ブロックエディター・クラシックエディターの両方に対応しているシンタックスハイライトプラグイン、「Highlighting Code Block」の使い方を紹介します。
クリック操作だけでコードブロックを簡単に挿入でき、選択した言語に合わせてシンタックスハイライトしてくれます。
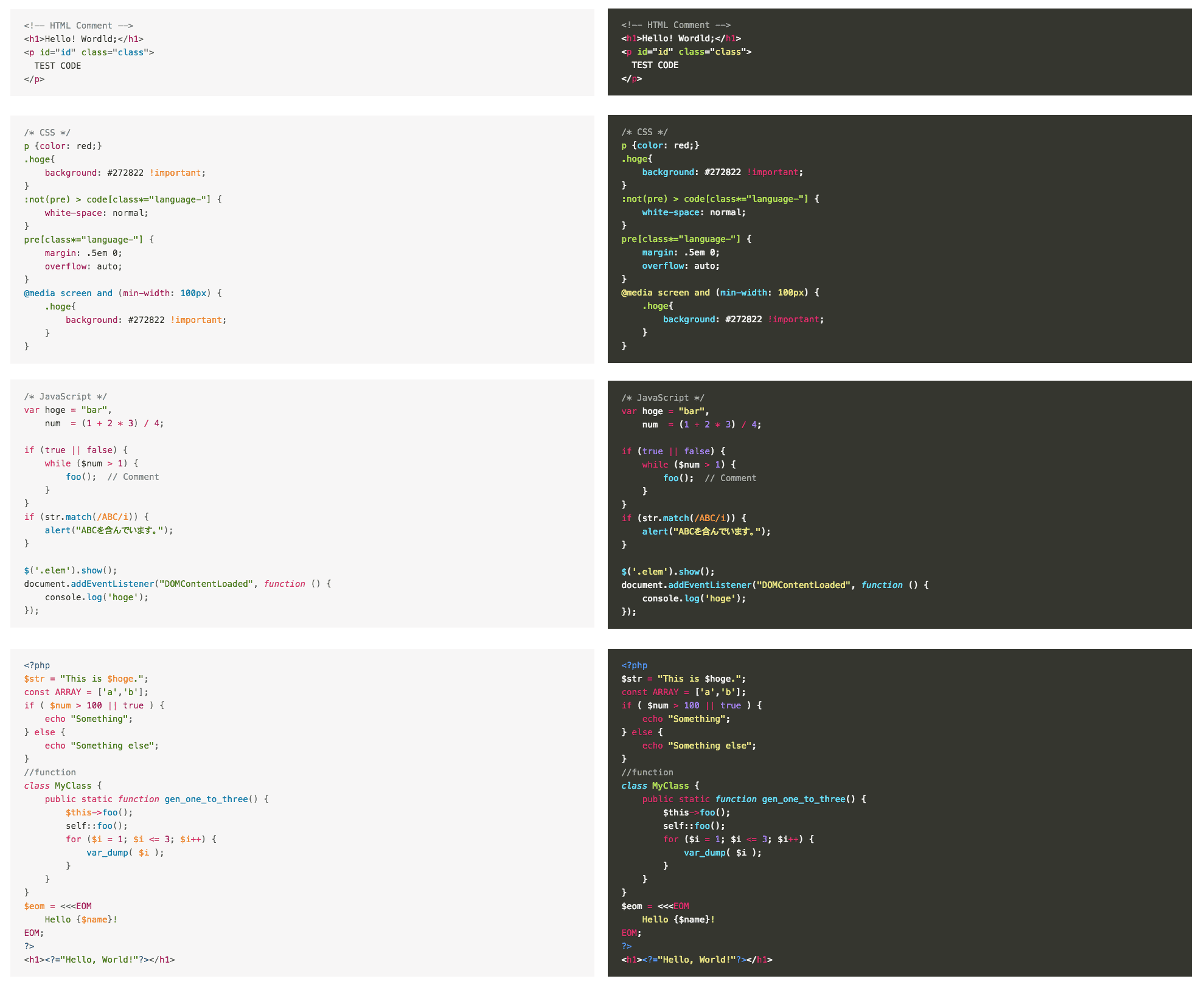
カラーリングは現在「Light」と「Dark」の2種類。

