これまでコーディング規約とは無縁のぐちゃぐちゃコードを書いて生きてきましたが、「いい加減ちゃんとするか...」と思い、Prettier(プリティア)・ESLint・Stylelint を導入することを決意。
今回は、これら3つのツールをVS Codeで使用するための手順をメモしていきます。
- Prettier・ESLint・Stylelintの3つを導入
- PrettierとESLintを連携させる
- PrettierとStylelintを連携させる
Prettier・ESLint・StylelintをVS Codeに導入するのにつまづいた点
まず最初に、自分が何につまづいて、結局それがどういう解釈で落ち着いたかを述べておきます。
本当に名前を聞いたことくらいしかないレベルで導入に踏み切ったので、わけのわからないことだらけでした...。笑
- Prettierとかはnpmでインストールするの?それともエディターの拡張機能を使えばいいの?
- PrettierとESLint / Stylelintの関係性がそもそもよく分かっていない。
- そのため、併用する意味もよくわかっていない。
上記3点が、とても困惑してしまった原因だったかと思います。
① npmでインストールするのか、エディターの拡張機能としてインストールするのか
まず最初の大きな疑問でした。
導入記事をいくつか見たんですが、npm installしている記事もあれば、エディタ側でプラグインをインストールしている記事もあれば...。
「ど、どっちでやればいいの...!?」と、初期段階で足踏みしてしまいました。
結論から言うと、今回の私の方法では、
- Prettierだけ使うなら拡張機能でインストール
- 3つを導入するなら
- Prettierの拡張機能は不要で、npmインストールのみ。
- ESLint と Stylelint は拡張機能 + npm でのインストール
となりました。
今回お話ししていくのは3つとも導入するケースなので、全てnpmでインストールしつつ、ESlintとStylelintはVS Code専用の拡張機能(プラグイン)のインストールも行なっていきます。
② そもそもPrettier・ESLint・Stylelint とは?
Prettier とは コードフォーマッターと呼ばれる、コードを自動整形してくれるツールの一種。
JSやCSSなど、複数の言語に対して使えるようです。
あくまで設定したルールに基づいてフォーマットしてくれるだけのもので、構文のチェックまでは行わないのが特徴。
そして、Prettierではできない構文チェックを行うのが、ESLint や Stylelint。
設定しているルールに違反したコードを検知して警告してくれるツールです。
ただし、ESLint や Stylelintは構文チェックだけでなく、そのエラーを解決するようにコードを自動整形してくれる機能も含まれています。
③ なぜESLintやStylelintをPrettierと併用するのか
上記の説明をきくと、
じゃぁPrettierいらなくない?
って思ったんですが、どうやら、PrettierはESLintなどよりも手軽で確実なコード整形ができるそうなのです。
そのため、ESLintやStylelintを補完するような形でPrettierを併用する使い方が流行っているそうです。
というわけで、ESLintおよびStylelintをPrettierと連携させていくことにします!
Prettierをプロジェクトファイルにインストールする
では実際に、VS CodeにPrettierなどを導入していく手順を説明していきます。
Prettierだけを使う場合はVS Codeの拡張機能をインストールするだけでOKですが、今回はnpmでインストールします。
プロジェクトファイルに移動して、以下のコマンドを叩いてください。
