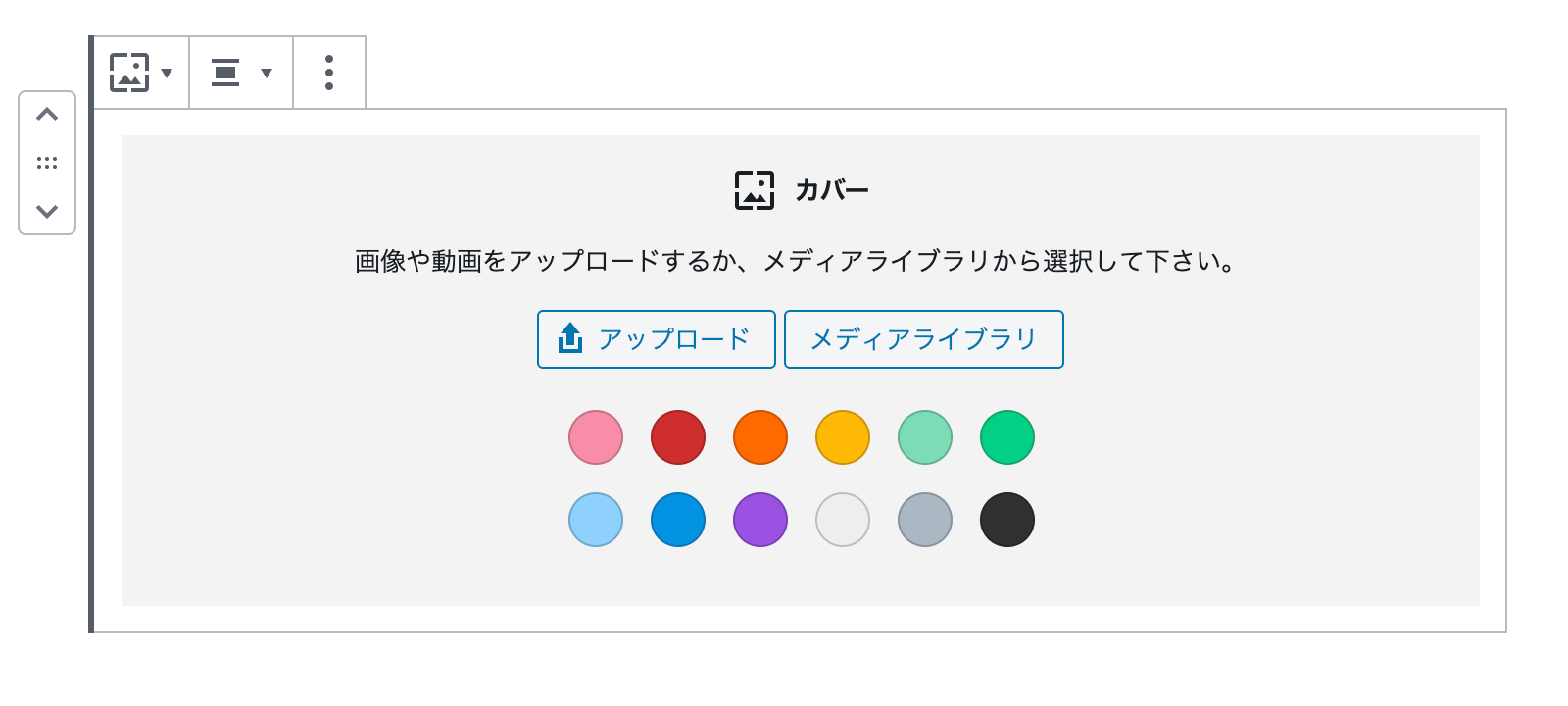
カバーブロックの変更点
- 全ブロックつかえるようになりました。
(これまでは「段落・ボタン・見出し」だけだった) - ブロック挿入時、背景に画像を使うか色だけを使うか選択できるように。
Before


After


その他、地味な変更点
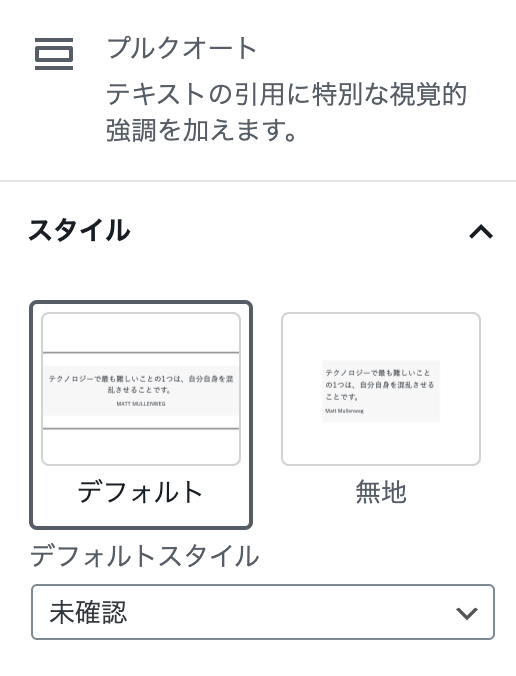
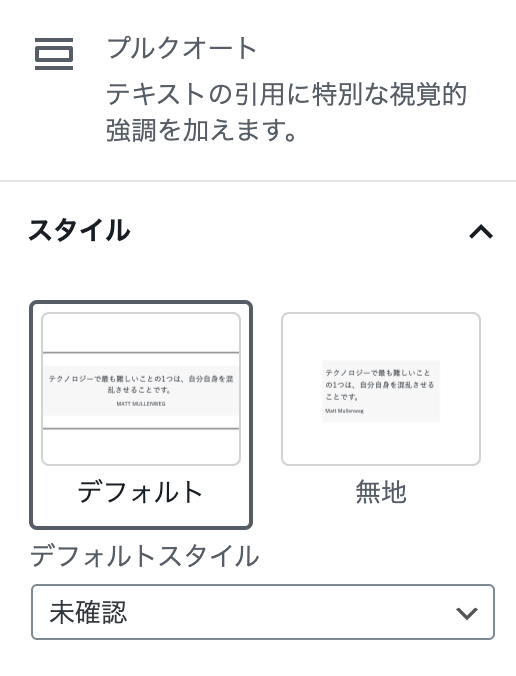
ブロックスタイルのプレビュー画面が変更
全体的に小さく表示されるようになり、コアブロックではあらかじめ決められた内容がプレビュー画面内に表示されるようになっています。
Before


After


registerBlockTypeのexample:{}にプレビューの内容を指定できるようになったっぽい。- また、インラインブロックを含むブロックにスタイルを登録してもバグらないようになった。
