投稿内で挿入した画像のalt属性が空にならない方法や、付与される不必要な属性値を正規表現などで整える方法をメモしていきます。
- 空のalt属性値をとりあえず何かで埋める
- width,height属性を削除する
- class属性を削除する
- srcset,sizes属性を削除する
上記について、紹介していきます。
また、使用する正規表現については、最後に簡単に説明をします。
空のalt属性値をとりあえず何かで埋める
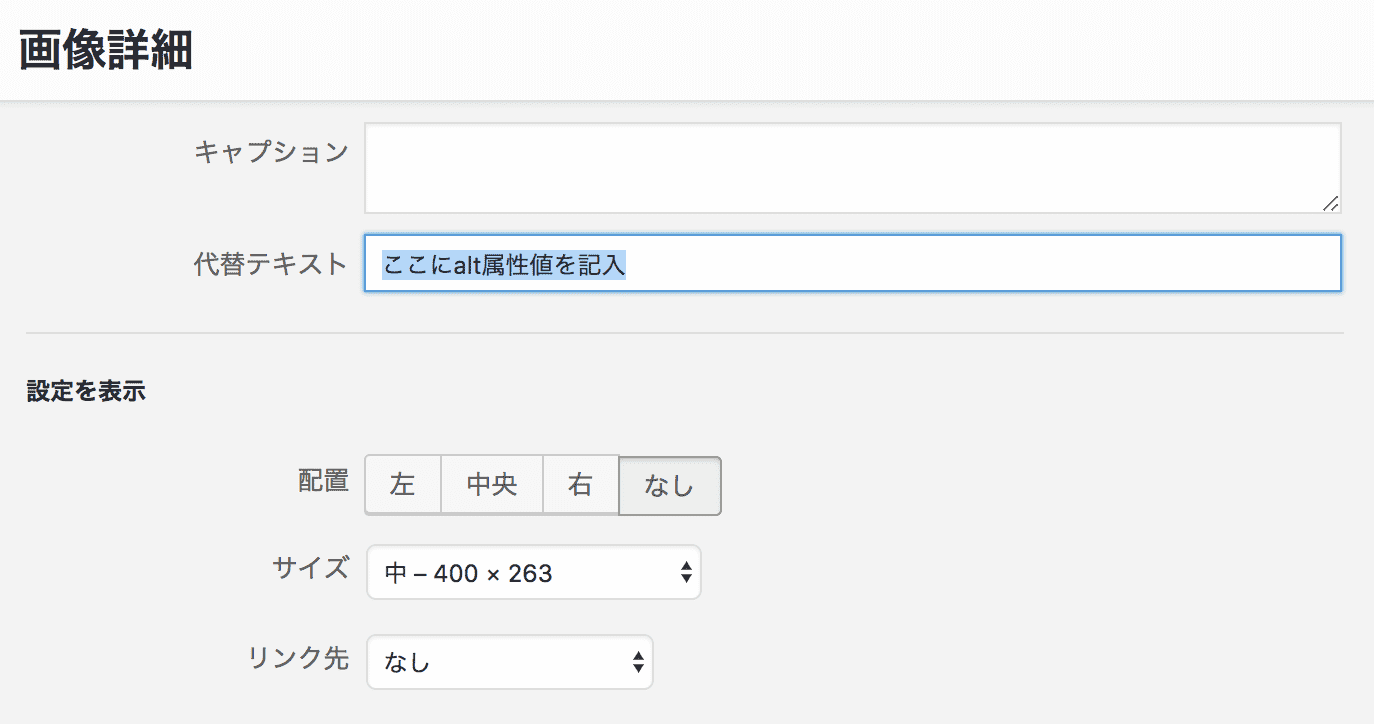
本来であれば、画像を挿入する際に「
代替テキスト」という部分をしっかり記入しておくべきなのですが、もし忘れた場合の保険や、alt属性が空になることに途中で気づき、過去の記事を全て修正するのが面倒な場合などに有効です。

上記画像の「 代替テキスト」に何も記入しないまま投稿すると、imgタグalt属性値が alt="画像"と空になってしまいます。
これはHTMLのルール的にマズイので、HTMLが出力される前にPHPの文字列置換関数 str_replace()を用いて空白部分を全て書き換えるという処理を挟んでおきましょう。
あくまで保険用・応急処置用なので、地道に代替テキストを埋めるように心がけておくのが一番ですが。
the_content()の出力時に書き換える
functions.phpに追記
function customize_img_attribute( $content ) {
$re_content = str_replace('alt=""', 'alt="画像"', $content);
return $re_content;
}
add_filter('the_content','customize_img_attribute');the_content()の出力時、もしalt属性が空のものがあれば、とりあえず "画像" とセットしておくことができます。
編集中に画像を挿入した時点で書き換える
記事の編集中に画像を挿入した時にすでにalt属性をセットしておくこともできます。the_contentではなく get_image_tagというフィルターフックを利用します。
これから新しくブログを始めるのであれば、この方法だけでOKです。しかし、すでに空のalt属性には対応できません。
functions.phpに追記
function remove_image_attribute( $html ){
$re_html = str_replace('alt=""', 'alt="画像"', $html); //空のalt属性を埋めておく
return $re_html;
}
add_filter( 'get_image_tag', 'remove_image_attribute');
width,height属性を削除する
画像タグに自動で付与される width属性と height属性。
CSSでサイズを指定するから不要だ、という場合は削除しちゃっても構わないです。
これに関しても、alt属性のようにthe_contentで消す方法と画像の挿入時にすでに消しておく方法の2種類の方法があります。
the_content()の出力時に削除する
functions.phpに追記
function customize_img_attribute($content) {
$re_content = preg_replace( '/(<img[^>]*)width="\d+"\s+height="\d+"\s/', '$1', $content );
return $re_content;
}
add_filter('the_content','customize_img_attribute');the_content()の出力時にimgタグ内のwidth属性とheight属性を削除します。
編集中に画像を挿入した時点で削除する
記事の編集中に画像を挿入した時に勝手に付与されるのを防ぎます。
注意しなくてはいけないのは、初回の挿入時にはキレイに消えてくれるのですが、すでに挿入された画像の代替テキストなどを編集すると、
改めてwidth,height属性が付与されてしまうようです。
functions.phpに記述
function remove_image_attribute( $html ){
$re_html = preg_replace( '/(width|height)="\d+"\s/', '', $html );
return $re_html;
}
add_filter( 'get_image_tag', 'remove_image_attribute');class属性を削除する
続いて、画像挿入時に、勝手に付与されてしまうalignnoneやwp-image-〇〇などのクラスを一括で削除する方法です。