Prettierをインストール
npm i -D prettierPrettierの設定ファイルについて
Prettierがインストールできたら、プロジェクトフォルダ直下にPrettierの設定ファイルを作成しておいてもいいでしょう。
ESLintやStylelintとも合わせて設定ファイルを作っていきますので、とりあえずこの時点では作らなくても大丈夫です。
JSONやJSなど、いくつかの形式で作成することができるのですが、今回はJS形式で作成してみます。
(JSだとコメントつけれるので...。)
.prettierrc.jsというファイルを作成し、以下のようにルールを設定しておきましょう。
Prettier設定ファイルの記述例
module.exports = {
tabWidth: 4, //インデントのスペース数
singleQuote: true, //シングルクォートに統一
trailingComma: 'es5', //末尾のカンマをどうするか: es5に準拠させる。
};ESLintをVS Codeに導入し、Prettierと連携する
次に、ESLintを導入してPrettierと連携させていきましょう。
VS CodeにESLintを導入する
まずは「ESLint」というVS Codeのプラグインをインストールします。


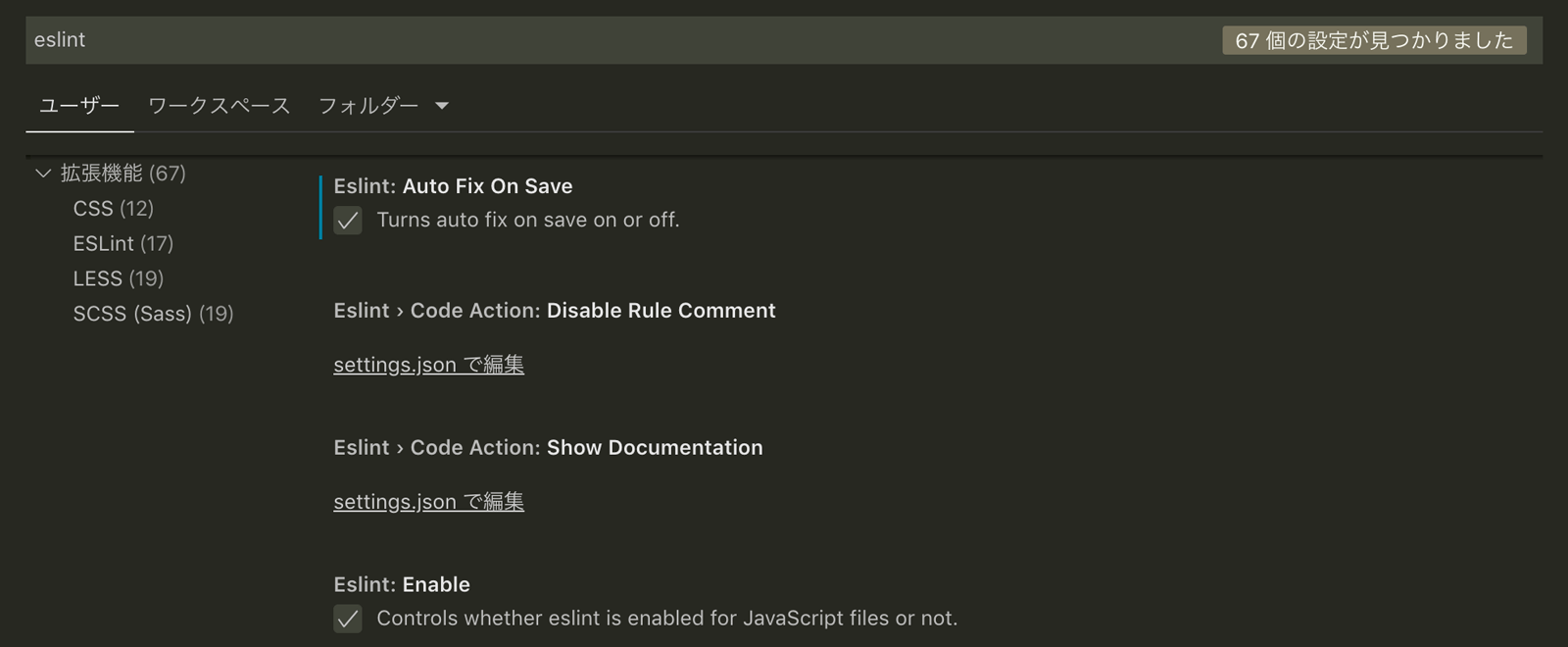
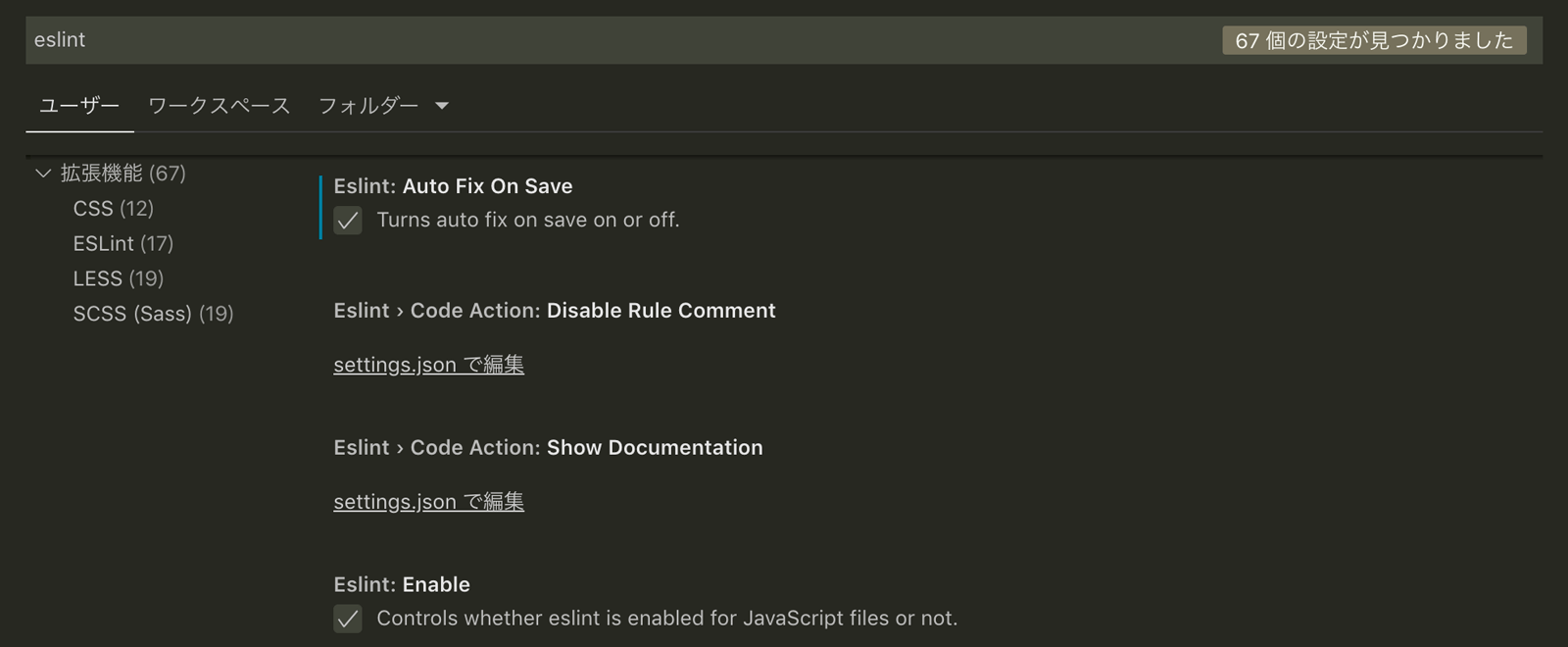
このプラグインを入れると、VS Codeの「設定」にて ESLint に関する設定がいくつか使えるようになっています。
「eslint」と検索してみてください。


上記画像のように、「ESlint: Auto Fix On Save」と「ESLint: Enable」いう項目にチェックを入れておきましょう。
「Auto Fix On Save」設定はESLintプラグインのアップデートにより非推奨となり、設定画面からなくなりました。
代わりに、デフォルトで保存時のFixはオンとなっているようです。
次のような設定がvscodeのjsonファイルに書かれていればOK
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},VS Code側のプラグインに関する設定はここまででOKです。
VS Code標準のJSフォーマットをオフにしておく
自動修正はESLint + Prettierで行うので、別のフォーマッターに干渉されないようにしておきましょう。(不要な設定かもしれないですが、私の環境では邪魔されてしまったのでオフにしました)
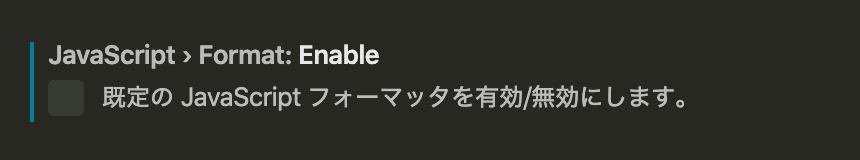
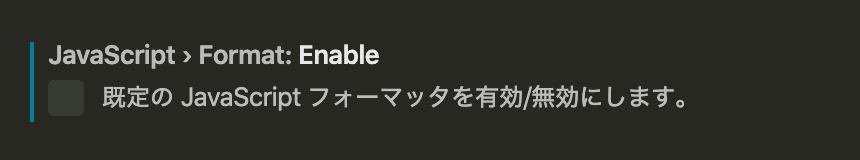
VS Codeの設定項目を開き、JavaScript › Format: Enableのチェックを外しておきます。


プロジェクトファイルにESLintをインストール
ここまでで導入したのはあくまでVS Code用のプラグインです。
npmコマンドもしくはyarnコマンドを使ってeslint本体のパッケージをインストールしましょう。
例:ローカル(作業フォルダごとのnode_modules)にインストール
$ npm i -D eslintこれで、ESLintの導入は完了です。
ESLintの設定ファイルを作成する
ESLintは設定ファイルがないと動かないので、とりあえず適当に作成してみましょう。
Prettierの設定ファイルと同様、JSONやJSなど 複数の形式でサポートされています。
今回は JS形式の.eslintrc.jsを作成します。
例:クォートをダブルクォーテーションに揃えるだけの設定を書いてみる