上記のようないい感じのコードブロックがとても簡単に使用できます。
以下の言語が標準でサポートされています。
この他の言語も、設定と読み込むファイルをカスタマイズすることによって使用可能です。
シンタックスハイライトの機能自体は「prism.js」を使っています。(カラーリング調整するために、少しだけ独自の追加処理を加えています。)
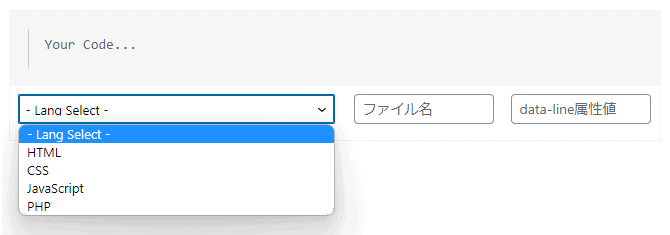
以前はコードエリアのすぐ下に言語選択やファイル名入力欄がありましたが、ブロックサイドバーにすべての設定を配置しています。
言語選択はブロックツールバーからも可能です。
インストール方法
プラグインの新規追加画面から「Highlighting Code Block」と検索してインストールしてください。

WordPress 公式ディレクトリのプラグインページからダウンロードして手動アップロードでももちろんOKです。
コードブロックの使い方
- ブロックエディターの場合は、専用のブロックを呼び出してコードを記入するだけです。(ブロックごとに設定できる項目もいくつかあります)
- クラシックエディターの場合は、エディター上部のツールバーから呼び出してコードを記入するだけです。
順番に詳しく説明していきます。
ブロックエディターでの使い方
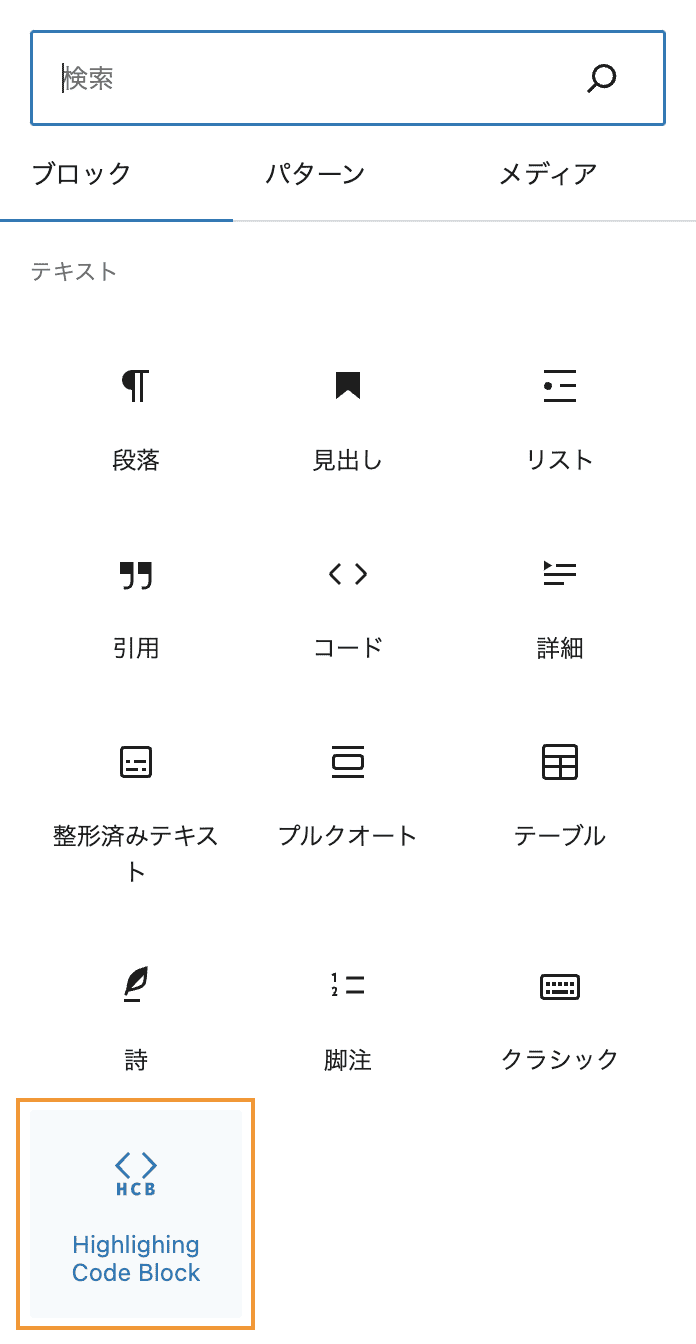
エディター内で「ブロックの挿入ボタン」をクリックすると、「テキスト」カテゴリーから「Highlighting Code Block」というブロックが選択できるようになっています。

