今回は、CSSで複数行に渡るテキストにマーカーを引いたような表現を実装していきます。
複数行に渡ってラインマーカーを引ける代わりに、マウスホバー時のアニメーションはできません。
マウスホバー時にラインマーカーを引くようなアニメーションは以前別の記事でメモしましたので、そちらを参考にしてみてください。

この時は擬似要素を使ってマーカーを表現していましたが、今回はbackgroundプロパティにlinear-gradientを指定することでマーカーを表現していきます!
前回のCSSマーカーの問題点
まずはじめに、前回の方法(擬似要素を使ったもの)ではなぜ複数行の場合にマーカーを引けないのかを説明しておきます。
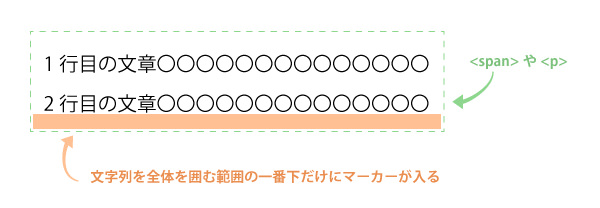
次の画像をご覧ください。

複数に渡るテキストの場合、それらを囲んだエリアの一番下にのみマーカーとなる擬似要素が配置されます。
実際に2行以上の文章に擬似要素を使ってマーカー線を表現してみます。
spanタグ:
1行目の文章だよ〜だよ〜〜。
2行目の文章だよ〜だよ〜。
pタグ:
1行目の文章だよ〜だよ〜〜。
2行目の文章だよ〜だよ〜。
このように、1行目にはラインが引かれません。
pタグなどのブロック要素に適用させると、より擬似要素の挙動がイメージしやすくなるかと思います。
新しいCSSでのマーカー表現方法
複数行にマーカーを引くには、擬似要素ではなく background:linear-gradientを使用します。
ポイントは、対象とするタグを inline要素 として指定してあげることです。
例
.marker_new{
background: linear-gradient(transparent 70%, #ffdcb8 0%);
display: inline;
/*横に余白をつけたり、下にずらしたりするときは以下のpaddingを調整してください*/
padding: 0 2px 4px;
}上の例では、 linear-gradientで 上部70%を透明( transparent ) に、下部分をオレンジ色(#ffdfbd)に指定しています。
実際にこのCSSを指定してみると次のようになります。
1行目の文章だよ〜。
2行目の文章だよ〜だよ〜。
例えば普通の文章中で強調したい部分にだけマーカーを引く時、強調部分が改行されたとしてもこの方法だとちゃんとマーカーを引くことができます。
無事に各行にマーカーを引くことができています。
注意点しないといけないのは、 inline要素じゃないと複数行にはうまくマーカーが引けないことです。inline-blockやblockではダメみたいです。
※table系は検証してないです。
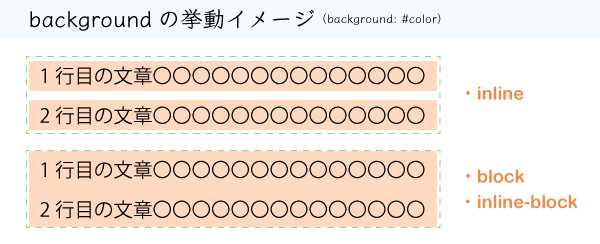
下の画像は、inline要素の場合とその他の場合の、 backgroundプロパティの挙動の様子を比較したものです。

このように、inline要素の場合はbackgroundは各行ごとに適用されるのですが、block要素などは全体に対して適用されます。
background:linear-gradientについてもう少し詳しく
今回のようなシンプルな使い方だと、linear-gradientで指定している各値は次のような意味になります。
background: linear-gradient(#上の色 グラデ開始位置(%), #下の色 グラデ終了位置(%));
位置の基準は 上が0%、 下が100% です。いくつか例を挙げてみようと思います。
background:linear-gradient(#fff 0%, #000 100%);
例1
background:linear-gradient(#fff 50%, #000 100%);
例2
background:linear-gradient(#fff 50%, #000 0%);
例3
自分でプロパティをいじってみると面白いです!色々試してみてください!