the_content()の出力時に削除する
functions.phpに追記
function customize_img_attribute($content) {
$re_content = preg_replace('/(<img[^>]*)(class="[^"]*"\s)/', '$1', $content);
return $re_content;
}
add_filter('the_content','customize_img_attribute');the_content()の出力時にimgタグの中にある「class="~"」の部分だけを削除します。
編集中に画像を挿入した時点で削除する
class名も、編集画面で画像が挿入された時点で消すことができます。
しかしこれも、 すでに挿入された画像を編集すると改めてclassが付与されてしまうので注意しましょう。
functions.phpに記述
function remove_image_attribute( $html ){
$re_html = preg_replace('/class="([^"]*)"/', '', $html);
return $re_html;
}
add_filter('get_image_tag', 'remove_image_attribute');srcset,sizesを削除する
WordPress4.4以降で追加されるようになった srcset属性と sizes属性。
うまく活用できるようにコーディングできればすごく便利なこれらの属性ですが、バージョン4.4以前から運営しているサイトはこれらの属性値が不要だったり、スクリプトが動かなくなったりしてむしろ邪魔になることも。
こいつらは正規表現で文字列置換ちかはする必要がなく、専用のフィルターフックが用意されているので、これを無効にしてあげるだけでOKです。
functions.phpに追記
add_filter( 'wp_calculate_image_srcset_meta', '__return_null' );全部まとめて書くと
これからの記事はできるだけ最初に処理をして、過去の記事や編集時に不要な属性が再追加された時用に、両方使用するのが良いのではないかなと思います。
functions.phpに追記
//the_content(本文出力時)にフックさせる処理内容
function customize_img_attribute($content) {
$re_content = $content;
$re_content = str_replace('alt=""', 'alt="画像"', $re_content);
$re_content = preg_replace('/(<img[^>]*)width="\d+"\s+height="\d+"\s/', '$1', $re_content);
$re_content = preg_replace('/(<img[^>]*)(class="[^"]*"\s)/', '$1', $re_content);
return $re_content;
}
//get_image_tag(画像挿入時)にフックさせる処理内容
function remove_image_attribute($html){
$re_html = $html;
$re_html = str_replace('alt=""', 'alt="画像"', $re_html);
$re_html = preg_replace('/(width|height)="\d*"\s/', '', $re_html);
$re_html = preg_replace('/class="([^"]*)"\s/', '', $re_html);
return $re_html;
}
//add_filterたち
add_filter('the_content','customize_img_attribute');
add_filter('get_image_tag', 'remove_image_attribute');
add_filter('wp_calculate_image_srcset_meta', '__return_null' );正規表現について
自分でも後から見ると意味不明になっちゃうので、いくつかポイントとなる部分だけメモしておこうと思います。
\d:数字\s:空白文字*:0回以上の繰り返し+:1回以上の繰り返し[]:角括弧内の任意の1文字にマッチする[^{任意の文字}]:{任意の文字}以外の文字[^>]*:>以外の文字が0回以上繰り返している部分"([^"]*)":"から"までの中身全部():括弧内のパターンを1キャプチャとみなし、マッチした部分が順番に$1,$2などに渡される