/ショートカットキーでは/hcbまたは/codeで検索できるようになっています。
以下の動画はコードブロックを使う様子です。
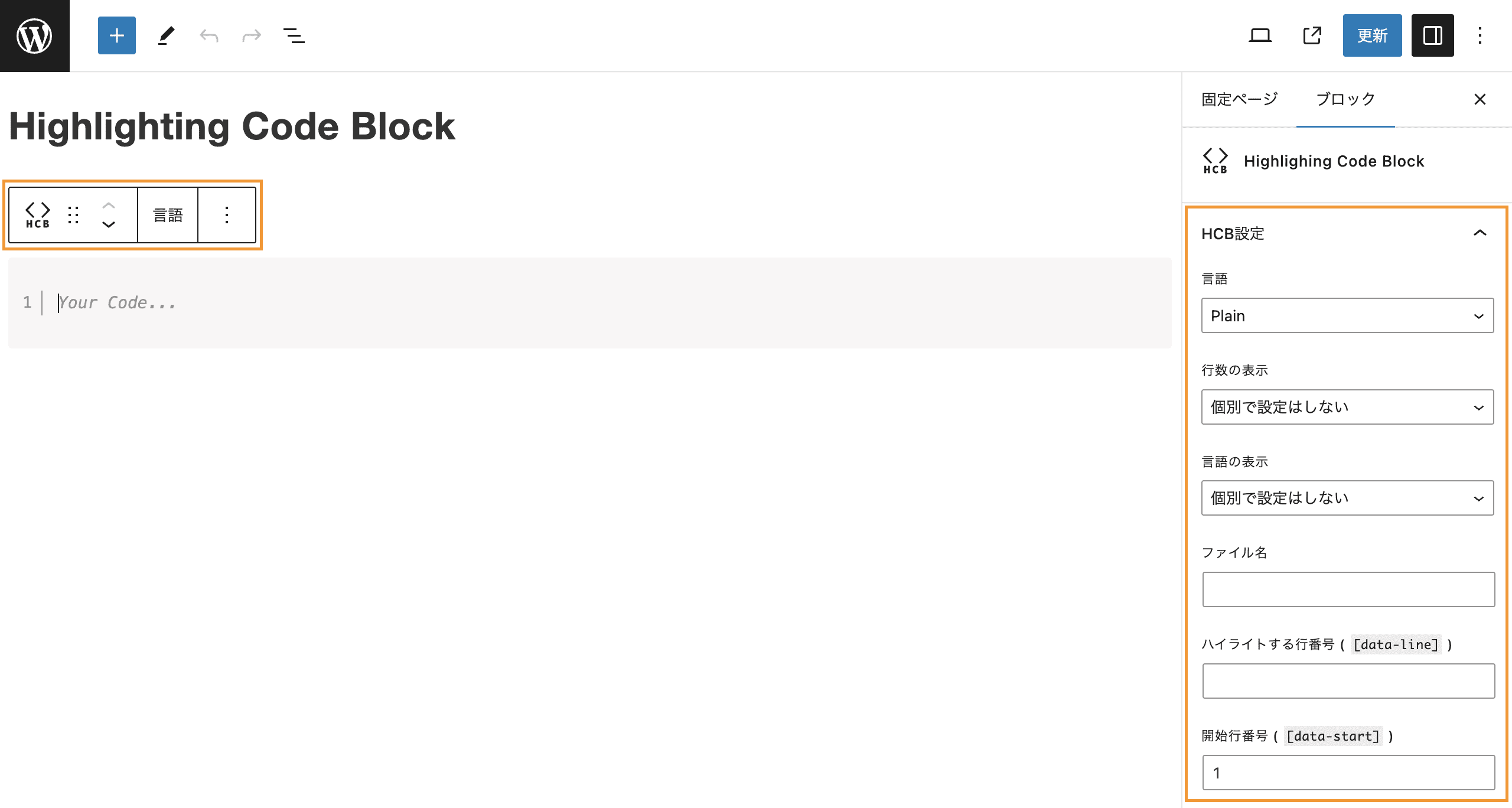
ブロックの設定項目について