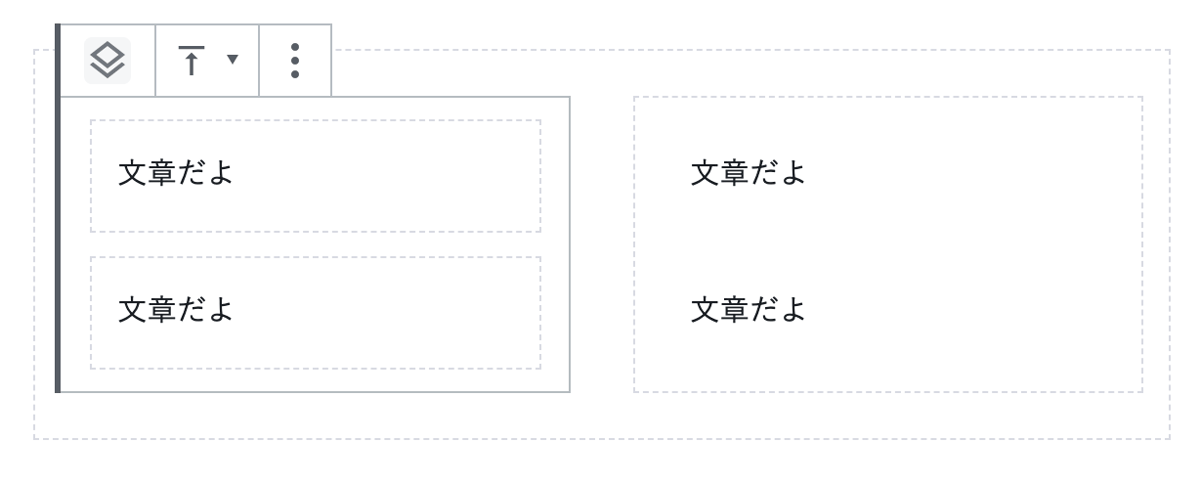
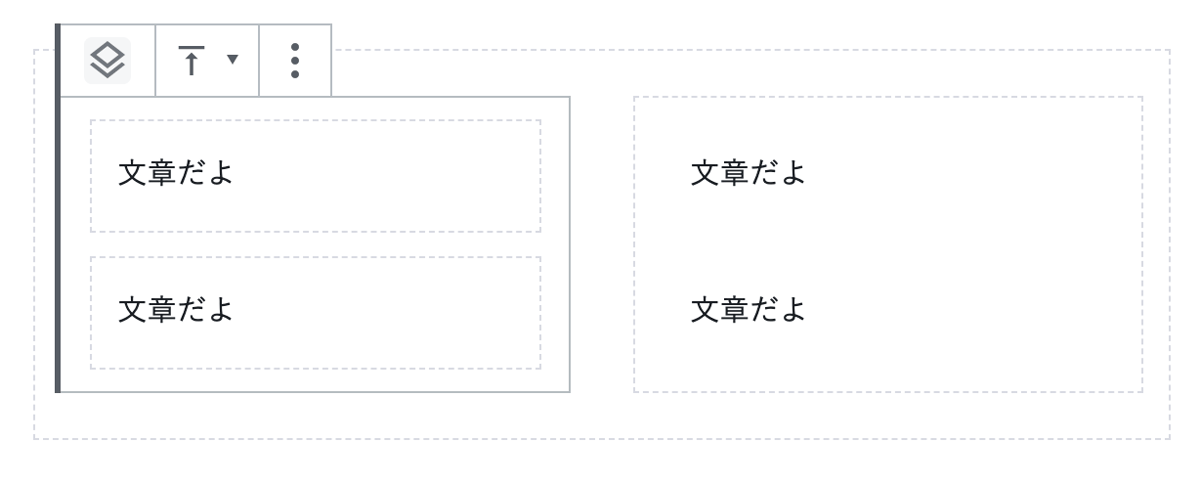
インラインブロックにガイド線が表示されるようになった
「カラム」・「メディアと文章」・「カバー」・「グループ」ブロックなど、ブロックの中にブロックを配置できるようなブロックでは、ネストされたブロックたちにガイド線がつくようになりました。


見出しブロックの先頭で改行した時の挙動の変化
見出しブロックの先頭で改行した時に見出しブロックのまま下に移動できるようになっています。
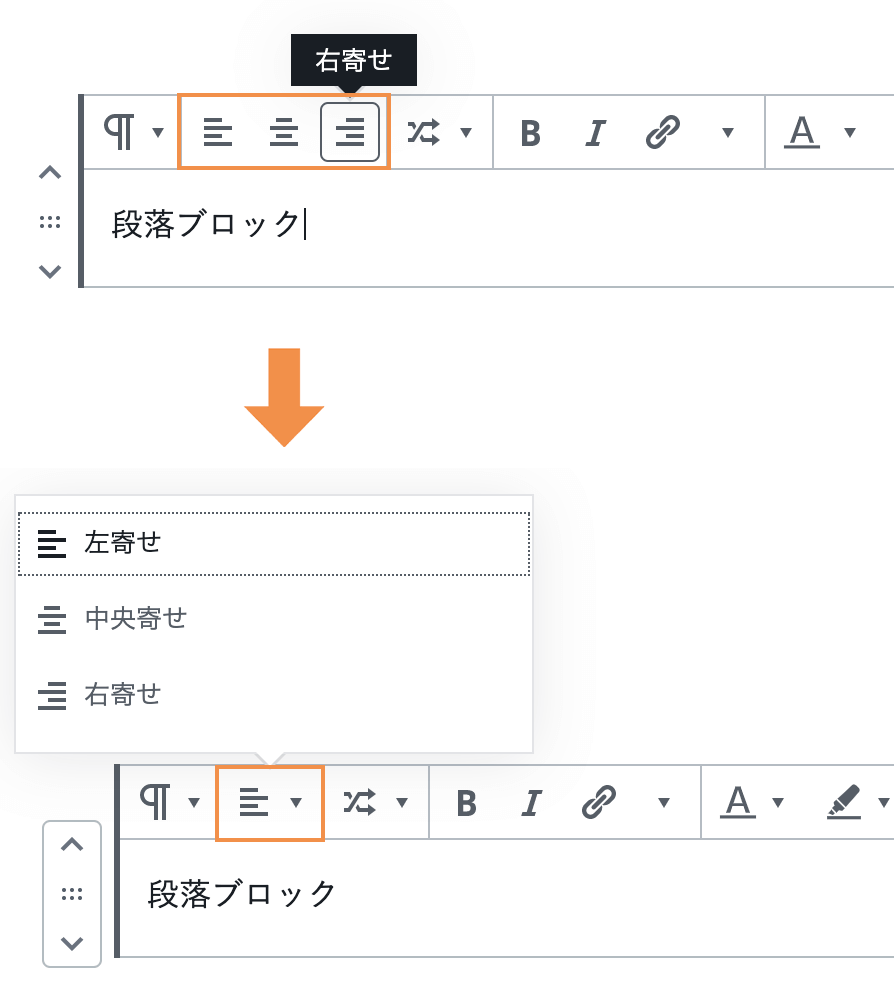
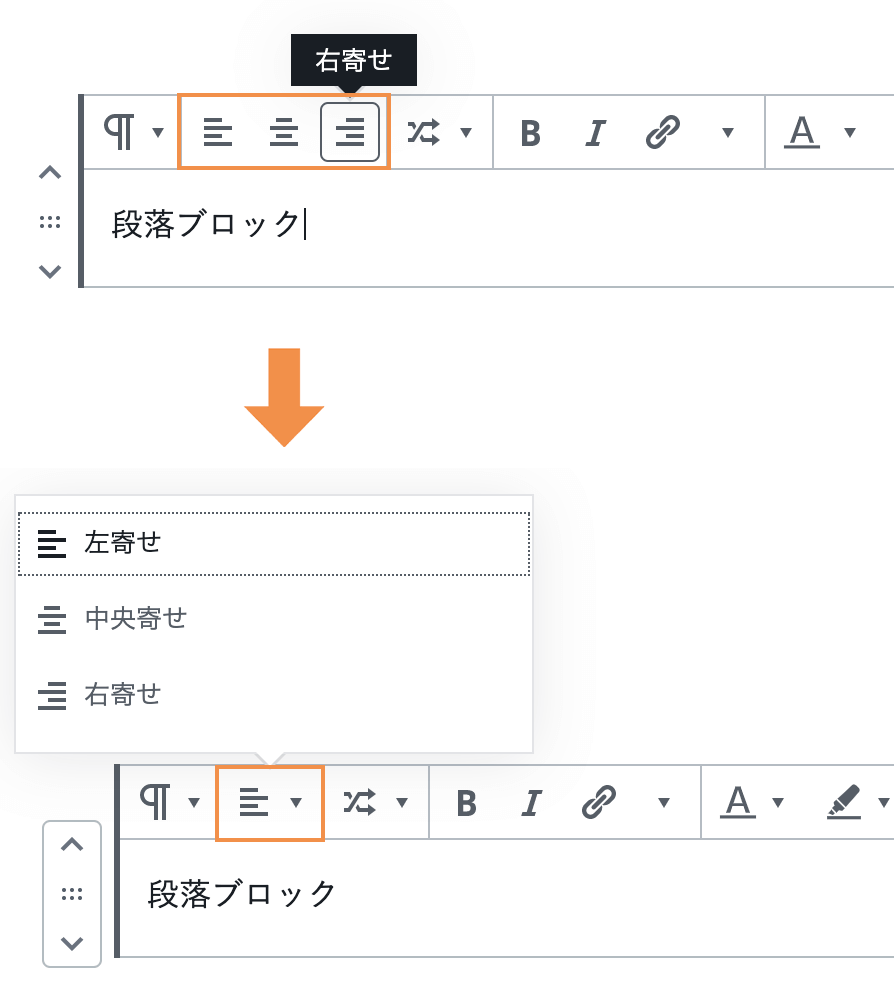
ツールバーが一部ドロップダウンメニュー化