module.exports = {
rules: {
quotes: ['error', 'double'],
},
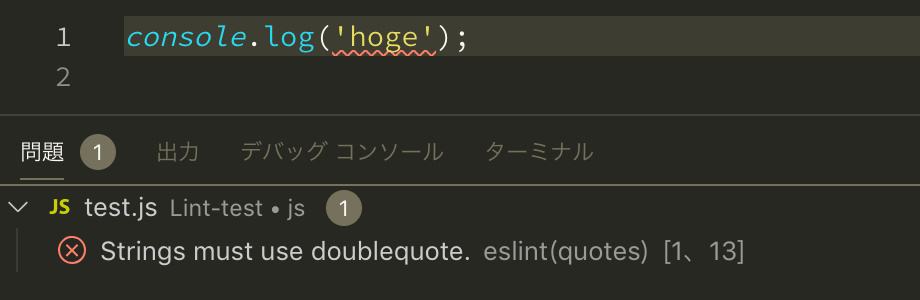
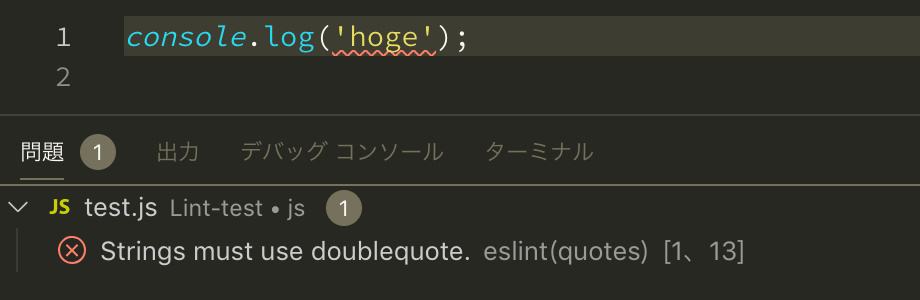
};設定ファイルを設置したら、試しにjsファイルも作成してルールに反したコードを書いてみましょう。


上記画像のように、eslint(違反しているルール名)というエラーメッセージが出てくればOKです。(保存しなくてもエラーがでてきます)
ファイルを保存し、上記のエラーが解決できれば無事にESLintを導入できています。
(ルールによっては、自動修正できないものもあるのでいくつか試してみるといいかもしれません。)
ESLintとPrettierを連携させる
ESLint自体の導入ができたら、Prettierと連携させていきましょう!
...とその前に、注意しなくてはいけないことがあります。
詳しくは後述しますが、eslint-plugin-prettierというパッケージを使う方法と、prettier-eslintというパッケージを使う方法があります。
今回は、eslint-plugin-prettierで連携させる方法をとっていきます。(理由も後述)
必要なパッケージを追加でインストール
$ npm i -D eslint-plugin-prettier eslint-config-prettier各パッケージの説明を簡単にしておくと、
eslint-plugin-prettier→ ESLint上でPrettierを動かすためのプラグイン。eslint-config-prettier→ ESLintとPrettierで競合するルールを無効にするための構成ファイル。
詳しくは、Prettier公式ドキュメントでのESLintとの統合に関する説明をご覧ください。
追加パッケージがインストールできたら、.eslintrc.jsを以下のようにします。
module.exports = {
extends: ['plugin:prettier/recommended'],
}これでとりあえず、Prettierとの連携は完了です。
連携に必要な記述は、extends: ['plugin:prettier/recommended'],の部分です。
他の設定もextendsする場合は、'plugin:prettier/recommended'が最後にくるように注意してください。
prettierの設定を上書きすることも可能
module.exports = {
extends: ['plugin:prettier/recommended'],
// .prettierrc.jsの内容を上書きしたい時は rules から可能
rules: {
'prettier/prettier': ['error', {'singleQuote': true, 'useTabs': true}],
}
}eslint-config-prettierに関する注意
eslint-config-prettierの説明で、「Prettierと競合するルールを無効にする」とありますが、Prettier側とESLint側で設定ファイルの中身が矛盾しないように注意しましょう。
例えば、Prettierの設定で「シングルクォーテーションで統一する」という記述を書いたのに、ESLintで「ダブルクォーテーションで統一する」というルールを書いてしまうと矛盾しますよね。
この場合、保存する度にお互いのルールでフォーマットし直すことになってしまいます。


設定ファイル内の「矛盾する設定」を無視してくれるというわけではないみたいです。
【注意】PrettierとESLintと連携する方法は2つある!