ブロックツールバーとブロックサイドバーそれぞれに次のような設定項目があります。
言語設定
適切にシンタックスハイライトするために、コードの言語を選択してください。
行数の表示
コードの横に行数を表示するかどうか。
「[HCB]設定」ページでデフォルト値を設定できますが、それをブロックごとに上書きできます。
「基本は表示しておきたいが、1行だけのコードを記述するときは表示したくない」というような場合にブロック個別でも設定を切り替えることができます。
また、ver.2.0以降では、表示する時の開始番号も指定できるようになりました。
言語の表示
選択中の言語を右上に表示するかどうか。
「[HCB]設定」ページでデフォルト値を設定できますが、それをブロックごとに上書きできます。
ファイル名の表示
コードブロックの右上にファイル名を表示する事が出来ます。
ファイル名表示は、言語表示より優先されます。
ハイライトする行番号
ハイライトで目立たせたい行番号を設定できます。
ラインハイライトの指定方法は Line highlight : How to use のページを参考にしてください。
開始行番号
行数の表示がONの時、どの番号から開始するかを指定できます。
クラシックエディターでの使い方
エディター上部のツールバーに「コードブロック」と表示されたセレクトボックスが追加されているかと思います。
(2段目が隠れている場合は「ツールバーの切り替えボタン」にて表示させてください。)

