CSSで要素を横並びにしたいときに非常に便利なflexboxですが、「最初や最後の一つだけ並び順を逆にしたい...!」という時にどうすればいいのかパッと分からなかったので調べてきました。
「一つだけ並び順を逆に」というのは例えば、3つ並べる要素のうち、2つは左寄せでいいけど最後の1つは右寄せがいい、という場合のことです。
この記事のアイキャッチ画像にある3つのボックスの状態ですね。
floatを使っている時は一つだけrightにするなどすれば簡単に実現できたのですが、flexboxでは少し特殊な方法になります。
方法1:flexboxを入れ子にする
これは今回紹介したいメインの方法ではないので詳しくは紹介しませんが、まず最初に思いつく方法ではないかなと思います。

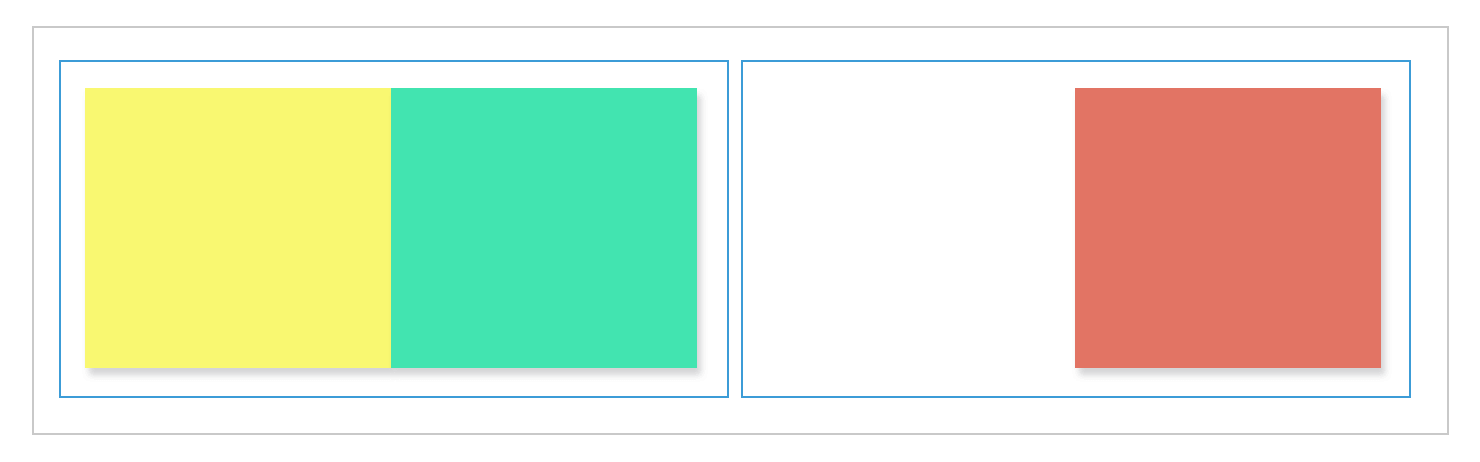
上記の図で説明しますと、
- グレーの枠で囲まれたボックスをflexに指定し、青い枠で囲まれた2つのボックスを横に並べます。
- さらにその青い枠で囲まれたボックスの中に、左寄せにしたい2つのボックスと、右寄せにしたい1つのボックスを配置してflexで並べる
という2重構造にすると、一つだけ並び方を変えるということはできますよね。
ただし、これは面倒すぎます。
divタグで無駄にラップさせないといけないし、「これならfloatの方が楽だ」と思ってしまいますよね。
そこで、もう少し調べてみると、もっと楽でスマートな方法がありました!
方法2:marginのautoを利用する
実はflexboxの中で、marginを左右どちらか一方のみautoに指定することで、今回実現させたいような並び方で簡単に配置できるのです。

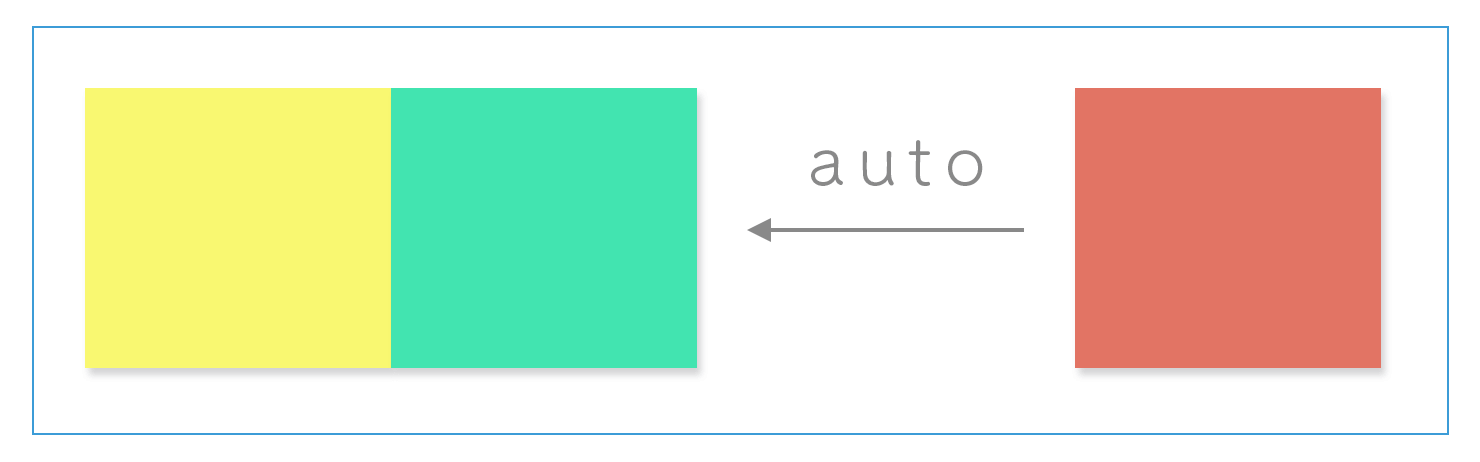
上記の図の青枠部分が親のボックスで、display:flexが指定されているとします。
その子要素となる3色のカラーボックスの最後の一つ、赤色のボックスにmargin-left:auto;を指定してあげるだけで、図のように赤色のボックスだけ右端に寄せられた並びで配置することができるんです。
実際のCSSの書き方
.f_boxというクラスのついた親のボックス(図でいうと青枠)の中に.f_itemというクラスのついた3つの子要素(図でいうと3色のカラーボックス)があるとします。
この時、最初の2つは左寄せで最後の子要素だけ右寄せにするCSSは以下のようになります。
.f_box{
display: flex;
}
.f_item:last-child{
margin-left: auto;
}※ ベンダープレフィックスはここでは書いていません。
(自力でベンダープレフィックスを付ける場合は、flexboxのベンダープレフィックス一覧 を参考にどうぞ。)
動作デモ
この方法の問題点
さすがといいますか、IEではやはり、表示が崩れることがあるっぽいです。
逆パターン(最初だけ左寄せで、残りは右寄せ)
これまでの逆パターン、最初の一つだけ左寄せで残りは右寄せにしたいパターンもご紹介しておきます。
もうお分かりだとは思いますが、最初の要素のmargin-rightをautoにするだけです。
.f_box{
display: flex;
justify-content: flex-end;
}
.f_item:first-child{
margin-right: auto;
}実際に再現してみると、以下のようになります。