テキストの右寄せ・左寄せ、画像の右寄せ・左寄せなどのツールボタンがドロップダウンメニューから選択する形式になっています。


これは頻繁に使っていた人にとっては「使いにくくなった」と感じる人もいるかもしれませんね。
registerFormatTypeでDropdownMenuを使った時の「▼」のアイコンが表示されなくなりました。(アイコン + spanタグを追加する形でこれまで通りの見た目にできる)
開発者目線での地味な変更点
- テキストの中央寄せなどがインラインスタイルではなく
.has-text-align-centerなどのクラスで制御されるようになった - ブロックスタイルがPHP側からも登録できるようになったらしい(未検証)
wp.editorがwp.blockEditorへ置き換わった。(現在はまだ非推奨の警告文がコンソールに出るだけ)
他にも置き換わるものがあるので、Gutenbergカスタマイズしている人は警告文が出ていないかチェックしましょう。- deprecatedでのブロックの置き換え時、コンソールでアラートじゃなくただのメッセージで知らせてくれるようになった
HTMLはもう書かなくていい時代になっている
ざっと僕が気づいた範囲だけでも、こんなにもたくさんの改善・変更がありました。
もはやブロックエディターを使えば、もはやコーディングなんて不要になってきましたね。
もちろんコアブロックだけではまだまだ限られたデザインしか組むことはできませんが、ある程度整った状態のHTMLがクリックしていくだけで簡単に生成できる、というのは非常に便利です。
クラス名をつけることも非常に簡単なので、あとはCSSでちょちょいっと調節するだけでかなり柔軟なデザインも組むことが可能です。
そこまで凝ったサイトじゃなければ数日でサイトが出来上がる時代になってきたんじゃないかなと、個人的には感じています。
Gutenbergはまだまだ進化していくと思うので、これからが非常に楽しみですね。