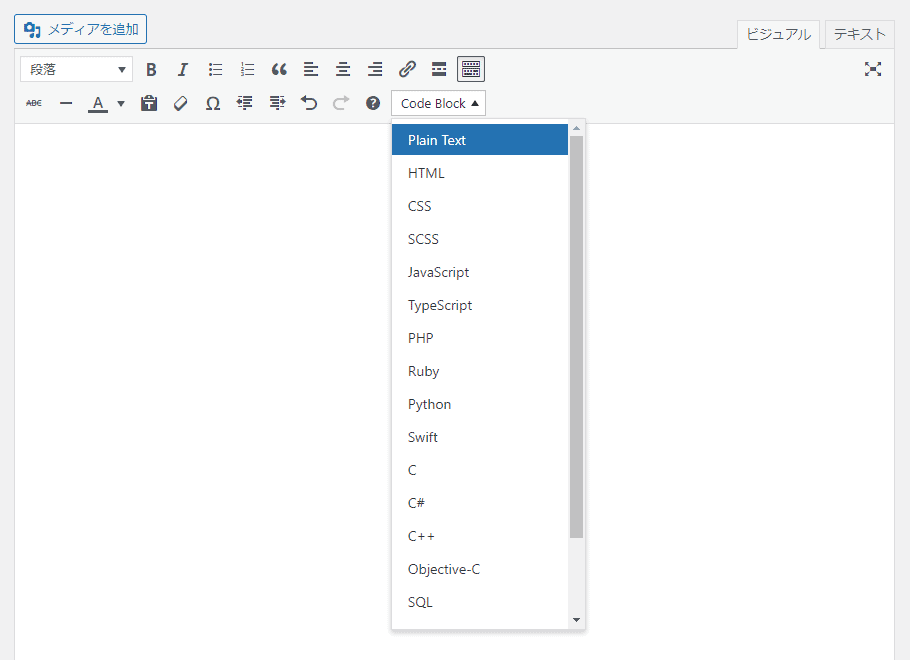
このセレクトボックスで、好きな言語を選択できます。

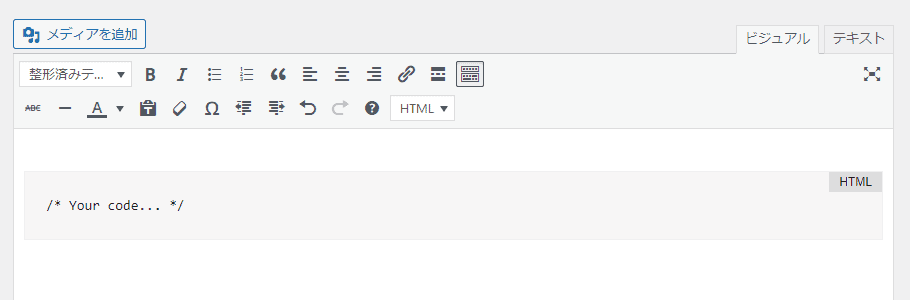
試しに「HTML」を選択してみると、以下のようにコードブロックが挿入されます。

/* Your code... */の部分を削除してコードを記述してください。
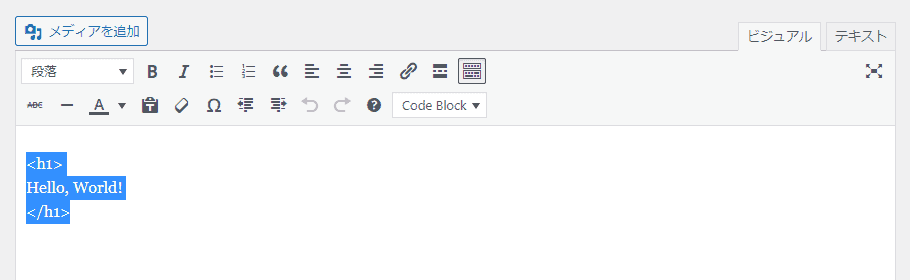
すでにコードをエディターに書いておき、それらを選択した状態でコードブロックを選択することも可能です。

