WordPress5.0以降、新エディター『Guternberg』の実装に伴い、いくつかのテーマサポート機能(add_theme_supportで有効化するやつ)が追加されています。
詳細は公式サイト(Theme_Support)にて説明されていますが、英語でわかりづらい人に向けて日本語で説明していこうと思います。
私が理解できた範囲ですが...。
1. editor-color-palette : 色設定(カラーピッカー)のカスタマイズ
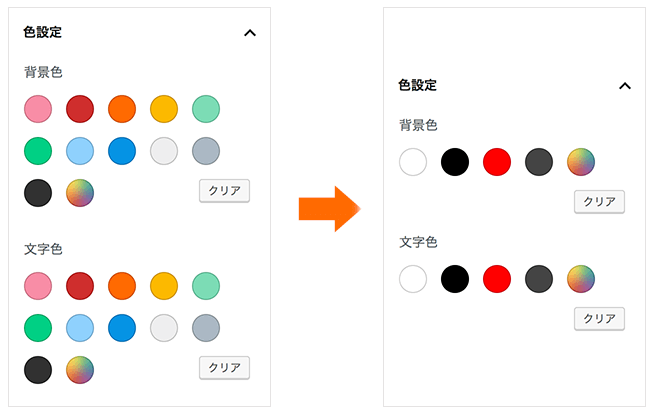
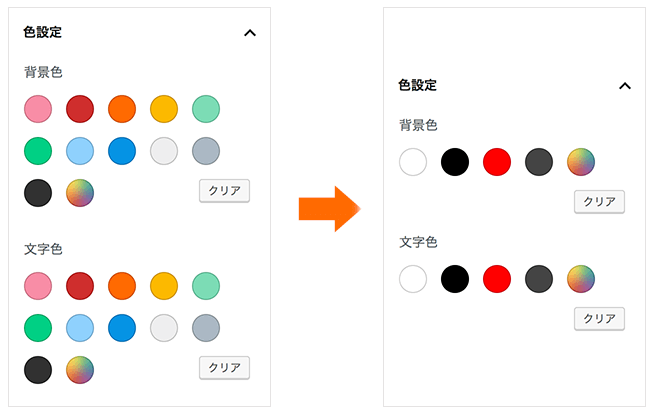
色設定(カラーピッカー)のカスタマイズ用の機能として、'editor-color-palette'が追加されています。
例:色選択を3色のみにする。
add_theme_support( 'editor-color-palette', array(
array(
'name' => '白',
'slug' => 'white',
'color' => '#fff',
),
array(
'name' => '黒',
'slug' => 'black',
'color' => '#000',
),
array(
'name' => '赤',
'slug' => 'red',
'color' => 'red',
),
) );上記のコードをfunctions.phpに記述することで、以下のように色設定パネルが変化します。


実際にこのカラーパレットから色を指定すると、functions.phpに記述したコードの'slug'に応じたクラス名がブロックに付与されます。
- 背景色の指定:
has-{slug}-background-color - 文字色の指定:
has-{slug}-color
サイト表示側で実際に色を反映するには、これらのクラスに対してCSSを指定しておく必要がありますので、注意しましょう。
2. align-wide : 画像のワイド指定を可能にする
画像ブロックには右寄せ・中央揃え・左寄せを選択できるツールボタンがありますが、ここに「幅広」「全幅」というボタンが2つ追加されます。
ワイド指定のツールボタンを追加
add_theme_support( 'align-wide' );functions.phpに上記のコードを記述すると、以下のようにツールボタンが5種類に増加します。
(デフォルトは左の3種類)