先ほど述べた通りですが、PrettierとESLintを連携させるには2種類の方法があります。
- eslint-plugin-prettier で ESLintからPrettierを実行する
- prettier-eslint で Prettierの処理後にESLintに渡す
という2パターン。
どちらもPrettierのGithubアカウントに掲載されているものですが、今回は前者の「ESLintからPrettierを実行する」という連携方法を選びました。
いくつかの記事を漁ってきた方は、prettier-eslintというパッケージを紹介している解説記事も見かけたのではないでしょうか。
この違いによって混乱してしまったのですが、以下の記事が参考になりました。
こちらの記事によると、
PrettierとESLintと併用する場合、2つの方法がある。
(中略)
ESLintがPrettierを実行するか、PrettierがESLintに渡すか。
ほとんど変わらないが、後者だと--fixなしでチェックだけしたいってのができない。あと、prettier-eslintの作者はもう使ってないとのことなので、現実的にはeslint-plugin-prettier一択。
とのこと。
これを踏まえて、私もeslint-plugin-prettierを使うパターンで連携させてみました!
あと、この方法だとPrettierの拡張機能をVS Codeに入れなくていいんですよね。
ESLintの実際の設定例
さて、紹介した内容だとPrettierと連携させただけなので、もう少し実践的な設定例を紹介しておきます。
① ESLintの推奨設定をベースにする場合
extendsに'eslint:recommended'を指定してあげると、ESLintが用意してくれているおすすめの設定を一括で指定することができます。
module.exports = {
extends: ['eslint:recommended', 'plugin:prettier/recommended'], // ESLintの推奨設定をベースにする
};ただし、これだけだとES6から使えるようになったconstなどのキーワードに対してエラーがでます。


これを回避するには、envという項目で環境設定を行います。
module.exports = {
env: {
browser: true, // document や console にエラーが出ないようにする
es6: true, // es6から使える let や const にエラーがでないようにする
},
extends: ['eslint:recommended', 'plugin:prettier/recommended'],
};他にも、jQueryを扱うのであればenvにjquery: trueを指定してあげる必要があったりします。
② Googleのコーディング規約をベースにする場合
「Google JavaScript Style Guide」のルールに則った設定をすることも可能です。
追加でeslint-config-googleというパッケージをインストールします。
npm i -D eslint-config-googleこれによってGoogleのコーディング規約に則った設定ファイルを取得できるので、それをextendsに指定してあげます。
module.exports = {
env: {
es6: true,
// browser は不要になる
},
extends: ['google', 'plugin:prettier/recommended'], // Google様に従う
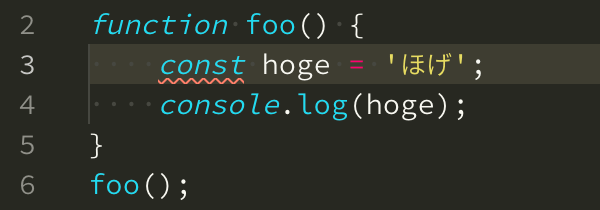
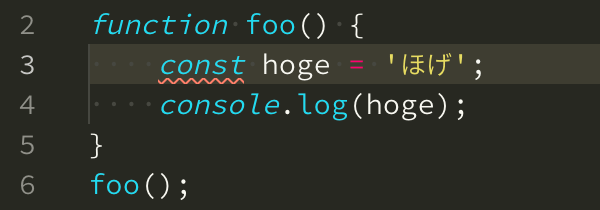
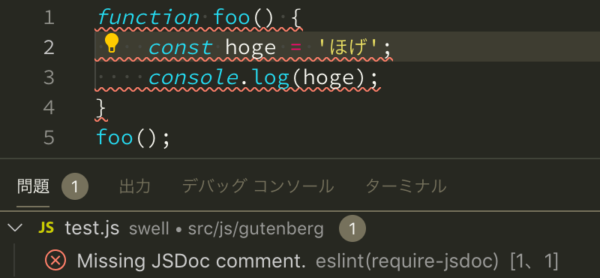
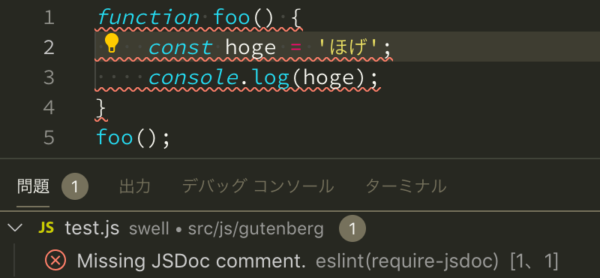
};このようにすると、Google様に従わないクソコードに対してエラーを吐き出してくれるようになります。
例えば以下の画像では、関数を定義しているのにJSDocコメントがないことに対してお怒りの様子です。


エラーメッセージを読むとなんで怒られているか教えてくれていますね。
基本はGoogle様に従いたいけどJSDocはどうしても書きたくない!個人開発だから特別に許して!
