WordPressの開発などをローカルで作業するときにめちゃくちゃ便利なLocal by Flywheelに加え、GulpのBrowsersyncを使ってブラウザの自動リロードを使設定しておくとさらに快適な作業環境が完成します。
今回はその方法を簡単にメモし、Browsersyncによるリロードが遅くなってしまう時の対処法も載せておこうと思います。
Browsersyncを使うためのgulpの設定
まずはbrowser-syncパッケージをnode_modulesへインストールしておきましょう。
$ npm install browser-sync --save-devgulpfile.jsの記述方法
Browsersyncに関する箇所のコードを載せておきます。
//browserSync
var gulp = require("gulp");
var browserSync = require('browser-sync').create();
//ブラウザの設定
gulp.task('browser-init', function () {
browserSync.init({
proxy: 'http://example.local/', // Local by Flywheelのドメイン
open: true,
watchOptions: {
debounceDelay: 1000 //1秒間、タスクの再実行を抑制
}
});
});
//リロード実行タスク
gulp.task('bs-reload', function () {
browserSync.reload();
});
//gulp default&watch
gulp.task("default", ['browser-init'], function () {
// ~ 他のwatchタスクなど ~
gulp.watch("**/*.+{php,css}", ['bs-reload']);
gulp.watch("assets/js/*.js", ['bs-reload']);
});使う分には何も難しいことはありません。
上ではbs-reloadタスクのファイル監視をphpファイルとcssファイル、そしてjsファイルに設定しています。jsだけ別で設定しているのは、php,css,jsのように並べて記述すると「Maximum call stack size exceeded」というエラーが発生してしまうからです...。(何故なのかはよくわかりませんが、gulpfile.js自体が監視範囲にるとダメなのでしょうか...?)
成功すれば、gulpを起動させた時に「http://localhost:3000/」が立ち上がります。
リロードが遅い場合の対処法
これはMacで発生してしまうようなのですが、対象のローカルドメインが「.local」の場合にBrowsersyncなどのリロードが遅くなるようなのです。
参考サイト:Macでurlに.localを使う時、GulpのBrowsersyncがとても遅くなる問題を解決しよう
なので、Local by Flywheelのドメイン設定を変更してあげましょう。
~.local 以外ならなんでもいいそうです。私はいつも ~.wp とかに変更しています。
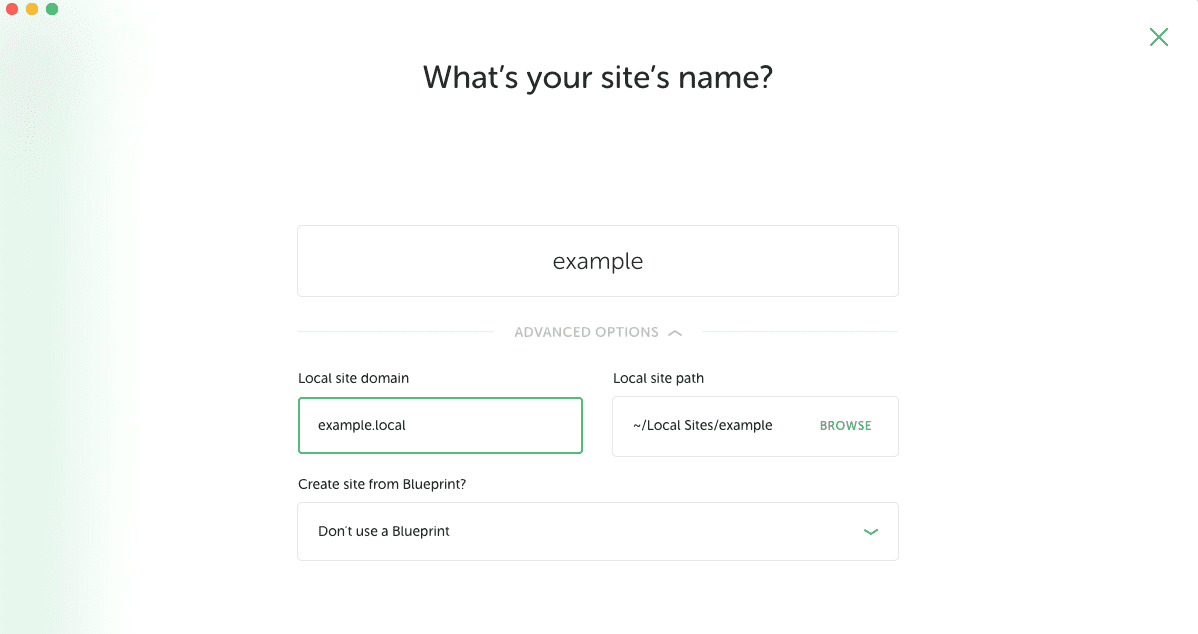
ローカルサイトの新規設定時にドメインを指定する方法
「ADVANCED OPTIONS」という詳細設定を開くと、「Local site domain」という項目があるので、ここで好きな設定にしましょう。

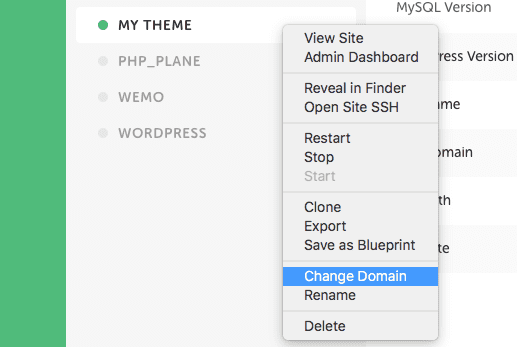
すでに構築済みのローカルサイトのドメインを変更する方法
立ち上げ済みのサイト名を右クリックすると、メニュー項目の中に「Change Domain」というものがあるので、ここから変更可能です。

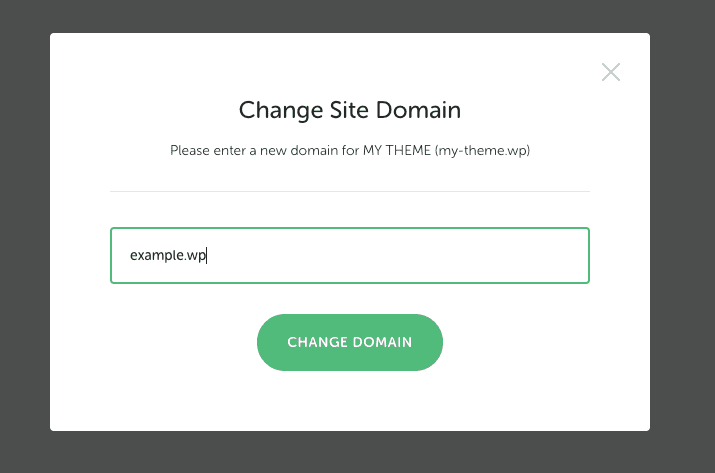
クリックすると以下の様に入力エリアがでてくるので、好きなドメインへ変更しましょう。

gulpfile.jsの修正
最後に、先ほど記述したgulpfile.jsの中身を修正します。
//ブラウザの設定
gulp.task('browser-init', function () {
browserSync.init({
proxy: 'http://example.wp/', // ← Local by Flywheel のドメインを修正
open: true,
watchOptions: {
debounceDelay: 1000
}
});
});
修正できたら、gulpを再起動しましょう!
びっくりするほどリロードが早くなっているのが体感できると思います!