選択した状態でセレクトボックスから言語を選択すると、以下のようにコードブロックで選択範囲がラッピングされます。

ラインハイライトの使用方法
クラシックエディターでラインハイライトを指定する場合は、テキストエディターにて、preタグに直接 data-line属性を追記してください。
data-line属性の指定方法は Line highlight : How to use のページを参考にしてください。
クラシックエディターで使うときの注意点
コードブロックから抜け出す方法
コードブロック内で通常のエンターキーで改行を重ねてもコードブロックからは抜け出せません。
カーソルキーの「→」または「↓」で抜け出してください。(もしくは「Shift キーを押しながらの改行」でも可)
クラシックエディターでのコピー&ペーストに関する注意
クラシックエディターでコードブロック内にコードをコピー&ペーストする場合、普通のCtrl + Vのペーストではなく、Shift + Ctrl + Vのペーストを使ってください。
もしくは、右クリックで「ペーストしてスタイルを合わせる」を選択してペーストしてください。
また、複数行に渡るコードをコピー&ペーストする時、空白行がテキストに含まれているとうまくコードブロック内にペーストされません。
OK(h1タグとpタグの間の行が空いていない)
<h1>
Hello, World
</h1>
<p>hoge</p>NG(h1タグとpタグの間の行が空いている)
<h1>
Hello, World
</h1>
<p>hoge</p>長いコードを挿入したい場合は、「テキストエディター」に切り替え、pre > code タグの中へペーストしてください。
プラグインの基本的な設定について
このプラグインでの各種設定について簡単に説明しておきます。
「Highlighting Code Block」に関する設定は、「設定」項目内の「[HCB] 設定」項目から可能です。
![「設定」->「[HCB] 設定」](https://loos.co.jp/wp-content/uploads/2022/10/hcb_setting_menu.png)
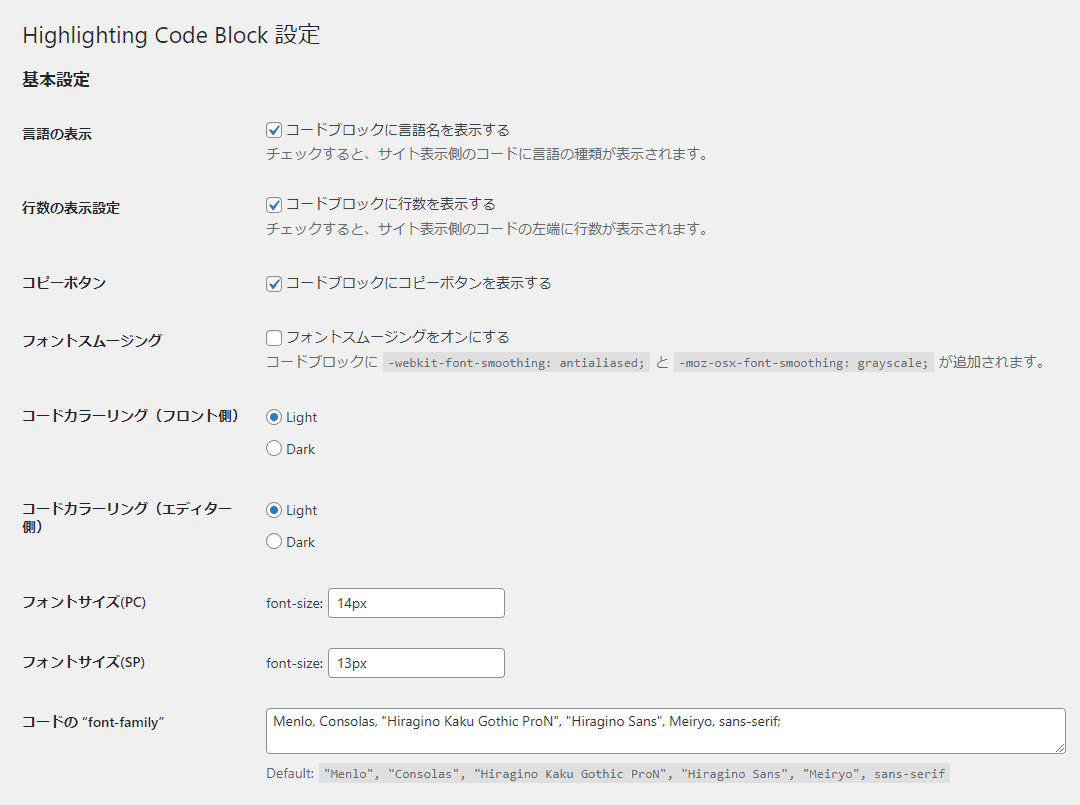
基本設定
基本的な機能として、以下のような設定ができます。
- 言語の表示:コードブロックに言語名を表示するかどうか(デフォルト:表示する)
- 行数の表示設定:コードブロックに行数を表示するかどうか(デフォルト:表示する)
- コピーボタン:コードブロックにコピーボタンを表示するかどうか(デフォルト:表示する)
- フォントスムージング:フォントスムージングのオン・オフ(デフォルト:オフ)
- コードカラーリング(フロント側):サイト表示側のコードカラーリング(デフォルト:Light)
- コードカラーリング(エディター側):エディターでのコードカラーリング(デフォルト:Light)
- フォントサイズ(PC):コードのフォントサイズ(PC)(デフォルト:14px)
- フォントサイズ(SP):コードのフォントサイズ(SP)(デフォルト:13px)
- コードの “font-family”:コードのフォントファミリー(デフォルト:Menlo, Consolas, “Hiragino Kaku Gothic ProN”, “Hiragino Sans”, Meiryo, sans-serif;)