という場合は、require-jsdocのルールをオフにしましょう。
module.exports = {
env: {
es6: true,
},
extends: ['google', 'plugin:prettier/recommended'], // 基本はGoogle様に従う
rules: {
'require-jsdoc': 'off', //Docコメントがなくても怒られないようにする
},
};③ WordPress開発現場での設定例
私が実際に設定している内容をご紹介しておくだけです。
WordPressのコーディング規約をベースにしたいのと、ブロックエディターの開発もしているので React やら Babel とかの設定も必要なので、追加でいくつかのパッケージをインストールします。
追加インストール
npm i -D eslint-config-wordpress eslint-plugin-react babel-eslint ESLintの設定
module.exports = {
extends: ['wordpress', 'plugin:prettier/recommended'], // WordPressのコーディング規約をベースにする
plugins: ['react'], // React関係のルールを指定するのに必要
parser: 'babel-eslint', // JSXとかでエラー出るのを回避。env の es6:true もこれにより不要になる
parserOptions: {
sourceType: 'module', // import などを使うときに必要
ecmaFeatures: {
experimentalObjectRestSpread: true, // 非推奨項目も注意してくれる?(あんまよくわかってない)
jsx: true, //JSX を使うときに必要( reactプラグインいれてるからいらないかも...? )
},
},
rules: {
'no-var': 'error', //varを許可しない
'no-console': 'off', // console.logがあってもエラーにしない
'require-jsdoc': 'off', // Docコメントなくてもエラーにしない
'valid-jsdoc': 'off', // Docコメントの書き方についてとやかくいわせない
camelcase: ['warn', { properties: 'never' }], // オブジェクトのキーはキャメルじゃなくてよい
'react/jsx-uses-vars': 1, // これを使うとJSXで使ってる変数がno-useとして認識されるのを防げた
},
};自分は今のところ、こんな感じです。(まだ導入したばかりなので後々変えていく可能性大)
rules:は基本的に各自好きなように設定していただくと良いのではないかなと思います!
StylelintをVS Codeに導入し、Prettierと連携する
さて、残りは Stylelint ですね。
VS Codeに導入してから、Prettierと連携させていきましょう。
ESLintとほぼ同じ手順になります。
VS CodeにStylelintを導入する
まずは「stylelint」というVS Codeのプラグインをインストールします。
Auto Fix On Save機能のついた「stylelint-plus」というプラグインが最近リリースされたようですので、こちらを使っていきます!


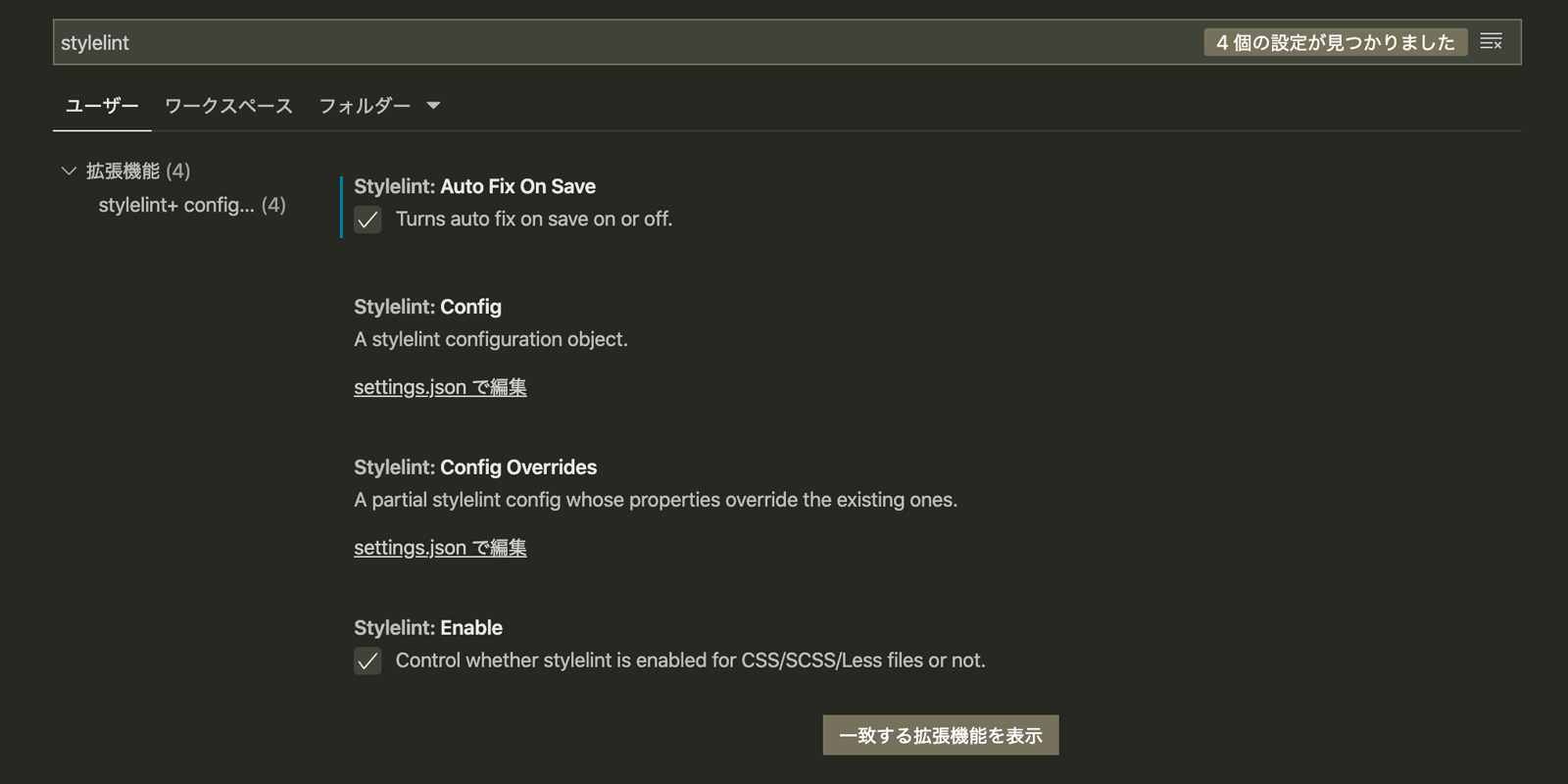
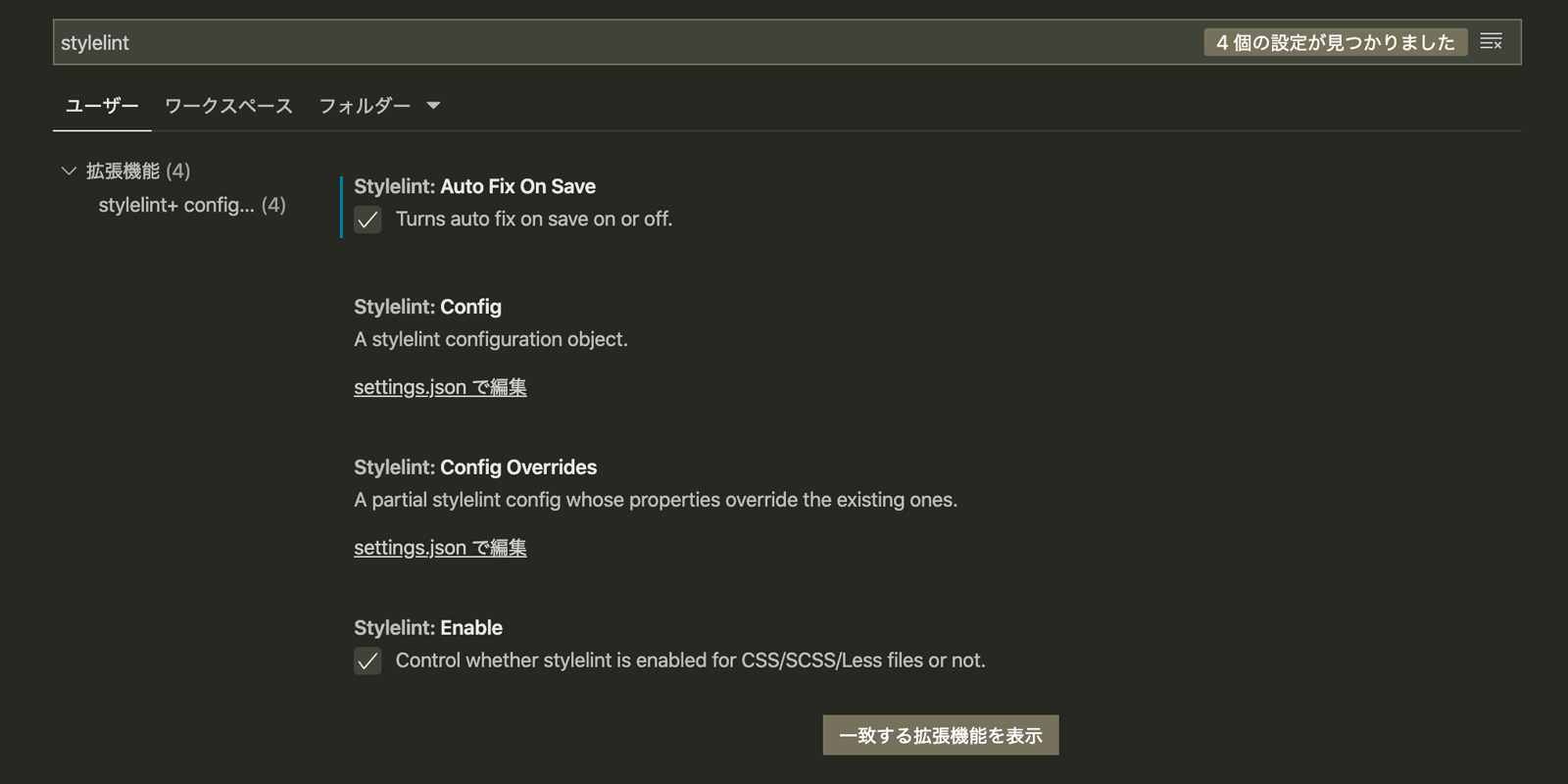