「幅広」ボタンを使用するとalignwide、「全幅」ボタンを使用するとalignfullというクラスが画像ブロックのfigureタグに付与されます。
3. editor-font-sizes : フォントサイズ項目のカスタマイズ
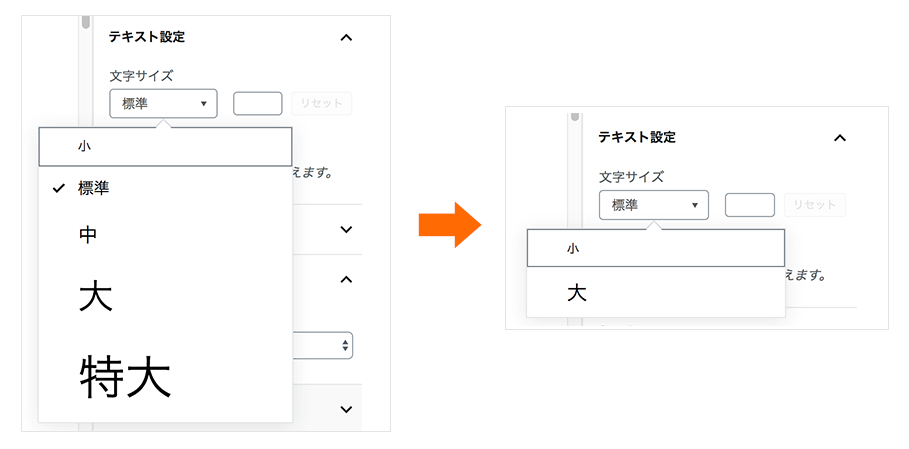
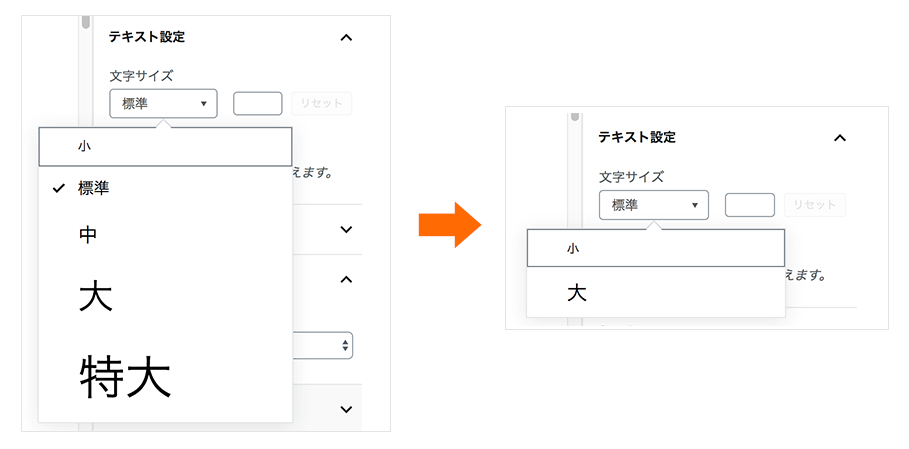
続いて、フォントサイズの設定をカスタマイズできる機能です。
例:フォントサイズの選択を「小」と「大」だけにする
add_theme_support( 'editor-font-sizes', array(
array(
'name' => '小',
'shortName' => 'S',
'size' => 12,
'slug' => 'small'
),
array(
'name' => '大',
'shortName' => 'L',
'size' => 20,
'slug' => 'large'
),
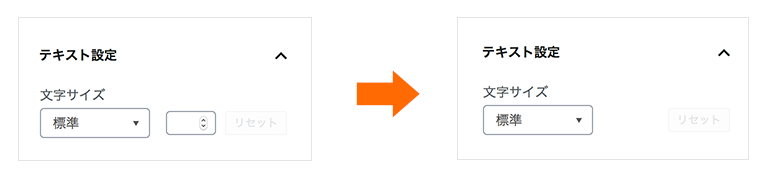
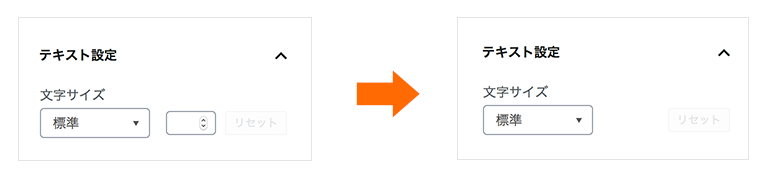
) );functions.phpに上記のコードを記述すると、以下のように「テキスト設定」パネルが変化します。


こちらも、記述したコードの'slug'に応じて、has-{slug}-font-sizeというクラスが付与されます。
4. disable-custom-font-sizes : フォントサイズの数値指定を不可にする
文字サイズの数値入力を無効にするための機能です。
数値入力されるとstyle属性に直接font-sizeがpx指定されてしまうため、非レスポンシブとなってしまいますが、これを防ぐことができます。
文字サイズの数値入力を無効にするコード
add_theme_support('disable-custom-font-sizes');functions.phpに上記のコードを記述するだけで、以下のように数値入力エリアが消えてくれます。


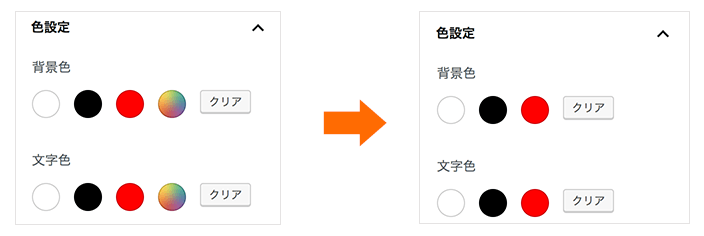
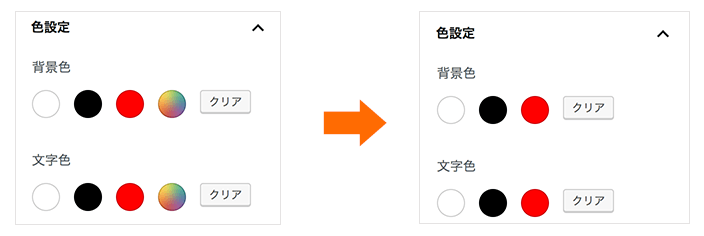
5. disable-custom-colors : カスタムカラーピッカーを無効にする
色設定のカラーパレットの中にある、カスタムカラーピッカーを無効にするための機能です。
カスタムカラーピッカーを無効にするコード
add_theme_support( 'disable-custom-colors' );functions.phpに上記のコードを記述するだけで、以下のようにカスタムカラーピッカーが非表示になります。


6. editor-styles : TinyMCEと共通のエディタ用CSSを読み込む
TinyMCEエディタ用のCSSを読み込むにはadd_editor_style()という関数を使用すればよいことは有名ですが、この方法で読み込んだCSSを、ブロックエディタ にも適用させることができるという機能です。
add_editor_styleで追加したエディタ用CSSを読み込むコード
add_theme_support( 'editor-styles' );functions.phpに上記のコードを読み込むことで、add_editor_style()を使ってTinyMCEで読み込んでいたCSSをブロックエディタにも適用できます。
全てのセレクタに.editor-styles-wrapper が追記された状態でstyleタグとして吐き出されます。