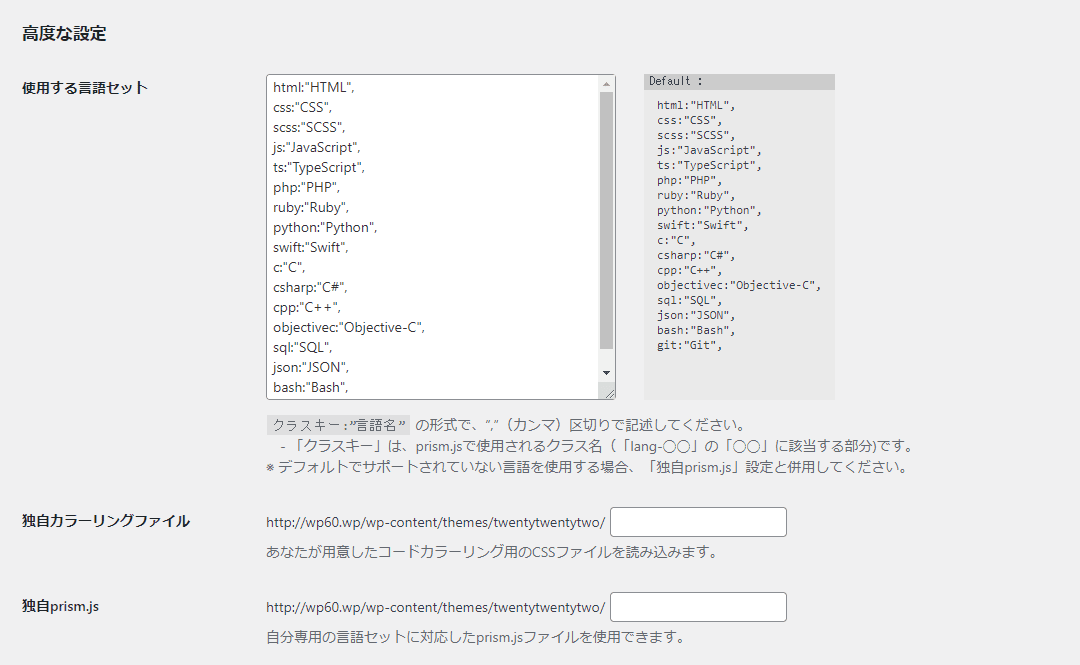
高度な設定
次に、「基本設定」の下にある「高度な設定」に関する説明をしていきます。

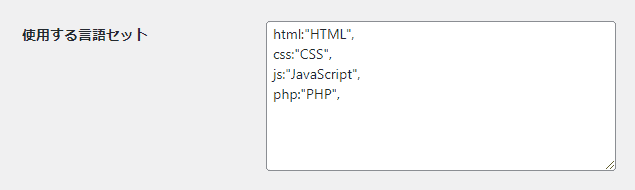
使用する言語セットを減らしたい場合
「使用する言語セット」項目の内容を編集し、不要な言語の行を削除してください。
例えば、以下のような設定にした場合、

コードブロックでの言語選択セレクトボックスで表示される言語が上記の設定に合わせて減少します。

サポートする言語を増やす方法
シンタックスハイライトに対応する言語を増やすには、HCB設定ページ内の「使用する言語セット」を編集してください。
サポートする言語のリストを、クラス名:"表示名"という形式で、,区切りで入力します。
例:PerlとGoも選択できるようにする
html:"HTML",
css:"CSS",
... other langages ...
perl:"Perl",
go:"Go",各言語に対応するクラス名は、prism.jsで定められているものを指定してください。(詳しくは Prism:Supported languages のページで確認してください。)
こうすることで、セレクトボックスの言語リストに項目が追加されます。
続いて、プラグインで読み込む prism.jsファイル(シンタックスハイライトを実行するスクリプト)をカスタマイズします。
- prism.jsのカスタマイズページにて、Step1 で定義した言語リストに一致するようにチェックを入れます。
- 上記のカスタマイズページの下部でJSファイルをダウンロードしてください。
- ダウンロードしたファイル( prism.js )をあなたが有効化しているテーマフォルダ内にアップロードします。
- 「高度な設定」->「独自prism.js」項目でアップロードしたファイルまでのパスを入力し、設定を保存します。
ここまで設定することで、自分専用の言語セットのprism.jsファイルが使用できるようになります。