このプラグインを入れると、VS Codeの「設定」にて Stylelint に関する設定がいくつか使えるようになっているので、「stylelint」で検索してみてください。


上記の画像のように、「Stylelint: Enable」にチェックを入れておきましょう。
さらに、stylelint-plusでは「Stylelint: Auto Fix On Save」という項目が追加されているので、こちらにもチェックを入れておきましょう。
プロジェクトファイルにStylelintをインストール
ESLintと同様、VS Codeプラグインのインストールだけでは不十分なので、Stylelint本体のパッケージをインストールしましょう。
$ npm i -D stylelintStylelintの設定ファイルを作成する
Stylelintにも設定ファイルが必要なので、とりあえず適当に作成しておきましょう。
JSONやJSなど 複数の形式でサポートされていますが、今回は JS形式の.stylelintrc.jsを作成します。
例:クォートをダブルクォーテーションに揃えるだけの設定を書いてみる
module.exports = {
rules: {
'string-quotes': 'double', // ダブルクォーテーションに揃える
}
};
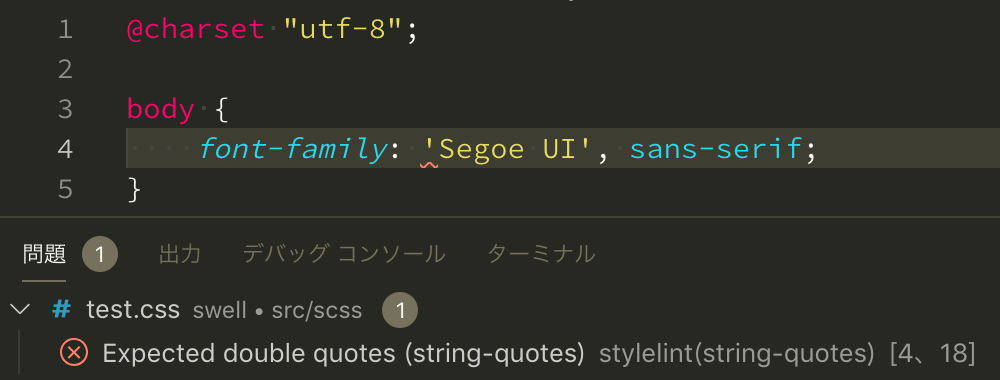
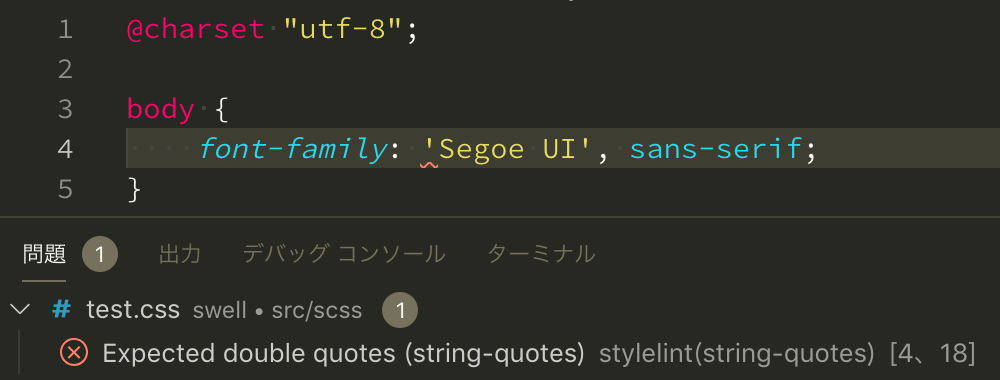
設定ファイルを設置したら、試しにcssファイルを作成して上記のルールに反したコードを書いてみましょう。


このように、stylelint(違反しているルール名)というようなエラーメッセージが出てくればOKです。
ファイルを保存した時に上記のエラーが解決できれば無事にStylelintの導入は完了です。
(ESLintと同様、ルールによっては、自動修正できないものもあるのでいくつか試してみるといいかもしれません。)
StylelintとPrettierを連携させる
ESLintと同様、Prettierとの連携方法は2パターンあります。
- stylelint-prettierを使ってStylelintからPrettierを呼び出す
- prettier-stylelintを使ってPrettierからStylelintを呼び出す
という2つです。
PrettierのGithubアカウントに掲載されているのはstylelint-prettierの方ですね。
少し前までは、VS Codeのstylelintプラグインに「Auto Fix On Save」機能がなかったので泣く泣くprettier-stylelintを使うしかありませんでした。
しかし今ではstylelint-plusプラグインがありますので、stylelint-prettierを使う方法で説明していきます。
必要なパッケージを追加でインストール
$ npm i -D stylelint-prettier stylelint-config-prettier次に、Stylelintの設定ファイルでprettier-stylelintのconfigファイルを読み込みます。
module.exports = {
extends: ['stylelint-prettier/recommended'],
};これでとりあえず、PrettierとStylelintの連携ができました。
prettierの設定を上書きすることも可能
module.exports = {
extends: ['stylelint-prettier/recommended'],
// .prettierrc.jsの内容を上書きしたい時は rules から可能
rules:{
'prettier/prettier': [true, { 'singleQuote': false, 'useTabs': true }],
}
};Undefined rule unicode-bomエラーを吐く場合
stylelint-plus Version: 0.52.3 時点では少しバグがあり、stylelint-config-prettierと一緒に使うとstylelint: Undefined rule unicode-bomエラーになるようです。
issueを見る限り次回アップデートには修正されていると思いますが、この記事を見ているあなたの環境でもまだこのエラーが出る場合は、こちらのissueページにリンクが貼られているstylelint-plus-0.52.3.vsix.zipという修正版ファイルをVS Codeへインストールしましょう。
zipファイルをダウンロード解凍し、EXTENSIONS の右上にある【 … 】から 【VSIX からのインストール... 】を選択してインストールできます。
prettier-stylelintを使う場合の注意点
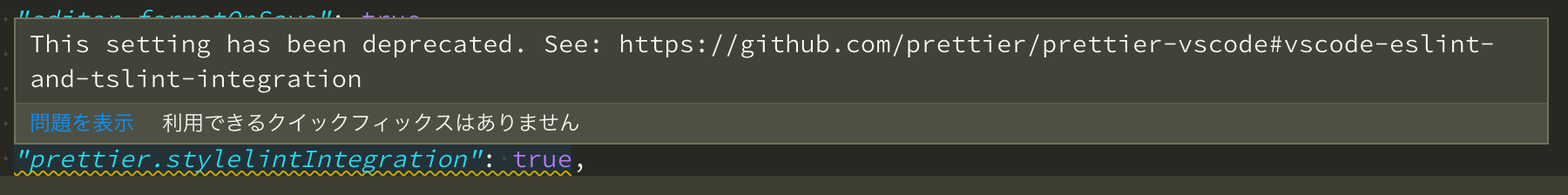
prettier-stylelintを使う場合、Prettierプラグインのprettier.stylelintIntegrationという設定項目をtrueにする必要があるのですが、すでに 非推奨 項目となっています。


今はまだこの方法でPrettierと連動させることができるんですが、そのうち利用できなくなる可能性があります。
そのことも踏まえると、stylelint-prettierを利用するのが無難ですね。
StylelintをSCSSに対応させる
通常のStylelintだけではSCSSに対応していないので、@includeなどにエラーが出てしまいます。
これを回避するには、stylelint-scssというパッケージを使います。
stylelint-scssをインストール
$ npm i -D stylelint-scssstylelintの設定方法
module.exports = {
plugins: ['stylelint-scss'], // stylelint-scss を使う
extends: [
'stylelint-prettier/recommended',
],
rules: {
'at-rule-no-unknown': null, //scssで使える @include などにエラーがでないようにする
'scss/at-rule-no-unknown': true, //scssでもサポートしていない @ルール にはエラーを出す
}
};
Strylelintの実際の設定例
ESLintと同じく、ベースとなる設定ファイルを extends してから、自分流の詳細設定を追加することができます。
① 最もスタンダードな設定をベースにする
特にこだわりがなければ、「stylelint-config-standard」を使えば良さそうです。
(Googleのコーディング規約も含まれているっぽい。)
パッケージのインストール
$ npm i -D stylelint-config-standardStylelintの設定は以下のように。
module.exports = {
plugins: ['stylelint-scss'], //scss使うなら
extends: [
'stylelint-config-standard', //ベースの設定ファイル
'stylelint-prettier/recommended',
],
rules: {
//追加ルールなど...
}
};
WordPress開発者であれば、stylelint-config-standardではなくstylelint-config-wordpressでもいいでしょう。
② プロパティの並び順も自動で整える(ABC順)
さらに、プロパティの並び順(宣言順)も自動で整えてもらうようにしておくと、超便利です。
プロパティの並び順を整えるにはstylelint-orderというパッケージが必要なので、インストールしましょう。
パッケージのインストール
$ npm i -D stylelint-order「プロパティをABC順に並べる」というルールでよければ、設定も簡単です。
(Googleもこの並び順を推奨していますね)
例:ABC順に並べる場合
module.exports = {
plugins: ['stylelint-scss', 'stylelint-order'], // stylelint-order を使う
extends: [
'stylelint-config-standard', //ベースとなるルール
'stylelint-prettier/recommended',
],
rules: {
'order/properties-alphabetical-order': true, //ABC順に並べる
'at-rule-no-unknown': null, //scss関係のやつ
'scss/at-rule-no-unknown': true, //scss関係のやつ
}
};
order/properties-alphabetical-orderをtrueにするだけでABC順に並びます。
③ プロパティの並び順を自動で整える(関連順)
ABC順ではなく、プロパティごとに順番を決めたい場合は別のアプローチが必要です。
②でインストールしたstylelint-orderだけでも並び順を詳細に指定できますが、一から自分で指定するのは厳しいので、他の人が作った設定ファイルをインストールするのがおすすめです。
今回は、「stylelint-config-rational-order」という設定ファイルをextendsして使うことにしました。
(他にも色々あるので探してみてください)
プロパティの並び順に関する設定をインストール
$ npm i -D stylelint-config-rational-orderあとは、extendsに指定するだけ
module.exports = {
plugins: ['stylelint-scss'],
extends: [
'stylelint-config-standard',
'stylelint-config-rational-order', // ← 追加
'stylelint-prettier/recommended',
],
rules: {
'at-rule-no-unknown': null,
'scss/at-rule-no-unknown': true,
}
}このように、外部モジュールを使う場合は、
plugins:の'stylelint-order'rules:のorder/~~~
を指定しなくてもOK。(モジュールによるかもですが...)
個人的な設定例
最後に、私が実際に使用している設定を紹介して終わりにしようと思います。
module.exports = {
plugins: ['stylelint-scss'],
extends: [
'stylelint-config-wordpress',
'stylelint-config-rational-order',
'stylelint-prettier/recommended',
],
rules: {
'max-line-length': null, //max文字数を無視
'function-url-quotes': 'never', //不必要なクォーテーションを禁止( 自動Fixできないので注意 )
'no-descending-specificity': null, //セレクタの詳細度に関する警告を出さない
'font-weight-notation': null, //font-weightの指定は自由に
'font-family-no-missing-generic-family-keyword': null, //sans-serif / serifを必須にするか。object-fitでエラーださないようにする。
'at-rule-no-unknown': null, //scssで使える @include などにエラーがでないように
'scss/at-rule-no-unknown': true, //scssでもサポートしていない @ルールにはエラーを出す
},
};
私はWordPressばかり触っているので、stylelint-config-standard ではなく stylelint-config-wordpress を使っています。
この他にも本当は'number-leading-zero'ルールを'never'にして、0.5emなどを.5emに統一したいのですが、Prettierではこれに該当するオプションがないんですよね。
なので、一度目のfixでは.5emの部分にエラーが残ったりして挙動が気持ち悪かったので、妥協しました…。
ESLintやStylelintなどの設定がうまく反映されない時は
たまに設定をいじり直すと指定したルールが適用されない時があります。
そんなときは、VS Codeを再起動するとちゃんと読み込んでくれることがほとんどなので試してみてください。
Prettier & ESLint & Stylelintを実際に使ってみて...
初めて導入してから、数ヶ月ほど経過しました。
たしかに便利ではあるのですが、そんなに時間をかけてまでPrettierとLint系を連携させるべきかどうかは微妙なところだなと...。
Prettierと連携させることでLintとうまく噛み合わない部分もでてきてしまうので、Lint系だけで妥協してもいいんじゃないかなと個人的には思っています。
ただ、Prettierをオフにすると手動で整えないといけないケースが増えてしまうのも確かなんですよね..
いっそのこと細かいことは気にせずにPrettier一本でいくのが一番楽かもしれません。
ただ、個人的には Stylelint のorder設定が神なのでStylelintは捨てきれないし、Gutenbergの開発環境にESLintがくっついてくるので、そっちも活用したい。
ということで結局、全部使っています。笑
その後、さらに色々検討した結果、ESLintとPrettierの連携はオフにして運用することにしました。